为啥js代码在HTML文件里可以运行,写在js文件里被html文件调用之后却是无法运行了?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥js代码在HTML文件里可以运行,写在js文件里被html文件调用之后却是无法运行了?相关的知识,希望对你有一定的参考价值。
为什么js代码在html文件里可以运行,写在js文件里被html文件调用之后却是无法运行:
1.立即执行的JS代码会受位置的影响。
2.假如你把JS外部引用放入HEAD里,而你在该JS文件中试图直接访问DOM中的一个BODY的子元素,就可能产生错误,因为该JS在执行时,浏览器还没有准备好BODY的DOM。
3.如果是这样,你可以把JS引用移到所有它要访问元素标签之后,这样就不会出错了。
JS:
JS即javascript,Javascript是一种由Netscape的LiveScript发展而来的脚本语言,主要目的是为了解决服务器终端语言,比如Perl,遗留的速度问题。当时服务端需要对数据进行验证,由于网络速度相当缓慢,只有28.8kbps,验证步骤浪费的时间太多。于是Netscape的浏览器Navigator加入了Javascript,提供了数据验证的基本功能。
参考技术A 立即执行的JS代码会受位置的影响,假如你把JS外部引用放入HEAD里,而你在该JS文件中试图直接访问DOM中的一个BODY的子元素,就可能产生错误,因为该JS在执行时,浏览器还没有准备好BODY的DOM.如果是这样,你可以把JS引用移到所有它要访问元素标签之后,这样就不会出错了.另外,脚本运行时错误信息也很重要,可以帮助你快速找到错误的原因和找到解决办法. 参考技术B 地址有没有写对?
<Script type="text/javascript" src="相对或绝对地址">
</Script>
还有有吗有给读取的权限
你可以在地址栏输入
127.0.0.1/......js文件的地址....../xxx.js
如果提示你下载
不提示下载就是 路径错了 出 被什么 什么 被拒 那么就没给权限
首先 在js文件 的文件夹内点击 “工具”---“文件夹选项”
---“查看”
把“使用简单的共享勾去掉” 确定
在右击 js文件 ---- “属性” ---- “安全” ---单机“添加”
----“高级”------“立即找查”-----找到 名称为 IUSR_你的机器名
单机 ----- 然后 给读取的权限 确定 o k了
要是在搞不定就另请高明吧! 参考技术C 加 window.onload 试一下 参考技术D 除非写的有问题
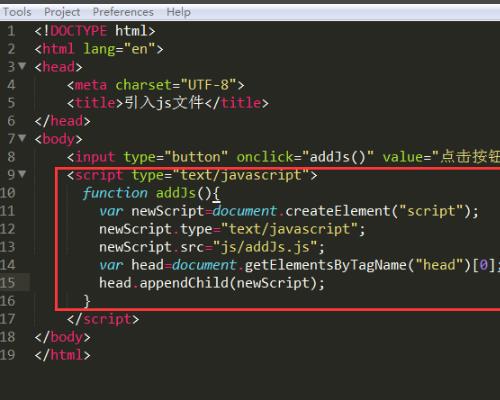
如何把JS文件添加到HTML里?JS代码如图:
1、首先,找到我们需要修改的js文件。

2、js文件直接可以用记事本打开,但是,使用记事本打开格式非常乱,不方便我们查看和修改。

3、这里,我们使用Intellij IDEA打开js文件。如图,格式很规范,内容我们可以一目了然。

4、然后,我们通过快捷键【Ctrl】+【F】快速定位到我们需要修改的位置。

5、回到html文件,在按钮输入框后面创建一个script标签,然后添加用来引入addJs.js文件的addJs事件。

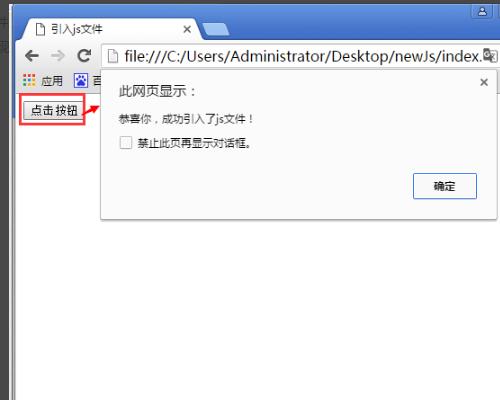
6、保存html文件后使用浏览器打开,点击按钮即可看到出现一个弹出。

1、J首先输入s_file01.js,//程序代码 document.write(" <script language=\\"javascript\\" src="\\/com\\/ Js_file02.js \\" > <\\/script>")。

2、 html代码 代码如下:<html> <body> <input type="button" value="ok" onclick="javascript:fun_b()"> </body> //必须在这个位置,也即<body>...</body>之下: <script language="JAVASCRIPT" src='Js_b.js'> </script> </html> 。

3、Js_file01.js 代码如下://程序代码 document.scripts[0].src=" Js_file02.js"。

4、看到自己的JS文件。

5、可以看到js插入成功了。

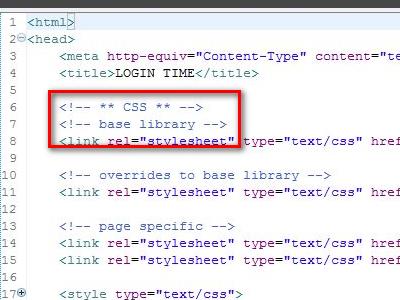
html引入外部js文件可以用script标签。
1、新建html文档,文档中添加script标签,为了提升网页性能,可以在body标签末尾添加script标签:

2、为script标签添加“src”属性,属性值为需要添加的js文件链接,这时js文件就被添加到html文档中了:

3、由于js文件是最后引入网页中的,网页中的元素还没有加载完成,所以需要在js文件中使用“win.onload”事件等待网页加载完成后再执行js脚本:

1,直接在html里面写JS代码:
<script language="javascript">
var aa = "ssss";
alert(aa);
</script>
2,通过外部引用JS文件:
<script type="text/javascript" src="xxx.js"></script>
然后把代码写在xxx.js里面(引用时路径一定要写对了)本回答被提问者采纳 参考技术D <script type="text/javascript" src="XXX.js"></script>
以上是关于为啥js代码在HTML文件里可以运行,写在js文件里被html文件调用之后却是无法运行了?的主要内容,如果未能解决你的问题,请参考以下文章