21《Vue 入门教程》VueRouter 基础使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了21《Vue 入门教程》VueRouter 基础使用相关的知识,希望对你有一定的参考价值。
参考技术A本小节我们介绍如何在 Vue 项目中使用 VueRouter。包括 VueRouter 的下载、什么是 VueRouter、如何使用 VueRouter 配置一个单页应用。其中,学习使用 VueRouter 配置一个单页应用是本节的重点。同学们在学完本节课程之后需要自己多尝试配置路由。
我们可以在官网 (VueRouter) 上直接下载 VueRouter 。 在 Vue 之后引入 VueRouter 会进行自动安装:
在一个模块化的打包系统中,您必须显式地通过 Vue.use () 来安装 Vuex:
在本章节的 VueRouter 学习中,我们都将使用 CDN 的方式引入路由。
用 Vue.js + VueRouter 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 VueRouter 添加进来,我们需要做的是,将组件 (components) 映射到路由 (routes),然后告诉 VueRouter 在哪里渲染它们。 在使用 VueRouter 之前,我们需要先了解 VueRouter 的两个内置组件:
接下来我们看一个基本例子:
实例演示
"运行案例" 可查看在线运行效果
代码解释: html 代码第 12-13 行,我们定义了两个跳转链接; HTML 代码第 15 行,我们使用 组件来渲染匹配组件; JS 代码第 5-7 行,我们定义了组件 Index; JS 代码第 9-11 行,我们定义了组件 Article; JS 代码第 13-16 行,我们定义了路由数组:
JS 代码第 18-20 行,创建 router 实例,然后传 routes 配置。 JS 代码第 24 行,通过 router 配置参数注入路由。
本节,我们带大家学习了 VueRouter。主要知识点有以下几点:
webpack+vue+vueRouter模块化构建小demo实例超详细步骤(附截图代码入门篇)
说明:本demo使用yarn代替npm指令来下载一系列依赖,有详细指令说明;使用WebStorm下Terminal来输入指令;
>开始(确认已经安装node环境和yarn包管理工具)
1、新建项目文件名为vuedemo
2、yarn add init 初始化项目
>安装项目依赖
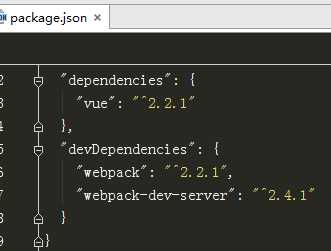
3、yarn add vue 安装最新版vue
4、yarn add webpack webpack-dev-server 安装webpack,webpack-dev-server(是一个小型的Node.js Express服务器)
*拓展:npm install 在安装 npm 包时,有两种命令参数可以把它们的信息写入 package.json 文件,一个是npm install --save另一个是 npm install --save-dev,他们表面上的区别是--save 会把依赖包名称添加到 package.json 文件 dependencies 键下,--save-dev 则添加到 package.json 文件 devDependencies 键下,
--save-dev 是你开发时候依赖的东西,--save 是你发布之后还依赖的东西。*

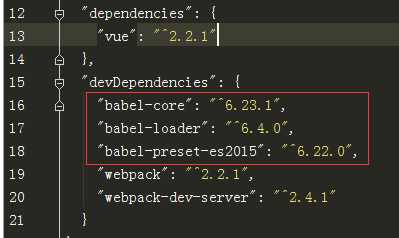
5、yarn add babel babel-core babel-loader babel-preset-es2015 安装babel,babel的作用是将es6的语法编译成浏览器认识的语法es5

6、yarn add vue-loader vue-template-compiler 用来解析vue的组件,.vue后缀的文件
7、yarn add css-loader style-loader 用来解析css
拓展:css-loader 和 style-loader,二者处理的任务不同,css-loader使你能够使用类似@import 和 url(…)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
8、yarn add url-loader file-loader 用于打包文件和图片
9、yarn add sass-loader node-sass 用于编译sass
10、yarn add vue-router 安装路由
>编辑项目目录以及添加代码
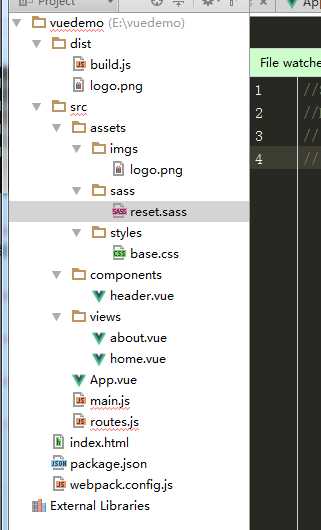
11、文件目录如下;

//dist文件是后面执行webpack指令生产的,不用管;
//webpack.config.js 配置文件,本身也是一个标准的Commonjs规范的模块;
//routes.js文件放路由配置文件;
//index.html首页入口文件
//App.vue是项目入口文件。
//main.js这是项目的核心文件。全局的配置都在这个文件里面配置。
//commponents目录里面放了公共组件header文件。
//views文件放详情页面;
>代码
//webpack.config.js
*注释:
test:一个匹配loaders所处理的文件的拓展名的正则表达式(必须)
loader:loader的名称(必须)
include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选);*
var path = require(‘path‘)
var webpack = require(‘webpack‘)
module.exports = {
entry: ‘./src/main.js‘,//值可以是字符串、数组或对象
output: {
path: path.resolve(__dirname, ‘./dist‘),//Webpack结果存储
publicPath: ‘/dist/‘,//懵懂,懵逼,//然而“publicPath”项则被许多Webpack的插件用于在生产模式和开发模式下下更新内嵌到css、html,img文件里的url值
filename: ‘build.js‘
},
module: {
rules: [
{
test: /\\.vue$/,
loader: ‘vue-loader‘,
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /\\.js$/,
loader: ‘babel-loader‘,
exclude: /node_modules/
},
{
test: /\\.(png|jpg|gif|svg)$/,
loader: ‘file-loader‘,
options: {
name: ‘[name].[ext]?[hash]‘
}
}
//自己加的
,
{
test: /\\.css$/,
loader: "style-loader!css-loader"
}
,
{
test: /\\.scss$/,
loader: "style-loader!css-loader!sass-loader!"
}
]
},
resolve: {
alias: {
‘vue$‘: ‘vue/dist/vue.esm.js‘
}
},
devServer: {//webpack-dev-server配置
historyApiFallback: true,//不跳转
noInfo: true,
inline: true//实时刷新
},
performance: {
hints: false
},
devtool: ‘#eval-source-map‘
}
if (process.env.NODE_ENV === ‘production‘) {
module.exports.devtool = ‘#source-map‘
// http://vue-loader.vuejs.org/en/workflow/production.html
module.exports.plugins = (module.exports.plugins || []).concat([
new webpack.DefinePlugin({
‘process.env‘: {
NODE_ENV: ‘"production"‘
}
}),
new webpack.optimize.UglifyJsPlugin({
sourceMap: true,
compress: {
warnings: false
}
}),
new webpack.LoaderOptionsPlugin({
minimize: true
})
])
}
//routes.js
// 引用模板
import Vue from ‘vue‘;
import Router from ‘vue-router‘;
import indexPage from ‘./components/header.vue‘
import homePage from ‘./views/home.vue‘
import aboutPage from ‘./views/about.vue‘
Vue.use(Router)
export default new Router({
routes:[
{
path:‘/‘,
component:homePage
},
{
path:‘/about‘,
component:aboutPage
}
]
})//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="appIndex">
</div>
<script src="./dist/build.js"></script>
</body>
</html>
//App.vue
<!--App.vue是项目入口文件。-->
<template>
<div id="app">
<header-tab></header-tab>
<h2>{{msg}}</h2>
<div class="nav-box">
<p class="nav-list">
<router-link class="nav-item" to="/">首页</router-link>
<router-link class="nav-item" to="/about">关于</router-link>
</p>
</div>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
import HeaderTab from ‘./components/header.vue‘;
export default {
name: ‘app‘,
data () {
return {
msg: ‘Welcome to Your Vue.js App‘
}
},
components:{
HeaderTab
}
}
</script>
<style lang="sass">$redColor: #f00
h2
color: $redColor
#app
text-align: center
color: #2c3e50
margin-top: 60px
h1, h2
font-weight: normal
ul
list-style-type: none
padding: 0
li
text-align: left
margin: 0 10px
a
color: #42b983
</style>
//main.js
//main.js这是项目的核心文件。全局的配置都在这个文件里面配置
import Vue from ‘vue‘
import App from ‘./App.vue‘
import router from ‘./routes.js‘
import ‘./assets/styles/base.css‘
//import ‘./assets/sass/reset.sass‘//报错暂时不用sass
Vue.config.debug = true;//开启错误提示
new Vue({
router,
el: ‘#appIndex‘,
render: h => h(App)
})
上面注释的这里sass编译正常如果使用/* */注释会报错,因为会被编译,使用// 就不会,因为不会被编译。
//commponents
//header.vue
<template>
<div>
<h1>共同header</h1>
<img src="../assets/imgs/logo.png">
</div>
</template>
注意:别忘了添加图片
//views文件放详情页面
//about.vue
<template>
<div>about</div>
</template>//home.vue
<template>
<div>
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
<button @click="eClick()">事件</button>
</div>
</template>
<script>
export default {
name: ‘indexP‘,
data () {
return {
todos: [
{ text: ‘Learn JavaScript‘ },
{ text: ‘Learn Vue‘ },
{ text: ‘Build something awesome‘ }
]
}
},
methods:{
eClick(){
console.log(9999);
}
}
}
</script>
//base.css
h1{
color: #999;
}//reset.sass
//$redColor:#f00
//h2
// color:$redColor
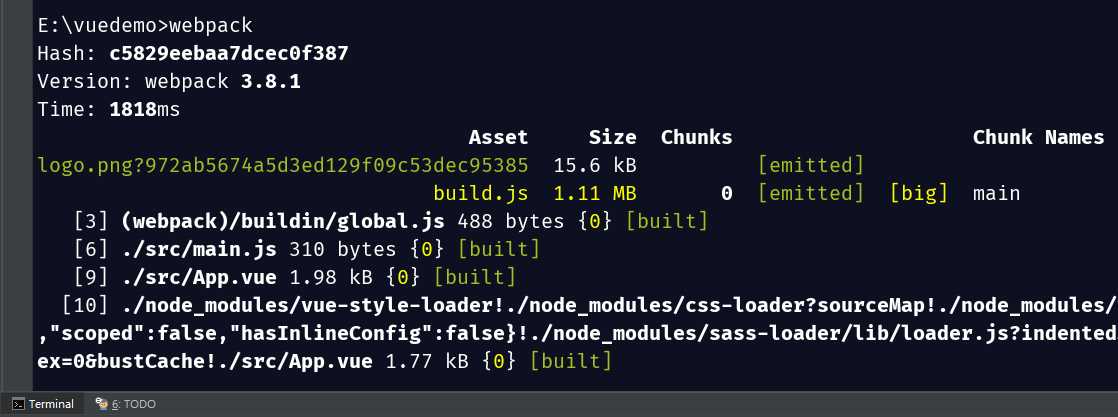
>项目跑起来
执行指令webpack:

执行yarn run start跑项目,此时注意(不使用webpack-dev-server命令来跑项目,是因为我并没有全局安装webpack-dev-server),
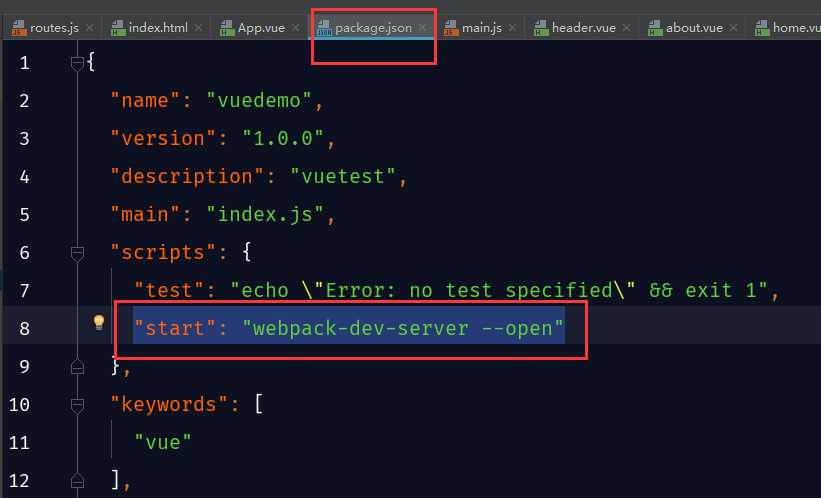
还需要手动在package.json 文件添加代码:"start": "webpack-dev-server --open",如下图:

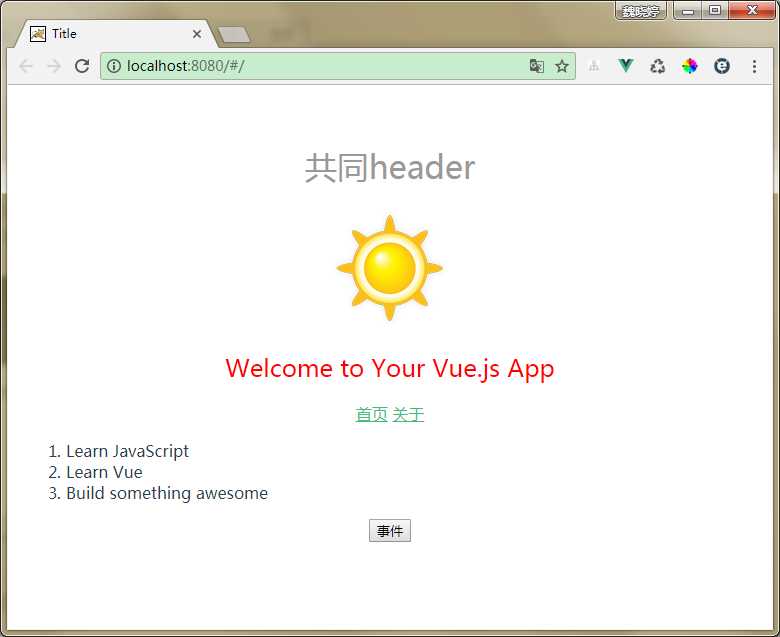
浏览器自动打开生成的链接:如我这里是http://localhost:8080
首页详情页效果:

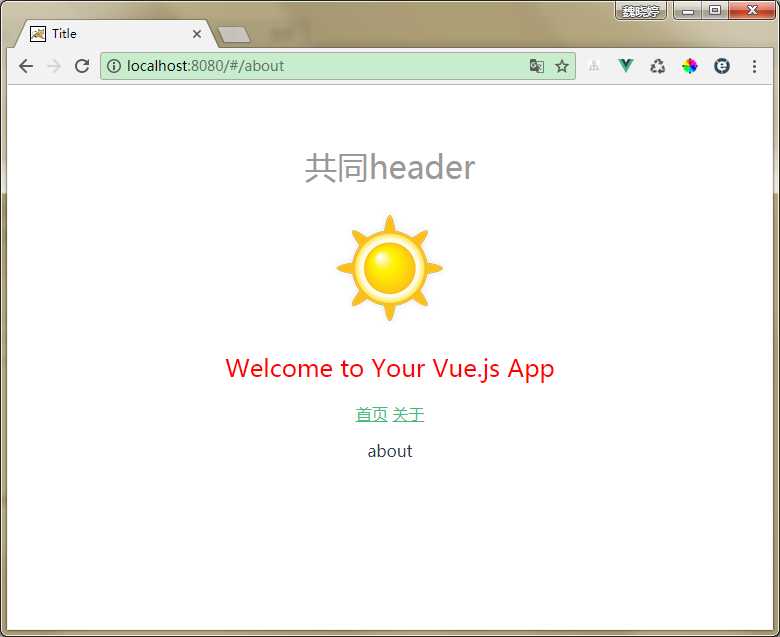
关于详情页效果:

ok,希望小伙伴们可以一次跑通项目流程
遇到的问题:
1、外部引入.sass文件报错,<style lang="sass"></style>里面的sass语法编译正常;(上面我屏蔽了sass)
参考自原文链接:https://segmentfault.com/a/1190000008602934
以上是关于21《Vue 入门教程》VueRouter 基础使用的主要内容,如果未能解决你的问题,请参考以下文章