vb,如何使处于上面的控件不接受事件,而交由处于下面的控件处理?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vb,如何使处于上面的控件不接受事件,而交由处于下面的控件处理?相关的知识,希望对你有一定的参考价值。
问题来源:我做了一个按钮控件,其中usercontrol的背景设置为透明,其形状用shape控件解决,其caption属性用标签控件来解决。这样的话标签控件必须置于最上面。
现在的问题是:当我点击这个控件时,如果鼠标点到的位置是标签控件所在位置,那么我的 按钮 不会做出任何反应,而点击其他的位置一切正常。我想可能是标签控件把鼠标事件给截获了,而我在设计这个按钮时没有对标签控件的鼠标事件做相应的处理造成的。
我想知道:如何让这个标签控件不截获事件?而是向下传递给usercontrol来处理?就像标签不存在一样。
备注:1. 我的按钮是重量级控件,usercontrol的HitTest 事件不起作用。
2. 我不想一个一个的处理标签的事件,最好整体解决,把这个标签给屏蔽掉。
感谢各位,问题解决后我会追加分数的。
我这里有一个用户控件,可以解决你的问题
不用那个标签控件,不是就是在你的在控件上打字吗,这样解决
以下内容复制到文本文件,然后另存为userCommand.ctl,然后再VB里添加文件就可以看到效果了
VERSION 5.00
Begin VB.UserControl userCommand
ClientHeight = 1095
ClientLeft = 0
ClientTop = 0
ClientWidth = 2700
ScaleHeight = 1095
ScaleWidth = 2700
Begin VB.Label Label1
Alignment = 2 'Center
BackStyle = 0 'Transparent
Caption = "Label1"
ForeColor = &H00FFFFFF&
Height = 225
Left = 2490
TabIndex = 0
Top = 1020
Visible = 0 'False
Width = 915
End
End
Attribute VB_Name = "userCommand"
Attribute VB_GlobalNameSpace = False
Attribute VB_Creatable = True
Attribute VB_PredeclaredId = False
Attribute VB_Exposed = False
'缺省属性值:
Const m_def_Caption = "Command"
Const m_def_DownColor = &H8000000F
Const m_def_ysColor = &H8000000F
Const m_def_hgColor = &H8000000F
'属性变量:
'Dim m_Caption As String
Dim m_DownColor As OLE_COLOR
Dim m_ysColor As OLE_COLOR
Dim m_hgColor As OLE_COLOR
Dim m_d As Boolean
'事件声明:
Event Click()
Event MouseDown(Button As Integer, Shift As Integer, X As Single, Y As Single)
Event MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
Event MouseUp(Button As Integer, Shift As Integer, X As Single, Y As Single)
Private Declare Function SetCapture Lib "user32" (ByVal hWnd As Long) As Long
Private Declare Function ReleaseCapture Lib "user32" () As Long
Public Property Get Enabled() As Boolean
Attribute Enabled.VB_Description = "返回/设置一个值,决定一个对象是否响应用户生成事件。"
Enabled = UserControl.Enabled
End Property
Public Sub DrawGrid()
UserControl.Cls '重画
UserControl.CurrentX = (UserControl.Width - TextWidth(Caption)) / 2
'设置文字显示的X坐标
UserControl.CurrentY = (UserControl.Height - TextHeight(Caption)) / 2
'设置文字显示的Y坐标
UserControl.Print Caption '显示文字“abc”
End Sub
Public Property Let Enabled(ByVal New_Enabled As Boolean)
UserControl.Enabled() = New_Enabled
PropertyChanged "Enabled"
End Property
Private Sub UserControl_Click()
UserControl.BackColor = ysColor
DrawGrid
RaiseEvent Click
End Sub
'
'
Private Sub UserControl_MouseDown(Button As Integer, Shift As Integer, X As Single, Y As Single)
UserControl.BackColor = DownColor
DrawGrid
m_d = True
RaiseEvent MouseDown(Button, Shift, X, Y)
End Sub
'
'
'
Private Sub UserControl_MouseUp(Button As Integer, Shift As Integer, X As Single, Y As Single)
m_d = False
DrawGrid
RaiseEvent MouseUp(Button, Shift, X, Y)
End Sub
Public Property Get ysColor() As OLE_COLOR
Attribute ysColor.VB_Description = "原始颜色"
ysColor = m_ysColor
End Property
Public Property Let ysColor(ByVal New_ysColor As OLE_COLOR)
m_ysColor = New_ysColor
PropertyChanged "ysColor"
End Property
Public Property Get hgColor() As OLE_COLOR
Attribute hgColor.VB_Description = "鼠标滑过的颜色"
hgColor = m_hgColor
End Property
Public Property Let hgColor(ByVal New_hgColor As OLE_COLOR)
m_hgColor = New_hgColor
PropertyChanged "hgColor"
End Property
Private Sub UserControl_InitProperties()
Set UserControl.Font = Ambient.Font
m_ysColor = m_def_ysColor
m_hgColor = m_def_hgColor
m_DownColor = m_def_DownColor
' m_Caption = m_def_Caption
End Sub
'从存贮器中加载属性值
Private Sub UserControl_ReadProperties(PropBag As PropertyBag)
UserControl.BackColor = PropBag.ReadProperty("BackColor", &H8000000F)
UserControl.ForeColor = PropBag.ReadProperty("ForeColor", &H80000012)
UserControl.Enabled = PropBag.ReadProperty("Enabled", True)
Set UserControl.Font = PropBag.ReadProperty("Font", Ambient.Font)
m_ysColor = PropBag.ReadProperty("ysColor", m_def_ysColor)
m_hgColor = PropBag.ReadProperty("hgColor", m_def_hgColor)
m_DownColor = PropBag.ReadProperty("DownColor", m_def_DownColor)
Label1.Caption = PropBag.ReadProperty("Caption", m_def_Caption)
UserControl.BackColor = PropBag.ReadProperty("BackColor", &H8000000F)
Caption = PropBag.ReadProperty("Caption", m_def_Caption)
UserControl.ForeColor = PropBag.ReadProperty("ForeColor", &H80000012)
UserControl.FontSize = PropBag.ReadProperty("FontSize", 11)
End Sub
Private Sub UserControl_Resize()
DrawGrid
End Sub
'将属性值写到存储器
Private Sub UserControl_WriteProperties(PropBag As PropertyBag)
Call PropBag.WriteProperty("BackColor", UserControl.BackColor, &H8000000F)
Call PropBag.WriteProperty("ForeColor", UserControl.ForeColor, &H80000012)
Call PropBag.WriteProperty("Enabled", UserControl.Enabled, True)
Call PropBag.WriteProperty("Font", UserControl.Font, Ambient.Font)
Call PropBag.WriteProperty("ysColor", m_ysColor, m_def_ysColor)
Call PropBag.WriteProperty("hgColor", m_hgColor, m_def_hgColor)
Call PropBag.WriteProperty("DownColor", m_DownColor, m_def_DownColor)
Call PropBag.WriteProperty("BackColor", UserControl.BackColor, &H8000000F)
Call PropBag.WriteProperty("Caption", Caption, m_def_Caption)
Call PropBag.WriteProperty("ForeColor", UserControl.ForeColor, &H80000012)
Call PropBag.WriteProperty("FontSize", UserControl.FontSize, 11)
End Sub
Public Property Get DownColor() As OLE_COLOR
Attribute DownColor.VB_Description = "鼠标按下时的颜色"
DownColor = m_DownColor
End Property
Public Property Let DownColor(ByVal New_DownColor As OLE_COLOR)
m_DownColor = New_DownColor
PropertyChanged "DownColor"
End Property
'
'
Private Sub UserControl_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
On Error Resume Next
SetCapture UserControl.hWnd
If m_d = False Then UserControl.BackColor = hgColor
DrawGrid
If X < 0 Or X > UserControl.Width Or Y < 0 Or Y > UserControl.Height Then
UserControl.BackColor = ysColor
DrawGrid
ReleaseCapture
End If
RaiseEvent MouseMove(Button, Shift, X, Y)
End Sub
Private Sub UserControl_Initialize()
UserControl.AutoRedraw = True
End Sub
Public Property Get BackColor() As OLE_COLOR
Attribute BackColor.VB_Description = "返回/设置对象中文本和图形的背景色。"
BackColor = UserControl.BackColor
End Property
Public Property Let BackColor(ByVal New_BackColor As OLE_COLOR)
UserControl.BackColor() = New_BackColor
PropertyChanged "BackColor"
End Property
Public Property Get Caption() As String
Caption = Label1.Caption
End Property
Public Property Let Caption(ByVal New_Caption As String)
Label1.Caption() = New_Caption
PropertyChanged "Caption"
UserControl_Resize
End Property
Public Property Get ForeColor() As OLE_COLOR
Attribute ForeColor.VB_Description = "返回/设置对象中文本和图形的前景色。"
ForeColor = UserControl.ForeColor
End Property
Public Property Let ForeColor(ByVal New_ForeColor As OLE_COLOR)
UserControl.ForeColor() = New_ForeColor
PropertyChanged "ForeColor"
End Property
Public Property Get FontSize() As Single
Attribute FontSize.VB_Description = "指定给定层的每一行出现的字体大小(以磅为单位)。"
FontSize = UserControl.FontSize
End Property
Public Property Let FontSize(ByVal New_FontSize As Single)
UserControl.FontSize() = New_FontSize
PropertyChanged "FontSize"
End Property

用这两个api函数:SetCapture ,ReleaseCapture 的确可以解决问题,还把鼠标离开事件给解决了。但是在产生鼠标离开事件时有点小问题:
当某个控件覆盖住这个按钮的一部分时,把鼠标移到这个控件上(确切的说事移到覆盖住按钮的那一部分),按钮按钮并不会产生鼠标离开事件,请问下这个怎么解决啊?谢谢!
那个确实没办法,因为真的还没离开,上诉的解决办法就是为了不在自定义控件上加标签,而是用UserControl.Print 打印的方法替换了标签,一样的效果,并且效果更好,原因在于解决个上下居中的问题,标签不能实现上下居中,只能左右居中,字体不变的情况还好,如果改变字体的大小标签也不会自动扩充,这样不好控制标签,直接打印就没有这样的问题了
追问这个方法解决标签问题确实不错,不过我的usercontrol中添加了shape控件,用print打印的字体是显示不到最上层的,不知道这个有没有办法解决?
追答你可以用加载一个图片代替,UserControl.Picture代替
参考技术A 好像没有那么复杂。在标签的X事件中调用你的usercontrol控件的X事件过程不就得了。比如
Private Sub Label1_Click()
usercontrol_Click ' 调用usercontrol控件的Click事件过程
End Sub
如果还想要个动态效果,比如usercontrol控件改变一下颜色、图形之类,那就先做这些工作然后再调用usercontrol控件的事件过程。比如:
Private Sub Label1_Click()
' 此处为设置usercontrol控件外观的代码
' 适当延时
' 此处为恢复usercontrol控件外观的代码
usercontrol_Click ' 调用usercontrol控件的Click事件过程
End Sub
这里,“设置”--“延时” --“恢复” 模拟usercontrol控件被单击时的情形。 参考技术B 1、在设计界面将按钮点击右键,选取放置在顶层即可。
2、获取标签的单击事件,在标签的单击事件中调用按钮的事件。追问
你没看明白,我的标签就在按钮当中,是按钮的caption
追答呵呵,我做过这样的按钮,其实将标签事件作为按钮事件就可以,我做的在很多单位运行没有问题。
追问呵呵,不好意思,是我没明白。
你的方案其实我已经使用过了,确实没问题。不过因为鼠标的事件有很多,我嫌一个一个的调用事件太麻烦,所以想知道怎么设置一下或者用个什么函数就能把这个标签给屏蔽了
其实,这个也不是什么太大的问题,你可以将标签设置为数组就可以的呀!
在标签的事件中调用按钮事件就可以。
能说明白些吗?判断什么?
追答就是说,上边的语句肯定会有一个输出地结果,你利用这个结果,编写一个条件语句,并且让你想跳过的语句作为满足条件的执行语句,这样就可以跳过了
追问你可能是没搞明白我的意思,我不是想进行选择,而是要屏蔽掉标签,使其不再接受鼠标的事件,但是又能把事件向下传送
参考技术D 把标签框的Enabled属性设为False试试C# 如何使datagridview中的单元格处于可编辑
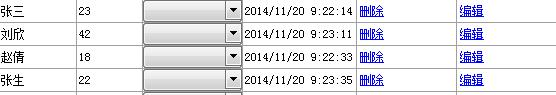
点击“编辑”后,鼠标点击某个单元格,单元格变成可编辑状态

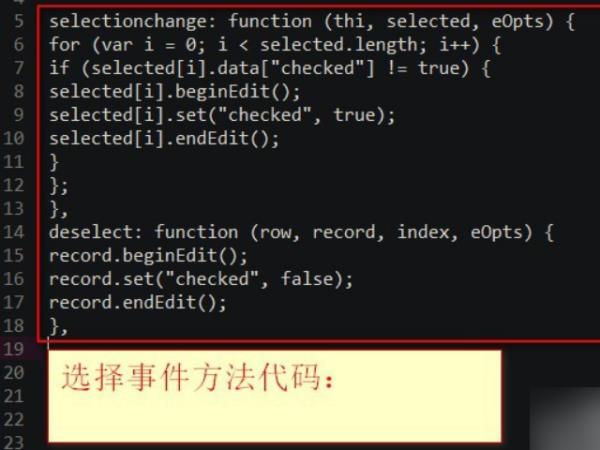
1、实现grid勾选后出现编辑按钮,通过增加一个字段checked来控制,选择事件方法代码。

2、grid方法代码和传到弹出窗代码。

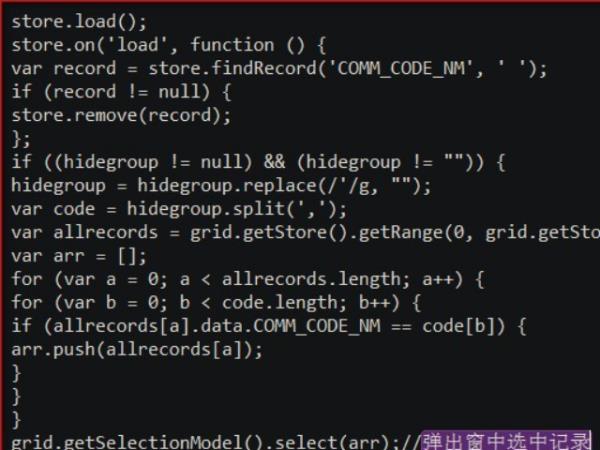
3、加载方法的代码和弹出窗中选中记录代码。

4、测试的效果。

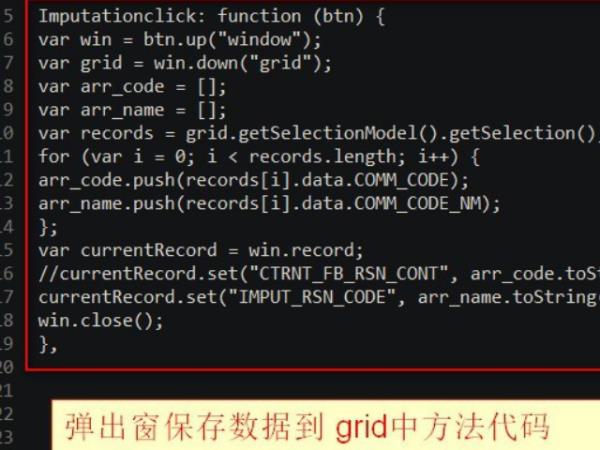
5、弹出窗保存数据到 grid中方法代码。

6、其他配置方法代码。

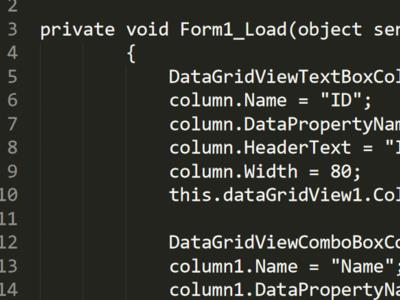
1、在winfrom中拖入一个DataGridView控件。

2、绑定数据源。

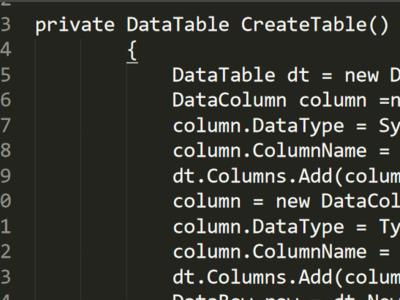
3、创建一个空表。

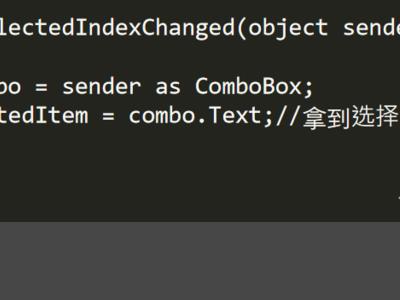
4、当想修改Combox列的数据时,或是想通过Combox的改变做文章的要用到dataGridView1_EditingControlShowing这个事件,即编辑dataGriview中的数据就会触发该事件。

5、拿到选择后的值。返回就可以了。

DataGridView控件在实际应用中非常实用,特别需要表格显示数据时。可以静态绑定数据源,这样就自动为DataGridView控件添加相应的行。假如需要动态为DataGridView控件添加新行,方法有很多种,下面简单介绍如何为DataGridView控件动态添加新行的两种方法:
方法一:
int index=this.dataGridView1.Rows.Add();
this.dataGridView1.Rows[index].Cells[0].Value = "1";
this.dataGridView1.Rows[index].Cells[1].Value = "2";
this.dataGridView1.Rows[index].Cells[2].Value = "监听";
利用dataGridView1.Rows.Add()事件为DataGridView控件增加新的行,该函数返回添加新行的索引号,即新行的行号,然后可以通过该索引号操作该行的各个单元格,如dataGridView1.Rows[index].Cells[0].Value = "1"。这是很常用也是很简单的方法。
方法二:
DataGridViewRow row = new DataGridViewRow();
DataGridViewTextBoxCell textboxcell = new DataGridViewTextBoxCell();
textboxcell.Value = "aaa";
row.Cells.Add(textboxcell);
DataGridViewComboBoxCell comboxcell = new DataGridViewComboBoxCell();
row.Cells.Add(comboxcell);
dataGridView1.Rows.Add(row);
2.DataGridView 取得或者修改当前单元格的内容:
当前单元格指的是 DataGridView 焦点所在的单元格,它可以通过 DataGridView 对象的 CurrentCell 属性取得。如果当前单元格不存在的时候,返回Nothing(C#是null)
// 取得当前单元格内容
Console.WriteLine(DataGridView1.CurrentCell.Value);
// 取得当前单元格的列 Index
Console.WriteLine(DataGridView1.CurrentCell.ColumnIndex);
// 取得当前单元格的行 Index
Console.WriteLine(DataGridView1.CurrentCell.RowIndex);
另外,使用 DataGridView.CurrentCellAddress 属性(而不是直接访问单元格)来确定单元格所在的
行: DataGridView.CurrentCellAddress.Y
列:DataGridView.CurrentCellAddress.X 。这对于避免取消共享行的共享非常有用。
当前的单元格可以通过设定 DataGridView 对象的 CurrentCell 来改变。可以通过 CurrentCell 来设定DataGridView 的激活单元格。将 CurrentCell 设为 Nothing(null) 可以取消激活的单元格。
// 设定 (0, 0) 为当前单元格
DataGridView1.CurrentCell = DataGridView1[0, 0];
在整行选中模式开启时,你也可以通过 CurrentCell 来设定选定行。
/// 向下遍历
private void button4_Click(object sender, EventArgs e)
...
int row = this.dataGridView1.CurrentRow.Index + 1;
if (row > this.dataGridView1.RowCount - 1)
row = 0;
this.dataGridView1.CurrentCell = this.dataGridView1[0, row];
/// 向上遍历
private void button5_Click(object sender, EventArgs e)
...
int row = this.dataGridView1.CurrentRow.Index - 1;
if (row < 0)
row = this.dataGridView1.RowCount - 1;
this.dataGridView1.CurrentCell = this.dataGridView1[0, row];
* 注意: this.dataGridView 的索引器的参数是: columnIndex, rowIndex 或是 columnName, rowIndex
这与习惯不同。
3.
DataGridView 行的用户删除操作的自定义:
1)无条件的限制行删除操作。
默认时,DataGridView 是允许用户进行行的删除操作的。如果设置 DataGridView对象的AllowUserToDeleteRows属性为 False 时,用户的行删除操作就被禁止了。
// 禁止DataGridView1的行删除操作。
DataGridView1.AllowUserToDeleteRows = false;
但是,通过 DataGridViewRowCollection.Remove 还是可以进行行的删除。
补足: 如果 DataGridView 绑定的是 DataView 的话,通过 DataView.AllowDelete 也可以控制行的删除。
2)行删除时的条件判断处理。
用户在删除行的时候,将会引发 DataGridView.UserDeletingRow 事件。在这个事件里,可以判断条件并取消删除操作。
// DataGridView1 的 UserDeletingRow 事件
private void DataGridView1_UserDeletingRow( object sender, DataGridViewRowCancelEventArgs e)
// 删除前的用户确认。
if (MessageBox.Show("确认要删除该行数据吗?", "删除确认",
MessageBoxButtons.OKCancel, MessageBoxIcon.Question) != DialogResult.OK)
// 如果不是 OK,则取消。
e.Cancel = true;
4.DataGridView 行、列的隐藏和删除:
1) 行、列的隐藏
// DataGridView1的第一列隐藏
DataGridView1.Columns[0].Visible = false;
// DataGridView1的第一行隐藏
DataGridView1.Rows[0].Visible = false;
2) 行头、列头的隐藏
// 列头隐藏
DataGridView1.ColumnHeadersVisible = false;
// 行头隐藏
DataGridView1.RowHeadersVisible = false;
3) 行和列的删除
' 删除名为"Column1"的列
DataGridView1.Columns.Remove("Column1");
' 删除第一列
DataGridView1.Columns.RemoveAt(0);
' 删除第一行
DataGridView1.Rows.RemoveAt(0);
4) 删除选中行
foreach (DataGridViewRow r in DataGridView1.SelectedRows)
if (!r.IsNewRow)
DataGridView1.Rows.Remove(r);
5.DataGridView 列顺序的调整:
设定 DataGridView 的 AllowUserToOrderColumns 为 True 的时候,用户可以自由调整列的顺序。
当用户改变列的顺序的时候,其本身的 Index 不会改变,但是 DisplayIndex 改变了。你也可以通过程序改变 DisplayIndex 来改变列的顺序。 列顺序发生改变时会引发 ColumnDisplayIndexChanged 事件:
// DataGridView1的ColumnDisplayIndexChanged事件处理方法
private void DataGridView1_ColumnDisplayIndexChanged(object sender,
DataGridViewColumnEventArgs e)
Console.WriteLine("0 的位置改变到 1 ",
e.Column.Name, e.Column.DisplayIndex);
6.DataGridView 的右键菜单(ContextMenuStrip):
DataGridView, DataGridViewColumn, DataGridViewRow, DataGridViewCell 有 ContextMenuStrip 属性。可以通过设定 ContextMenuStrip 对象来控制 DataGridView 的右键菜单的显示。 DataGridViewColumn 的 ContextMenuStrip 属性设定了除了列头以外的单元格的右键菜单。 DataGridViewRow 的 ContextMenuStrip 属性设定了除了行头以外的单元格的右键菜单。DataGridViewCell 的 ContextMenuStrip 属性设定了指定单元格的右键菜单。
// DataGridView 的 ContextMenuStrip 设定
DataGridView1.ContextMenuStrip = this.ContextMenuStrip1;
// 列的 ContextMenuStrip 设定
DataGridView1.Columns[0].ContextMenuStrip = this.ContextMenuStrip2;
// 列头的 ContextMenuStrip 设定
DataGridView1.Columns[0].HeaderCell.ContextMenuStrip = this.ContextMenuStrip2;
// 行的 ContextMenuStrip 设定
DataGridView1.Rows[0].ContextMenuStrip = this.ContextMenuStrip3;
// 单元格的 ContextMenuStrip 设定
DataGridView1[0, 0].ContextMenuStrip = this.ContextMenuStrip4;
对于单元格上的右键菜单的设定,优先顺序是: Cell > Row > Column > DataGridView
⇒ CellContextMenuStripNeeded、RowContextMenuStripNeeded 事件
利用 CellContextMenuStripNeeded 事件可以设定单元格的右键菜单,尤其但需要右键菜单根据单元格值的变化而变化的时候。比起使用循环遍历,使用该事件来设定右键菜单的效率更高。但是,在DataGridView使用了DataSource绑定而且是VirtualMode的时候,该事件将不被引发。
// CellContextMenuStripNeeded事件处理方法
private void DataGridView1_CellContextMenuStripNeeded(object sender,
DataGridViewCellContextMenuStripNeededEventArgs e)
DataGridView dgv = (DataGridView)sender;
if (e.RowIndex < 0)
// 列头的ContextMenuStrip设定
e.ContextMenuStrip = this.ContextMenuStrip1;
else if (e.ColumnIndex < 0)
// 行头的ContextMenuStrip设定
e.ContextMenuStrip = this.ContextMenuStrip2;
else if (dgv[e.ColumnIndex, e.RowIndex].Value is int)
// 如果单元格值是整数时
e.ContextMenuStrip = this.ContextMenuStrip3;
同样,可以通过 RowContextMenuStripNeeded 事件来设定行的右键菜单。
// RowContextMenuStripNeeded事件处理方法
private void DataGridView1_RowContextMenuStripNeeded(object sender,
DataGridViewRowContextMenuStripNeededEventArgs e)
DataGridView dgv = (DataGridView)sender;
// 当"Column1"列是Bool型且为True时、设定其的ContextMenuStrip
object boolVal = dgv["Column1", e.RowIndex].Value;
Console.WriteLine(boolVal);
if (boolVal is bool && (bool)boolVal)
e.ContextMenuStrip = this.ContextMenuStrip1;
CellContextMenuStripNeeded 事件处理方法的参数中、「e.ColumnIndex=-1」表示行头、「e.RowIndex=-1」表示列头。RowContextMenuStripNeeded则不存在「e.RowIndex=-1」的情况。
7.DataGridView 单元格表示值的自定义:
通过CellFormatting事件,可以自定义单元格的表示值。(比如:值为Error的时候,单元格被设定为红色)
下面的示例:将“Colmn1”列的值改为大写。
//CellFormatting 事件处理方法
private void DataGridView1_CellFormatting(object sender,
DataGridViewCellFormattingEventArgs e)
DataGridView dgv = (DataGridView)sender;
// 如果单元格是“Column1”列的单元格
if (dgv.Columns[e.ColumnIndex].Name == "Column1" && e.Value is string)
// 将单元格值改为大写
string str = e.Value.ToString();
e.Value = str.ToUpper();
// 应用该Format,Format完毕。
e.FormattingApplied = true;
CellFormatting事件的DataGridViewCellFormattingEventArgs对象的Value属性一开始保存着未被格式化的值。当Value属性被设定表示用的文本之后,把FormattingApplied属性做为True,告知DataGridView文本已经格式化完毕。如果不这样做的话,DataGridView会根据已经设定的Format,NullValue,DataSourceNullValue,FormatProvider属性会将Value属性会被重新格式化一遍。
8.DataGridView 用户输入时,单元格输入值的设定:
通过 DataGridView.CellParsing 事件可以设定用户输入的值。下面的示例:当输入英文文本内容的时候,立即被改变为大写。
//CellParsing 事件处理方法
private void DataGridView1_CellParsing(object sender,
DataGridViewCellParsingEventArgs e)
DataGridView dgv = (DataGridView)sender;
//单元格列为“Column1”时
if (dgv.Columns[e.ColumnIndex].Name == "Column1" &&
e.DesiredType == typeof(string))
//将单元格值设为大写
e.Value = e.Value.ToString().ToUpper();
//解析完毕
e.ParsingApplied = true;
9.DataGridView 新加行的默认值的设定:
需要指定新加行的默认值的时候,可以在DataGridView.DefaultValuesNeeded事件里处理。在该事件中处理除了可以设定默认值以外,还可以指定某些特定的单元格的ReadOnly属性等。
// DefaultValuesNeeded 事件处理方法
private void DataGridView1_DefaultValuesNeeded(object sender,
DataGridViewRowEventArgs e)
// 设定单元格的默认值
e.Row.Cells["Column1"].Value = 0;
e.Row.Cells["Column2"].Value = "-";
10.DataGridView 设定单元格只读:
1) 使用 ReadOnly 属性
如果希望,DataGridView 内所有单元格都不可编辑, 那么只要:
// 设置 DataGridView1 为只读
DataGridView1.ReadOnly = true;此时,用户的新增行操作和删除行操作也被屏蔽了。
如果希望,DataGridView 内某个单元格不可编辑, 那么只要:
// 设置 DataGridView1 的第2列整列单元格为只读
DataGridView1.Columns[1].ReadOnly = true;
// 设置 DataGridView1 的第3行整行单元格为只读
DataGridView1.Rows[2].ReadOnly = true;
// 设置 DataGridView1 的[0,0]单元格为只读
DataGridView1[0, 0].ReadOnly = true;
2) 使用 EditMode 属性
DataGridView.EditMode 属性被设置为 DataGridViewEditMode.EditProgrammatically 时,用户就不能手动编辑单元格的内容了。但是可以通过程序,调用 DataGridView.BeginEdit 方法,使单元格进入编辑模式进行编辑。
DataGridView1.EditMode = DataGridViewEditMode.EditProgrammatically;
3) 根据条件设定单元格的不可编辑状态
当一个一个的通过单元格坐标设定单元格 ReadOnly 属性的方法太麻烦的时候,你可以通过 CellBeginEdit 事件来取消单元格的编辑。
// CellBeginEdit 事件处理方法
private void DataGridView1_CellBeginEdit(object sender, DataGridViewCellCancelEventArgs e)
DataGridView dgv = (DataGridView)sender;
//是否可以进行编辑的条件检查
if (dgv.Columns[e.ColumnIndex].Name == "Column1" && !(bool)dgv["Column2", e.RowIndex].Value)
// 取消编辑
e.Cancel = true;
参考技术D 是列的属性问题吗,列的类型有的是不支持编辑的吧,,,不怕麻烦就加载个txt
以上是关于vb,如何使处于上面的控件不接受事件,而交由处于下面的控件处理?的主要内容,如果未能解决你的问题,请参考以下文章