mongodb数据库中插入数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mongodb数据库中插入数据相关的知识,希望对你有一定的参考价值。
mongodb数据库中插入数据
一:connection 访问集合;
在mongodb数据库中,数据是存储在许多数据集合中,可以使用数据库对象的collection方法访问一个集合。该方法使用如下:
db.collection(collectionName, [options], [callback]);
collectionName参数值是一个字符串,用于指定需要访问的集合名,该参数是必须填写的。
options参数值为一个对象,用于指定访问该集合时使用的选项,使用的属性可以百度搜索下,选项比较多,用到的时候可以查下。
callback参数用于指定访问集合操作执行结束时的回调函数,该回调函数的指定方法如下:
function(err, collection) { }
在该回调函数中,可以使用二个参数,第一个参数值为访问对象操作失败时抛出的错误对象,第二个参数值为一个Collection对象,代表被访问的集合,当访问集合失败时,该参数值为null.
二:Collection对象insert方法
我们可以使用Collection对象的insert方法向该集合中插入一个数据文档,在该数据库中每一条数据都是一个数据文档。该方法使用如下:
collection.insert(docs, [options], [callback]);
在insert方法中,有3个参数,docs为必选的参数,该参数值为一个JSON对象或一个由JSON对象构成的数组,用于指定需要插入的数据文档。
options参数为一个对象,用于指定插入数据时使用的选项,该属性具体值可以百度下,选项有点多,这里不介绍。
callback参数用于指定插入数据操作执行结束时的回调函数,如下:
function(err, docs) {};
在该回调函数中,可以使用两个参数,第一个参数为插入数据操作失败时抛出的错误对象,第二个参数值为一个JSON对象或由一个JSON对象构成的数组,代表被插入的数据文档,当插入数据操作失败时,该参数值为null.
下面是向数据库插入users集合,来插入一个数据文档。当数据文档成功插入时候,在控制台中输出该数据文档内容,并关闭数据库连接,如下代码:
const mongo = require(\'mongodb\'); const Server = mongo.Server; const Db = mongo.Db; const server = new Server(\'localhost\', \'27017\', { auto_reconnect: true }); const db = new Db(\'dataDb\', server, { safe: true }); db.open(function(err, db) { if (err) { throw err; } else { console.log(\'成功建立数据库连接\'); db.collection(\'users\', function(err, collection) { collection.insert({userName: \'空智\', age: 30}, function(err, docs) { if (err) { throw err; } else { console.log(docs); db.close(); } }) }); } });
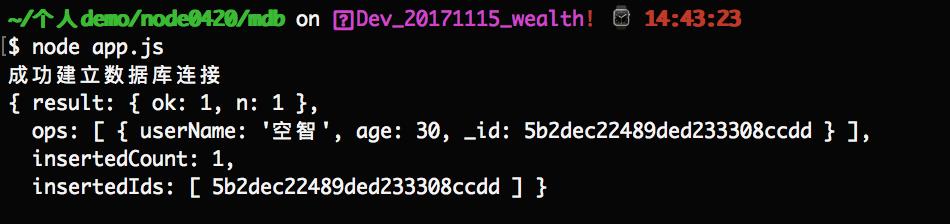
如下图所示:

以上是关于mongodb数据库中插入数据的主要内容,如果未能解决你的问题,请参考以下文章