怎么在JS中追加<script></script>
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么在JS中追加<script></script>相关的知识,希望对你有一定的参考价值。
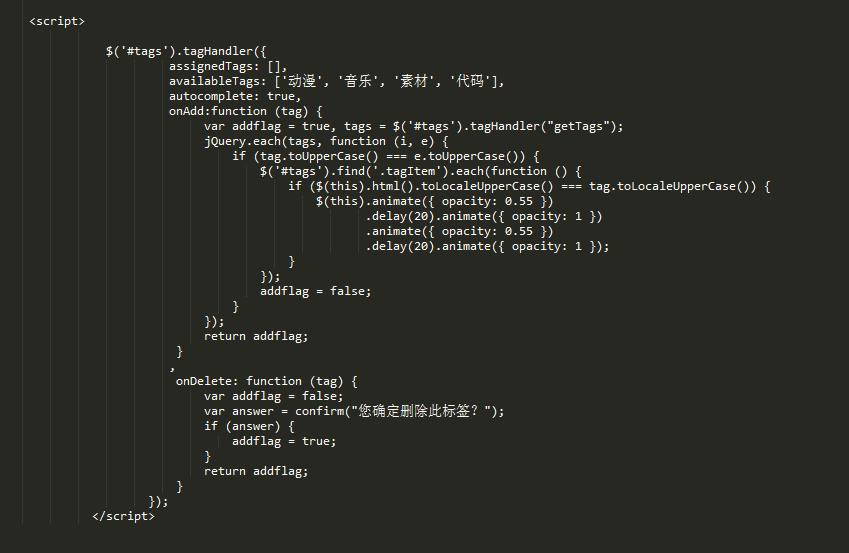
如图,怎么append。。。id不是固定的。。。值也不是。。

// $('body').append('<script>……</script>');
var scr = document.createElement('script');
scr.innerText='……'
document.body.appendChild(scr)本回答被提问者采纳 参考技术B 创建并加载script时有点特殊,容易跟外围的script产生冲突,需要特殊加载,如下
$('body').append('<script'+'></'+'script>');
在script中怎么改变纯文本(既不在任何标签内的)的颜色等属性 <h1>aaaaa<h1> gaogiaugoagga <p>galjg<p>
让gaogiaugoagga
变成红色的。
<h1>aaaaa<h1>
gaogiaugoagga
<p>galjg</p>
让不在任何标签里的gaogiaugoagga
变色。
获取body中所有标签
var list = document.getElementsByTagName("body")[0].document.getElementsByTagName("*");
获得一个数组
然后循环list会获得每个标签,然后获得这个标签的样式,当然获得样式的话你需要网上查下,应为用tag.style.color这种的话只能获得写到标签里style属性里的样式,不能获得外部样式
获取css样式表内样式的js函数currentStyle(IE),defaultView(FF)追问
谢谢。我刚开始学。我秉着举一反三的态度想改变这种文本的样式。我知道有标签的怎么处理。但是它不再任何里面。我试了下说他没有style属性。如果用body的话。以后的所有这样的文本都将使用这个统一的样式。要是让他们都不一样呢。不能把这样的文本节点,当成元素节点一样处理吗。
追答不能,不想改body的话,你只能给它套个标签,而其如果你刚学的话,没必要弄这个,因为你根本用不到这种
追问恩,好谢谢。
参考技术A 属性加上color=red 参考技术B 可以用 p = document.getElementByTagName("p"); 来取得<P>里面的控制, 然后用p.attribute来改变属性其实在P内加入ID会更方便, <p id=id> 这时可用getElementById("id")追问
不是,要变色的内容不再 任何标签内。我可以用nodeValue属性改变值,却不能让它变色。
以上是关于怎么在JS中追加<script></script>的主要内容,如果未能解决你的问题,请参考以下文章