如何在MVC应用程序中使用Jquery
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在MVC应用程序中使用Jquery相关的知识,希望对你有一定的参考价值。
参考技术A1.Ajax初步介绍
(1) 现在我们创建的Web应用程序几乎都要用到Ajax技术,从技术上面讲,Ajax代表异步javascript和XML(Asynchronous JavaScript and XML,Ajax)。在实际应用中,他代表在构建具有良好用户体验的响应性Web应用程序时用到的所有技术。
(2) ASP.NET MVC4是一个现代的Web框架,并且他跟其他现代Web框架一样,从一开始就支持Ajax技术,Ajax支持的核心来自于开源的JavaScript库Jquery。
(3) 如果我们想要在MVC中使用Ajax,我们就要学习Jquery,关于Jquery不是这篇博客的主要,所以没有学习过的我建议初步的学习一样,我的Jquery学习来源于《锋利的Jquery》。
2.如何在MVC应用程序中使用Jquery
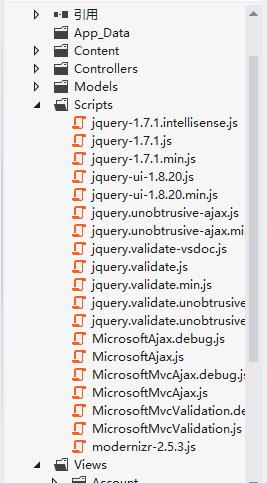
(1) 当使用Visual Studio项目模版创建新的ASP.NET MVC项目时,它会默认生成使用Jquery需要的所有内容,每个新项

(2) JQuery核心库是一个名为Jquery-<version>.js的文件,因为我使用的VS是2012,所以Jquery的版本是1.7.1,这个文件中包含了JQuery源代码的可注释版本。还有一个Jquery-<version>.min.js文件,精简的JavaScript文件在他们的名称中包含了“.min”,顾名思义,他们占用的空间要小于对应的非精简文件(通常情况下要小一半)。他们不包含不必要的空白字符,也不包含注释,并且所有局部变量名称的长度都是一个字符,如果打开一个精简文件,你会看到一堆不可读的JavaScript代码。如图所示:

(2) 精简的JavaScript脚本文件在客户端的行为以及实现的功能与非精简文件一样,然而,由于精简文件叫较小,因此通常都是尽可能的向客户端发送精简文件(因为它可以减少下载的数据字节数,从而加快加载与运行的速度)。
(3) ASP.NET MVC应用程序中默认的布局试图(_Layout.cshtml)通常情况下用下面的脚本标签引用Jquery的精简版本:
<script src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")" type="text/javascript"></script>
注解:在MVC中如果要使用Jquery,需要将上面的脚本标签通过布局视图放在HTML标记中。
3.在节点中放置脚本
(1) 向输出中注入脚本的另一种方式是定义用来防治脚本的Razor节,例如:在布局视图(_Layout.cshtml)中,可以渲染一个名为Scripts的节点,并且将其设置为可选。代码如下:
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")" type="text/javascript"></script>
@RenderSection("scripts", required: false);
</head>
(2)现在我们可以在引用布局的任何视图中添加脚本姐,用来向该试图的头部注入特定的脚本:Index.cshtml
@
ViewBag.Title = "主页";
@section scripts
<script src="@Url.Content("~/Scripts/jquery.validate.js")" type="text/javascript"></script>
(3) 这时候我们按F5运行网站,我们可以看到我们添加的jquery.validate.js文件显示在引用JS的最下面了。
(4) 上面介绍的方法可以设置脚本标签的准确位置,以确保需要的脚本以合适的顺序出现。
4.Scripts目录下的其他文件
(1)下来我们探讨一下当我们创建MVC应用程序的时候,系统默认的已经为我们添加了一个文件夹Scripts,里面有很多的JavaScript文件,那么这些文件是干什么的?下面我们分开说一下
(2)除了Jquery核心库之外,Scripts目录中还包含两个Jquery插件:Jquery UI和Jquery验证,这些扩展增加了Jquery核心库的能力。
(3)有人可能也发现了在Scripts中还存在名称中包含”vsdoc”的文件,这些文件是专门协助Visual Studio更好的提供智能感知功能服务的,在程序中没必要直接引用这些文件,也没有必要把他们发送到客户端,当使用自定义的脚本文件中的引用脚本时,Visual Studio会自动发现这些文件。
(4)目录里名称中包含”unobtrusive”字样的文件是由Microsoft编写的,这些非侵入式脚本集成了Jquery和ASP.NET MVC框架,从而提供了前面提到的非侵入式JavaScript特性,如果要实现ASP.NET MVC框架的Ajax特性,就需要使用这些文件。
(5)目录中还包含一些名称以单词Microsoft开头的文件(像MicrosoftAjax.js),它们要么包含Microsoft Ajax库,要么在Microsoft Ajax库的基础上进行构建,因为ASP.NET MVC3应用程序默认依赖与Jquery,所以在ASP.NET MVC3框架下创建的程序不需要这些文件,因此可以安全的将它们从应用程序中移除,这里之所以包含这些文件,主要是为了实现向后兼容。
参考技术B jQuery是前端使用的库,MVC主要是对后端进行细分的,二者不是一回事。要在前端使用jQuery,引入jQuery.
如何使用jQuery unobtrusive和Asp.Net Mvc验证动态生成的单选按钮组?
我正在使用Asp.Net Mvc开发调查应用程序。我在项目的结尾,但是我有一个问题。拥有调查链接的客户进入该链接并查看采访。问卷中的问题及其选项是动态创建的。某些问题的另一个选项功能可以为每个问题填写一个文本字段。将对问卷进行投票的客户必须使用单选按钮对所有问题进行投票。正如我所说,在某些问题中,“其他”选项可激活文本字段并在此处输入文本。提交投票的客户将提交调查。提交时,必须回答所有问题。如何使用javascript做到这一点。我必须定义一个规则吗?我不太熟悉Javascript。我正在抛出一些示例代码,以等待您的帮助。
Form
@using (Html.BeginForm("SubmitSurvey", "Survey", FormMethod.Post, new { onsubmit = "return SubmitForm(this)" }))
{
@Html.AntiForgeryToken()
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
@Html.HiddenFor(model => model.Token) //Coming token from url
<div class="card">
<div class="card-header bg-gradient-blue "><span class="badge badge-warning"><i class="fa fa-server"></i></span><b> @Model.SurveyName</b></div>
<div class="card-body" style="overflow-y: auto; max-height: 100%" id="questionList">
@{ int i = 0; }
@foreach (SurveyQuestions surveyQuestion in Model.SurveyQuestions)
{
<div class="card" style="margin-bottom: 5px">
<div class="card-header bg-gradient-blue"><span class="badge badge-warning">Question @(++i).</span> @surveyQuestion.Questions.QuestionName</div>
<div class="card-body" id="questionPortlet">
@foreach (Options option in surveyQuestion.Questions.Options)
{
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" id="@("option_" + option.QuestionId + "_" + option.OptionId)" name="optionRadioButton-@option.QuestionId">
<label class="custom-control-label font-weight-lighter" for="@("option_" + option.QuestionId + "_" + option.OptionId)">@option.OptionName</label>
</div>
}
@if (surveyQuestion.Questions.IsOtherOptionRequired)
{
<div class="form-group" id="optionOtherParent">
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" id="@("optionOther_" + surveyQuestion.QuestionId)" name="optionRadioButton-@surveyQuestion.Questions.QuestionId">
<label class="custom-control-label font-weight-lighter" for="@("optionOther_" + surveyQuestion.QuestionId)">Other</label>
</div>
<textarea class="form-control" rows="3" id="@("optionOtherText_" + surveyQuestion.QuestionId)" name="optionOtherText-@surveyQuestion.Questions.QuestionId" disabled="disabled"></textarea>
</div>
}
</div>
</div>
}
</div>
<div class="card-footer bg-primary d-flex justify-content-end">
<button type="submit" class="btn btn-warning" style="margin-bottom: 3px; margin-left: 5px; color: black"><i class="fa fa-save"></i>Send Survey</button>
</div>
</div>
}
上面生成的html代码
<div class="card" style="margin-bottom: 5px">
<div class="card-header bg-gradient-blue"><span class="badge badge-warning">Question 2.</span> Merinosun hangi modellerini begeniyorsunuz?</div>
<div class="card-body" id="questionPortlet">
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" id="option_4_2017" name="optionRadioButton-4">
<label class="custom-control-label font-weight-lighter" for="option_4_2017">Model 1</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" id="option_4_2018" name="optionRadioButton-4">
<label class="custom-control-label font-weight-lighter" for="option_4_2018">Model 2</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" id="option_4_2019" name="optionRadioButton-4">
<label class="custom-control-label font-weight-lighter" for="option_4_2019">Model 3</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" id="option_4_2020" name="optionRadioButton-4">
<label class="custom-control-label font-weight-lighter" for="option_4_2020">Model 4</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" id="option_4_2021" name="optionRadioButton-4">
<label class="custom-control-label font-weight-lighter" for="option_4_2021">Model 5</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" id="option_4_2022" name="optionRadioButton-4">
<label class="custom-control-label font-weight-lighter" for="option_4_2022">Model 6</label>
</div>
</div>
</div>
您可以尝试将规则手动添加到按钮。
$yourButtonSelector.rules('add', 'required');
$yourFormSelector.validate();
if (!$yourFormSelector.valid()) {
return;
}
不要忘记导入jQuery验证脚本:
<script src="~/lib/jquery-validation/dist/jquery.validate.js"></script>
<script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.js"></script>
以上是关于如何在MVC应用程序中使用Jquery的主要内容,如果未能解决你的问题,请参考以下文章