如何在python文件中,引用django1.10的model
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在python文件中,引用django1.10的model相关的知识,希望对你有一定的参考价值。
参考技术A python-m
django
--version
如果安装了Django,您应该将看到安装的版本。如果没有安装,你会得到一个错误,提示No
module
named
django。
本教程是为Django
1.10和Python
3.4或更高版本编写的。如果Django版本不匹配,您可以去官网参考您的对应Django版本的教程,或者将Django更新到最新版本。
如果你仍然在使用Python
2.7,你需要稍微调整代码,注意代码中的注释。
创建project
如果这是你第一次使用Django,你将需要处理一些初始设置。也就是说,这会自动生成一些建立Django项目的代码,但是你需要设置一些配置,包括数据库配置,Django特定的选项和应用程序特定的设置等等。
从命令行,cd进入您将存放项目代码的目录,然后运行以下命令:
django-admin
startproject
mysite
#
mysite为项目名
如果运行出错,请参见Problems
running
django-admin。这将在目录下生成一个mysite目录,也就是你的这个Django项目的根目录。它包含了一系列自动生成的目录和文件,具备各自专有的用途。
12.Django中静态文件的引用
引言:在我们Django中如何引用三大静态文件(JavaScript,CSS,image)呢?
这就是本文要讲述的内容——静态文件的引用!
效果展示:

点击确定之后:

1.静态文件引用:
(1)创建静态文件目录:
在项目目录下创建static目录, 为了区分开各种类型的静态文件,再分别创建css,image,js文件目录:

(2)静态文件路径的配置:
在settings.py文件中添加STATICFILES_DIRS
设置静态文件目录路径,同templates设置。
(settings.py文件中加入下述代码即可!)
# 配置静态文件的路径 BASE_DIR是项目根目录
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static")
]
(3)实战——创建三大静态文件:
1.JS——创建文件/static/js/index.js

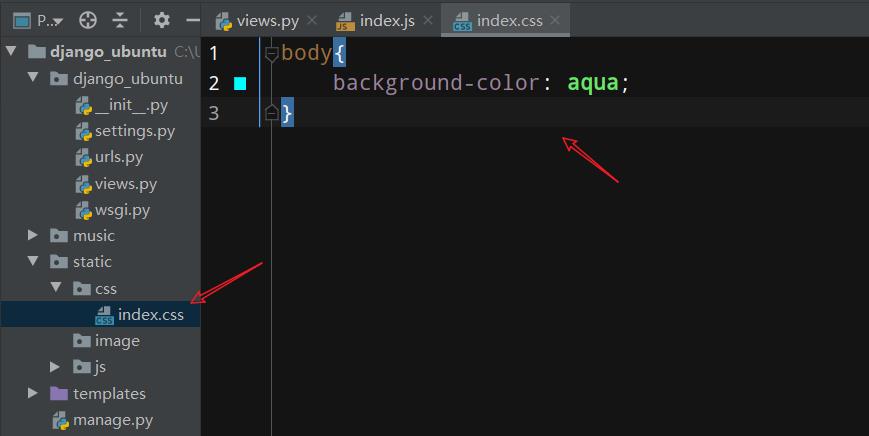
2.CSS——创建文件/static/css/index.css:

3.image——创建文件/static/image/first.jpg:

总览:

(4)实战——静态文件的引用:
{#静态文件的加载#}
{% load static %}
{# 注意::: {% %}这是模板标签 #}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试!</title>
{#css文件的引用#}
<link rel="stylesheet" href="{% static 'css/index.css' %}">
</head>
<body>
{#图片文件的引用#}
<img src="{% static 'image/first.jpg' %}" alt="">
{#js文件的引用#}
<script src="{% static 'js/index.js' %}"></script>
</body>
</html>
以上是关于如何在python文件中,引用django1.10的model的主要内容,如果未能解决你的问题,请参考以下文章