用html写幻灯片自动播放的源代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用html写幻灯片自动播放的源代码相关的知识,希望对你有一定的参考价值。
参考技术A 基本上都是js实现的吧,给你推荐个插件owl.carousel还是owl.carousel2忘记了,网上搜,效果不错 参考技术B 你去源代码爱好者搜一下,javascript写的 参考技术C把一下代码放到你需要的位置 替换掉图片就可以了
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN">
<head>
<title>jquery百叶窗图片轮播切换特效</title>
<style>
*margin:0; padding:0; font-weight:inherit; font-style:inherit; font-size:100%; font-family:inherit; vertical-align:baseline
a img,aoutline:0; border:0
bodyfont-family: Helvetica, Tahoma, Arial, sans-serif; font-size:14px; line-height:24px; background:#fff
atext-decoration:none; border:0;
a:hovertext-decoration:none;
/* 百叶窗banner */
#slider-wrapwidth:990px; height:334px;/*可以修改宽高*/
#sliderposition: relative; width:990px; height:334px; background:#FFF; /*可以修改宽高*/
#slider imgposition:absolute; top:0; left:0; display:none; width:990px; height: 334px;/*可以修改宽高*/
.nivoSliderposition:relative;overflow: hidden;
.nivoSlider imgposition:absolute; top:0px; left:0px
.nivoSlider a.nivo-imageLinkposition:absolute; top:0px;display:block;left:0px;width:990px;height:334px;border:0;padding:0;margin:0;z-index:6;/*可以修改宽高*/
.nivo-slice display:block;position:absolute;z-index:5;height:100%;
.nivo-box display:block;position:absolute;z-index:5;
.nivo-captionposition:absolute; left:0; bottom:0; background:#000;width:990px; z-index:50; height: 40px; /*可以修改宽高*/
.nivo-caption pwidth:990px;height: 40px; text-indent: -9999px/*可以修改宽高*/
.nivo-controlNavposition:absolute; left:50%; bottom:10px; z-index: 100;/*可以修改左右上下间距*/
.nivo-controlNav aposition:relative; z-index:99; cursor:pointer;background:#074d91
.nivo-controlNav a.activebackground:#ff6400;font-weight:bold
.nivo-controlNav adisplay:block; color: #fff; width:30px; height:20px; line-height: 20px; text-align: center; margin-right:3px; float:left; overflow: hidden;/*可以修改宽高*/
.nivo-directionNav a position:absolute;top:45%;z-index:9;cursor:pointer; /*左右切换按钮,不能删除,如果不需要可以设背景,删除会引起图片错位*/
.nivo-directionNav a display:block;width:30px;height:30px;text-indent:-9999px;border:0;
a.nivo-nextNav right:15px;
a.nivo-prevNav left:15px;
</style>
<script src="http://www.codefans.net/ajaxjs/jquery-1.6.2.min.js" type="text/javascript"></script>
<script type="text/javascript" src="http://www.codefans.net/jscss/demoimg/201402/jquery.nivo.slider.pack.js"></script>
<script type="text/javascript">
jQuery(function($)
$(window).load(function()
$('#slider').nivoSlider(
directionNav: true,
captionOpacity: 0.4,
controlNav: true,
boxCols: 8,
boxRows: 4,
slices: 15,
effect:'random',
animSpeed: 500,
pauseTime: 3000 );
);
);
</script>
</head>
<body>
<br>
<center>
<div id="slider-wrap">
<div id="slider" class="nivoSlider">
<a href="/" class="nivo-imageLink">
<img src="http://www.codefans.net/jscss/demoimg/201402/76.jpg" alt="" title="a" width="990" height="334">
</a>
<a href="/" class="nivo-imageLink">
<img src="http://www.codefans.net/jscss/demoimg/201402/75.jpg" alt="" width="990" title="b" height="334" >
</a>
</div>
</div>
</center>
<!-- /slider -->
<br>
<div style="text-align:center;clear:both">
</div>
</body>
</html>
如何用HTML写代码实现自动播放音乐
参考技术A 由于浏览器的安全策略问题,现在已经不再支持打开页面自动播放音乐了,如需要播放还是要让用户点击播放才可以,可以使用html5的audio标签加载音乐播放。<audio src="https://lanye.org/demo.mp3" controls width="100%"></audio> 参考技术B
前几天一个朋友找到我,他说他女朋友马上过生日,于是想问问我能不能写一个生日祝福代码。好兄弟的请求当然不能拒绝,直接安排!!
于是我用html写了一个简单的页面:点开后会显示来到这个世界多长时间和祝福话语,下滑后是自转相册(有背景音乐)。
原文链接:
html生日快乐代码
核心代码(不是完整代码):
#head
width:100%;
height:100%;
position: absolute;
-webkit-transform-style: preserve-3d;
-webkit-animation:donghua 15s linear 0s infinite;
-moz-transform-style: preserve-3d;
-moz-animation:donghua 15s linear 0s infinite;
-ms-transform-style: preserve-3d;
-ms-animation:donghua 25s linear 0s infinite;
#head div
position: absolute;
top:0;
left:0;
width:300px;
height:400px;
border:1px solid #000
text-align: center;
line-height:100px;
#head div:nth-child(1)
-webkit-transform:rotateY(0deg) translateZ(400px);
-moz-transform:rotateY(0deg) translateZ(400px);
-ms-transform:rotateY(0deg) translateZ(400px);
background:url(images/01.png);
background-size:cover;
12345678910111213141516171819202122232425262728293031
Heart.prototype.draw = function()
this.size -= this.speedSize;
this.x += this.speedX;
this.y += this.speedY;
ctx.save();
ctx.translate(-1000,this.y);
ctx.scale(this.size, this.size);
ctx.beginPath();
for (var i = 0; i < precision; i++)
var vector = this.vertices[i];
ctx.lineTo(vector.x, vector.y);
ctx.globalAlpha = this.size;
ctx.shadowBlur = Math.round((3 - this.size) * 10);
ctx.shadowColor = "hsla(0, 100%, 60%,0.5)";
ctx.shadowOffsetX = this.x + 1000;
ctx.globalCompositeOperation = "screen"
ctx.closePath();
ctx.fill()
ctx.restore();
;
function render(a)
requestAnimationFrame(render);
hearts.push(new Heart())
ctx.clearRect(0,0,ww,wh);
for (var i = 0; i < hearts.length; i++)
hearts[i].draw();
if(hearts[i].size <= 0)
hearts.splice(i,1);
i--;
onResize();
window.addEventListener("mousemove", onMove);
window.addEventListener("touchmove", onMove);
window.addEventListener("resize", onResize);
requestAnimationFrame(render);
window.οnlοad=function starttime()
time(h1,'2000,1,1'); // 出生时间
ptimer = setTimeout(starttime,1000); // 添加计时器
function time(obj,futimg)
var nowtime = new Date().getTime(); // 现在时间转换为时间戳
var futruetime = new Date(futimg).getTime(); // 未来时间转换为时间戳
var msec = nowtime-futruetime; // 毫秒 未来时间-现在时间
var time = (msec/1000); // 毫秒/1000
var day = parseInt(time/86400); // 天 24*60*60*1000
var hour = parseInt(time/3600)-24*day; // 小时 60*60 总小时数-过去的小时数=现在的小时数
var minute = parseInt(time%3600/60); // 分 -(day*24) 以60秒为一整份 取余 剩下秒数 秒数/60 就是分钟数
var second = parseInt(time%60); // 以60秒为一整份 取余 剩下秒数
obj.innerHTML="陈陈<br>你已经来到这个世界:<br>"+day+"天"+hour+"小时"+minute+"分"+second+"秒"+"了<br><span>今日是你的生日,愿所有的快乐、所有的幸福、所有的温馨、所有的好运围绕在你身边。生日快乐!</span><p>下<br>滑<br>有<br>惊<br>喜</p>"
return true;
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162
效果如下:

这里面的文字可以自行修改,并且时间是会一直走动的,出生时间改成你女朋友的。
下滑后有自转照片:

照片可以自己换哦。
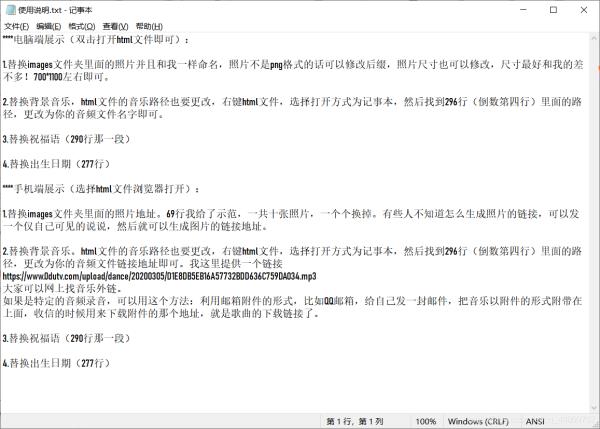
补充:
很多朋友想手机端打开文件,那就需要换图片的地址和音频的地址(你可以发一个仅自己可见的说说,然后就可以生成图片的链接地址了),此时只需要发html文件就可以用手机浏览器打开了。
上图的地址换成图片的链接网址(一共十个)。
对于音频文件,我这里提供一个链接(可能过期):https://www.0dutv.com/upload/dance/20200305/D1E8DB5EB16A57732BDD636C759DA034.mp3
上图的地址换成音频的链接网址。
大家可以网上找音乐外链。
如果是特定的音频录音,可以用这个方法:利用邮箱附件的形式,比如QQ邮箱,给自己发一封邮件,把音乐以附件的形式附带在上面,收信的时候用来下载附件的那个地址,就是歌曲的下载链接了。
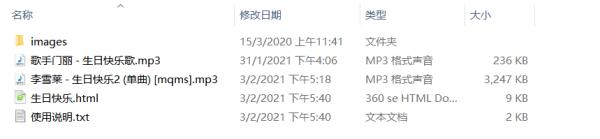
完整项目:
里面有我自己找的十张照片和两个背景音乐(可以换成自己的录音),另外还有使用说明。
完整项目地址:html生日快乐代码
以上是关于用html写幻灯片自动播放的源代码的主要内容,如果未能解决你的问题,请参考以下文章