css 怎么去掉button默认样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 怎么去掉button默认样式相关的知识,希望对你有一定的参考价值。
方法和详细的操作步骤如下:
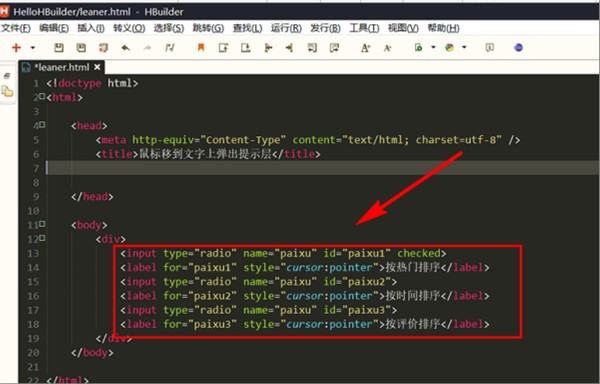
1、第一步,打开软件并创建一些默认复选框,见下图,转到下面的步骤。

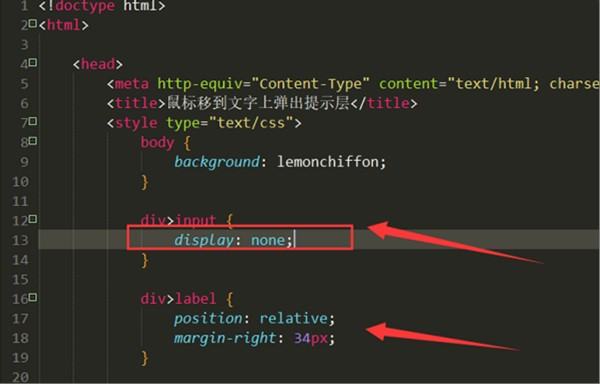
2、第二步,执行完上面的操作之后,在顶部样式标签上设置输入样式,将输入的显示属性设置为none,删除默认的单选框,然后设置每个单选框的边距,见下图,转到下面的步骤。

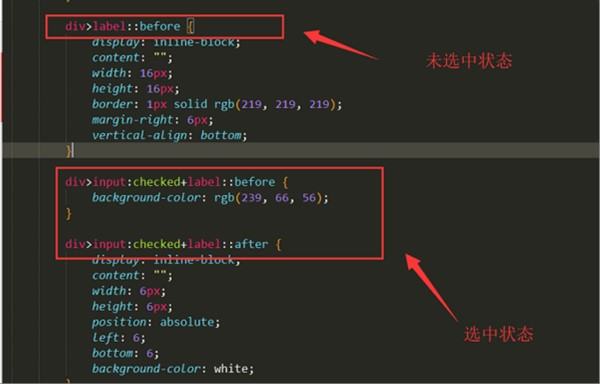
3、第三步,执行完上面的操作之后,继续设置下面的样式,设置“label”标签的伪元素before和after,然后将原始复选框更改为状态属性,“
checked + label”设置为红色的实心框,并取消选中状态,“ label :: after”为白色空心框,见下图,转到下面的步骤。

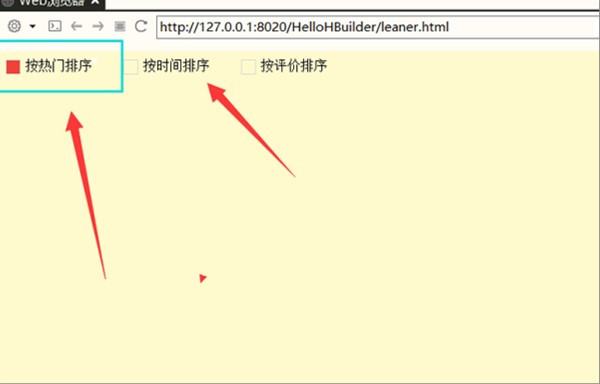
4、第四步,执行完上面的操作之后,打开浏览器,可以看到设置的样式,去掉了默认样式,见下图。这样,就解决了这个问题了。

.buttonborder:0px;background-color:transparent;background-image:url(你自定义背景图片的位置.png);
虽然这个问题很老了,但还是想回答完善一下答案,好帮助更多的人!
简单说明一下:去除button默认样式,就是替换老样式,将边框设置为0px;将背景色调为透明,最后用背景图片将其替代即可,适合png或者gif等透明图片样式,如果背景图是jpg的,那么背景色透不透明都无关紧要。凡是说用none的,我也尝试了,貌似没用。 参考技术B 可以用图片覆盖或者直接用图片代替,一般都是美工做的好看的图片直接附上去的,再设置它的点击事件就可以了
css中写 style="border:0;" 参考技术C 设置border:0和background-color:none就没了本回答被提问者采纳
去掉iPhoneiPad的默认按钮样式 去掉高光样式:
input[type="button"], input[type="submit"], input[type="reset"] {
-webkit-appearance: none;
}
textarea { -webkit-appearance: none;}
1、去除Chrome等浏览器文本框默认发光边框
|
|
input:focus, textarea:focus { outline: none;} |
去掉高光样式:
input:focus{
-webkit-tap-highlight-color:rgba(0,0,0,0);
-webkit-user-modify:read-write-plaintext-only;
}
当然这样以来,当文本框载入焦点时,所有浏览器下的文本框的边框都不会有颜色上及样式上的变化了,但我们可以重新根据自己的需要设置一下,如:
|
|
input:focus,textarea:focus { outline: none; border: 1px solid #f60;} |
这样的话,当文本框载入焦点时,边框颜色就会变为橙色,给用户一个反馈。
2、去除IE10+浏览器文本框后面的小叉叉
只需下面一句就ok了
|
|
input::-ms-clear { display: none;} |
3、禁止多行文本框textarea拖拽
这样按下面添加属性多行文本框就不能拖拽放大缩小了:
|
|
textarea { resize: none;} |
在这里要提到一个属性resize,这个是CSS3属性,用于元素缩放,它可以取以下几个值:
none 默认值
both 允许水平方向及垂直方向缩放
horizontal 只允许水平方向缩放
vertical 只允许垂直方向缩放
不仅可以针对textarea元素,对大多数元素都适用,如div等,在这里不一一列举,但与textarea不同的是,对div使用时需要加上一句overflow: auto;,也就是这样才有效果:
|
|
div { resize: both; overflow: auto;} |
哦了,以上就是关于去除表单浏览器默认样式的一些内容。
以上是关于css 怎么去掉button默认样式的主要内容,如果未能解决你的问题,请参考以下文章