怎样用js给cookies赋值?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样用js给cookies赋值?相关的知识,希望对你有一定的参考价值。
请用最简单的程序代码让我明白谢谢。
例如我想让cookies username = 1
我想判断 if username = 1 then
首次进入网站
cookie中无标记 then
document.write(呵呵1)
标记=1
if 标记=1 then
document.write(呵呵2)
if 标记=2 then
document.write(呵呵3)
上面的功能用js来操作cookie完成,标记你自定义就行,只要代码能用,我就把分全给你,还追加分。
<!--
//首先获取name就是标记
function getcookie(Name)
var search = Name + "="
var returnvalue = "";
if (document.cookie.length > 0)
offset = document.cookie.indexOf(search)
if (offset != -1)
offset += search.length
end = document.cookie.indexOf(";", offset);
if (end == -1)
end = document.cookie.length;
returnvalue=unescape(document.cookie.substring(offset, end))
return returnvalue;
function okla()
if (getcookie('biaoji')=='')
document.write("呵呵1");
document.cookie="biaoji=1"
else if (getcookie('biaoji')=='1')
document.write("呵呵2");
document.cookie="biaoji=2"
else if (getcookie('biaoji')=='2')
document.write("呵呵3")
okla()
//-->
</SCRIPT>
直接粘贴到html里运行,显示呵呵1,再刷新显示呵呵2再刷新显示呵呵3,不知道是不是你想要的这个效果。 参考技术A 看看这个 运行试下
<script type="text/javascript">
// 设置cookie
function setCookie(Name,cookievalue)
var newcookie=Name+"="+escape(cookievalue);
document.cookie=newcookie;
// 获取指定名称的cookie值
function getCookie(name)
var result = null;
var myCookie = document.cookie + ";";
var searchName = name + "=";
var startOfCookie = myCookie.indexOf(searchName);
var endOfCookie;
if (startOfCookie != -1)
startOfCookie += searchName.length;
endOfCookie = myCookie.indexOf(";",startOfCookie);
result = unescape(myCookie.substring(startOfCookie, endOfCookie));
return result;
// 删除指定名称的cookie
function clearCookie(name)
var ThreeDays=3*24*60*60*1000;
var expDate = new Date();
expDate.setTime(expDate.getTime()-ThreeDays);
document.cookie=name+"=;expires="+expDate.toGMTString();
// 是否有cookie 没有输出 呵呵1
if(document.cookie.length==0)
document.write('呵呵1') ;
// 如果 userid 的cookie 值为 1 输出 呵呵2
if(getCookie('userid')==1)
document.write('呵呵2') ;
// 如果 username 的cookie 值为 2 输出 呵呵3
if(getCookie('username')==2)
document.write('<br>') ;
document.write('呵呵3') ;
// 设置 cookie userid 值为 1
setCookie('userid',1);
// 设置 cookie username 值为 2
setCookie('username',2);
</script> 参考技术B
直接赋值。不设置时间的话,默认浏览器关闭cookie失效
document.cookie = "name="+value;
写个函数动态调用
//设置或添加cookie
function setCookie(name,value,time)
var str = name + "=" + escape(value);
if(time > 0)
var date = new Date();
var ms = time*3600*1000;
date.setTime(date.getTime() + ms);
str += "; expires=" + date.toGMTString();
document.cookie = str;
//获取cookie
function getCookie(name)
//cookie中的数据都是以分号加空格区分开
var arr = document.cookie.split("; ");
for(var i=0; i<arr.length; i++)
if(arr[i].split("=")[0] == name)
return arr[i].split("=")[1];
//未找到对应的cookie则返回空字符串
return '';
//删除cookie
function removeCookie(name)
document.cookie = name+"=;expires="+(new Date(0)).toGMTString();
js怎样清除或者替换添加的标签
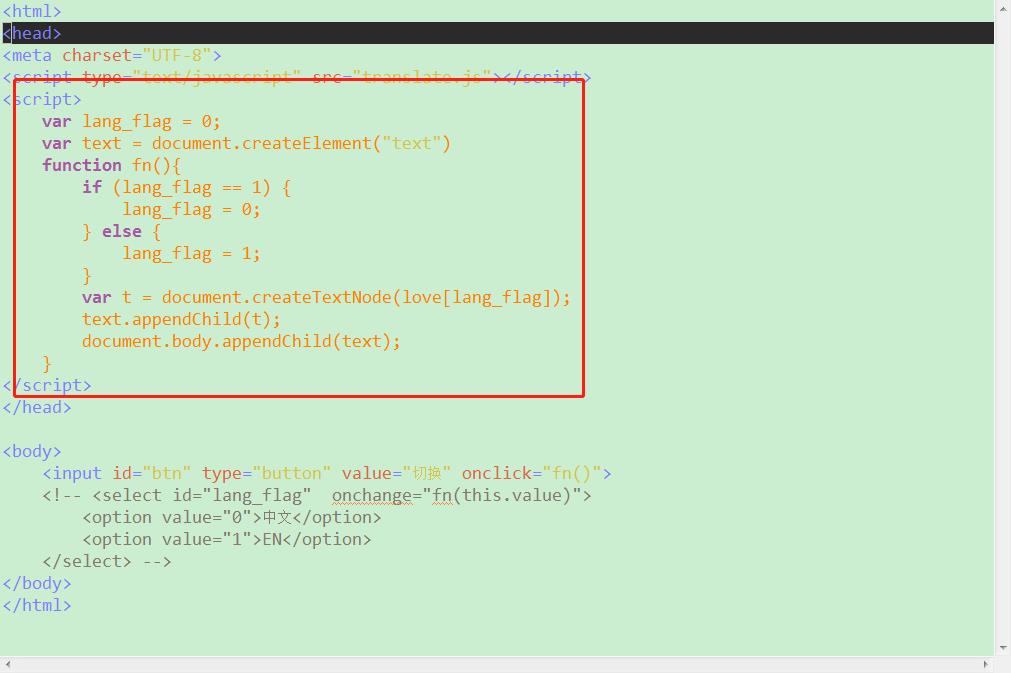
如图,我想点击按钮文字在同一个地方交替出现,而不是这样子往后排列,应该怎么做?用清除或者替换的方法应该怎样弄?

你就写一个盒子,在盒子里进行append,而不是在body里了。清空的话就将整个盒子内容innerHTML为空就行了
你如果只是交替的改变的话,就没必要用appendChild();,直接用 obj.innerHTML = "你的内容";就行了追问
写一个盒子什么意思?没明白,还有清空是用的哪个方法??新手
追答盒子就是div标签的意思,你把要写的文字放在一个div里面,比如说div的id='a';你先将里面的内容清空,就写a.innerHTML='';就行了,你要往里面加文字,就=右侧写你的文字就行了,两种文字分别写在if的两个判断里,先清空,在写入
参考技术A function strlens()//判断字符串长度超过12长度时后面显示...var strlobj= document.getElementsByClassName("list_title");
var class_sum = strlobj.length;
for(var i=0;i<class_sum;i++)
var strvalue= strlobj[i].innerText;
strvalue = strvalue.substr(0,10)+"......";
strlobj[i].innerHTML = "";//清除后插入
var texts = document.createTextNode(strvalue);//插入数据
strlobj[i].appendChild(texts);
以上是关于怎样用js给cookies赋值?的主要内容,如果未能解决你的问题,请参考以下文章