怎么让 html5 的 video标签在 ios播放
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么让 html5 的 video标签在 ios播放相关的知识,希望对你有一定的参考价值。
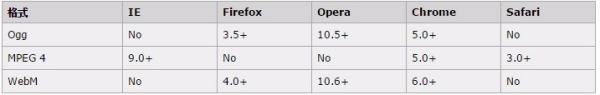
video 元素支持三种视频格式:Ogg、MPEG4 、WebM,这三种格式在浏览器中的兼容性如下表(“No表示不支持”):

Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件;
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件;
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件。
多种格式的兼容性写法如下:
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>
你在苹果移动设备中,如果是用谷歌浏览器(Chrome)那么这三种格式的视频都可以播放,如果使用ios自带的Safari浏览器,那么只支持MPEG4格式的视频。
参考技术A 在video标签中设置controls属性后,ipad中即可以正常播放视频了。本回答被提问者采纳 参考技术B 直接使用autoplay属性FireFox 24.0在HTML使用video标签怎么无法播放MP4
video width="320" height="240" controls preload="none">
<source src="H:/video/Call Me Maybe.mp4" type="video/mp4" />
</video>
代码如上,在IE10下正常播放,但是在FireFox 24.0无法播放,怎么回事
这样写 不知道可以直接firefox打开本地文件照地址栏写 参考技术A 是不是需要插件呀 或者转化为flv格式
以上是关于怎么让 html5 的 video标签在 ios播放的主要内容,如果未能解决你的问题,请参考以下文章