js实现鼠标滑过显示二级菜单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js实现鼠标滑过显示二级菜单相关的知识,希望对你有一定的参考价值。
JS代码如下
CSS代码如下
<body>菜单部分代码如下
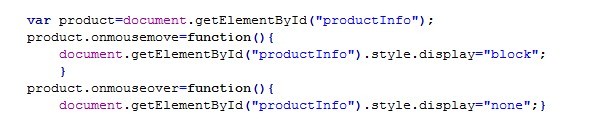
我那里写错了呢,不能实现划过显示二级菜单

滑过 产品介绍 显示下面的子菜单?
onmouseover是鼠标移动到某元素执行的鼠标事件。
onmousemove是鼠标在某元素上移动执行的事件。
你先把这两个分清楚了,根据你的需求是
先获取你要鼠标滑过的元素 也就是产品介绍这个a元素,你给其设置一个id假如设置其为product
那么先获取他
var product=document.getElementById('product');
再获取你要显示的子菜单元素productInfo
var productInfo=document.getElementById('productInfo');
productInfo.style.display='none';//设置其隐藏,如果CSS里已经隐藏,此步可以省略。
然后设置其鼠标事件,应该选择onmouseover
product.onmouseover=function()
productInfo.style.display='block'; //鼠标移动到product元素上让其子菜单显示。
product.onmouseout=function()
productInfo.style.display='block'; //鼠标移出product元素上让其子菜单隐藏。
如果你要让每个子菜单都读取他的子菜单可以循环遍历实现。思路相同。 参考技术A 鼠标悬停事件和二级菜单的区别 参考技术B 对,事件应该附在他的上一级li上,还有第一个事件名写错了,第一个应该是over,第二个应该是out 参考技术C 你的js mouse事件是针对二级菜单的吧,你事件附错对象了
前端常用到的JS特效(持续更新......)
这里默认使用jquery
1.菜单栏中鼠标滑过某菜单出现子菜单
子菜单默认隐藏,鼠标滑过菜单栏,出现子菜单栏,代码如下:
1 <!-- 2 Author: XiaoWen 3 Create a file: 2017-02-27 11:24:01 4 Last modified: 2017-02-27 17:16:06 5 Start to work: 6 Finish the work: 7 Other information: 8 --> 9 <!DOCTYPE html> 10 <html lang="en"> 11 <head> 12 <meta charset="UTF-8"> 13 <title>Document</title> 14 <style> 15 *{margin: 0;padding: 0; 16 } 17 #nav{background: #eee;width: 600px; height: 40px;margin: 0 auto; 18 } 19 ul{ 20 list-style:none; 21 } 22 ul li{ 23 float: left; 24 line-height: 40px; 25 text-align: center; 26 position: relative; 27 } 28 a{ 29 text-decoration: none; 30 color: #000; 31 display: block; 32 padding: 0 10px; 33 height: 40px; 34 } 35 a:hover{ 36 color: #fff; 37 background: #666; 38 } 39 ul li ul li{ 40 float: none; 41 background: #eee; 42 margin-top: 2px; 43 } 44 ul li ul{ 45 position: absolute; 46 left: 0; 47 top: 40px; 48 } 49 ul li ul li a{ 50 width: 80px; 51 } 52 ul li ul li a:hover{ 53 background: #06f; 54 } 55 ul li ul{ 56 display: none; 57 } 58 ul li:hover ul{ 59 /* display: block; */ 60 } 61 </style> 62 </head> 63 <body> 64 <div id="nav"> 65 <ul> 66 <li><a href="#">一级菜单1</a></li> 67 <li><a href="#">一级菜单2</a></li> 68 <li> 69 <a href="#">一级菜单3</a> 70 <ul> 71 <li><a href="#">二级菜单1</a></li> 72 <li><a href="#">二级菜单2</a></li> 73 <li><a href="#">二级菜单3</a></li> 74 </ul> 75 </li> 76 <li><a href="#">一级菜单4</a></li> 77 <li><a href="#">一级菜单5</a></li> 78 <li><a href="#">一级菜单6</a></li> 79 </ul> 80 </div> 81 <script src="http://code.jquery.com/jquery.js"></script> 82 <script> 83 // $ 等于 jQuery 84 // $(function(){}) 等于 $(document).ready(function(){}) 85 // 表示整个文档加载完成后再执行相应的函数。 86 $(function(){ 87 // 选择器 > 表示子元素 88 $(‘#nav>ul>li‘).mouseover(function(){ 89 // children 只获取子元素,不获取孙元素 90 $(this).children(‘ul‘).show() 91 }) 92 $(‘#nav>ul>li‘).mouseout(function(){ 93 $(this).children(‘ul‘).hide() 94 }) 95 }) 96 </script> 97 </body> 98 </html>
这里主要使用两个事件mouseover鼠标滑过和mouseout鼠标离开。并添加对应的方法。

图1
图1为效果图
2.返回顶部按钮
在页面右下方添加一个返回顶部按钮,当页面滑到一定位置时,按钮出现,否则消失,默认隐藏
代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>返回顶部</title> 6 <style type="text/css"> 7 .content{ width: 100%;height: 500px; background:green; overflow: hidden; } 8 #back-to-top{ position: fixed; right: 50px;bottom: 10%; width: 44px;height: 44px; text-align: center; display: none; cursor: pointer;} 9 #back-to-top a:hover{ color: #fff; } 10 </style> 11 <script src="js/jquery-1.7.2.min.js"></script> 12 </head> 13 <body> 14 <div class="content"></div> 15 <div class="content"></div> 16 <div class="content"></div> 17 <div id="back-to-top"><a href="#" title="返回顶部"><img src="images/top.png" width="44" height="44"></a></div> 18 <script> 19 $(function(){ 20 $(‘#back-to-top‘).hide(); 21 $(function(){ 22 $(window).scroll(function(){ 23 if($(window).scrollTop()>100){ 24 $(‘#back-to-top‘).fadeIn(100); 25 }else{ 26 $(‘#back-to-top‘).fadeOut(100); 27 } 28 }); 29 $(‘#back-to-top‘).click(function(){ 30 $(‘body,html‘).animate({scrollTop:0},300) 31 return false; 32 }) 33 }) 34 }) 35 </script> 36 </body> 37 </html>
.fadeIn() 设置图标淡出延迟, .fadeOut()设置图标淡入(隐藏)延迟。这里要注意两者不要弄反了,初学者往往容易因为out和in的字面意思,弄反该方法的意思。
在给该图标添加一个click事件。
以上是关于js实现鼠标滑过显示二级菜单的主要内容,如果未能解决你的问题,请参考以下文章