关于使用elemenUI下拉筛选选中问题
Posted 小hu同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于使用elemenUI下拉筛选选中问题相关的知识,希望对你有一定的参考价值。
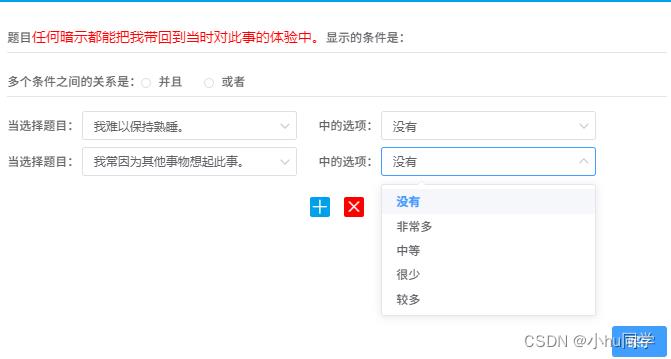
场景:题目与题目之间的逻辑关系,将左边题目选中后会到右边进行处理,点击逻辑编辑后,可以设置题目与题目之间的逻辑关系(选中某个题目后,才会另外1题),这个不做展开说明

出现的问题:当我选中第一题后,增加第二道逻辑时,在去选择,选项这个时候应该是展示我选中项,可是并没有,展示的还是为第一项,只有更新后才会刷新新数据
参考解决代码:
这一段代码中有一部分是原有代码,解决以上问题的地方,代码有注释
<!-- 使用v-for循环的时候,将index索引传进去-->
<div v-for="(item,index) in problemList" :key="item.id">
<div class="item-problem-select-current">
当选择题目:
<el-select v-model="item.name" placeholder="请选择题目" @change="format('problemCurrentFn:modelManager', item)">
<el-option
v-for="to in item.list"
:key="to.id"
:label="replacehtml(to.subjectName || '')"
:value="to.id">
</el-option>
</el-select>
</div>
<div class="item-problem-select-end">
中的选项:
<!-- 选中选项时使用箭头函数方法,将id,item,index传递进去
-->
<el-select v-model="item.value" placeholder="请选择题目" @change="(id)=>toOplist(id,item,index)">
<el-option
v-for="go in item.opsList"
:label="replaceHTML(go.optionTitle || '')"
:key="go.id"
:value="go.id">
</el-option>
</el-select>
</div>
</div>
js部分
toOplist(id,item,index)
// id赋值
item.value = id
// 克隆数组数据
let newProblemList = this.clone(this.problemList)
// 赋值item
newProblemList[index] =item;
// 更新视图
this.problemList = newProblemList;
以上是关于关于使用elemenUI下拉筛选选中问题的主要内容,如果未能解决你的问题,请参考以下文章