localStorage的用法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了localStorage的用法相关的知识,希望对你有一定的参考价值。
参考技术A localStorage的用法1.在html5中,本地存储是一个window的属性,包括localStorage和sessionStorage,前者是一直存在本地的,后者是伴随着session,窗口一旦关闭就消失了。二者用法完全相同
2.存储数据的方法就是直接给window.localStorage添加一个属性,localStorage里面的数据是以键值对的方式存在的,可以使用getItem()和setItem()方法设置和获取数据.
3. 向localStorage里存放多次存放相同对象名的数据时,需要先从localStorage里获取一个属性,如果该属性的值为null,则创建一个数组,存在的话,就把取出来的数据用JSON.parse()方法先转换成JSON,然后把数据存进去,存完后,再将取出来的数组,用JSON.stringify()方法将其转换成字符串形式存入.
var student =
name:"lily",
age:20
var students = localStorage.students;
if(!students)
students = [];
else
students = JSON.parse(students);
students.push(student);
localStorage.players = JSON.stringify(players);
4.HTML5本地存储 只能存字符串 ,任何格式存储的时候都会被自动转为字符串,所以读取的时候,需要自己进行类型的转换。
5.为什么要进行类型转换呢,localstorage本身不就会转换吗?是的,但是它是用toSting()强制转换的,转换后的是没有意义的字符串,或者说不是我们想要的,所以,为了数据取出来后能够操作,我们需要使用特殊的方法进行转换.下面是两者的区别
var student =
name:"haha",
age:20
;
console.log(student.toString());//[object Object]
console.log(JSON.stringify(student));//'"name":"haha","age":20'有效的json字符串.
6.JSON.parse()是将一个**有效的字符串**解析成json对象.
localStorage与location的用法
1、localStorage 是h5提供的客户端存储数据的新方法:
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不高。
设置存储时localStorage.setItem()方法,获取时用localStorage.getItem()方法;
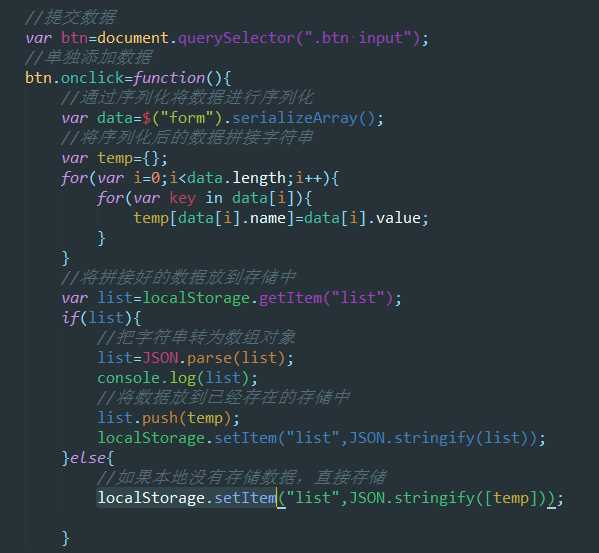
提交数据时:

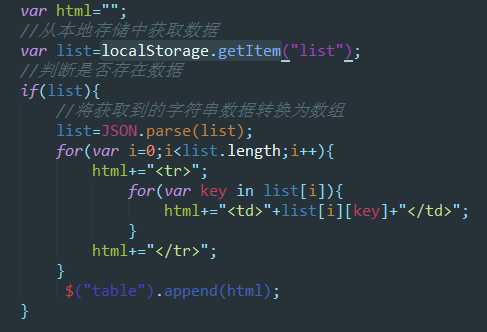
获取数据进行操作时:

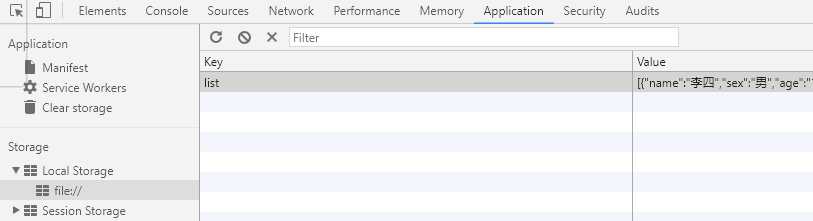
如下,存储在本地中,除非你主动删除,

2、Location
Location 对象包含有关当前 URL 的信息。常常用于在AJAx中url所需参数;Location 对象是 window 对象的一部分,可通过 window.Location 属性对其进行访问。
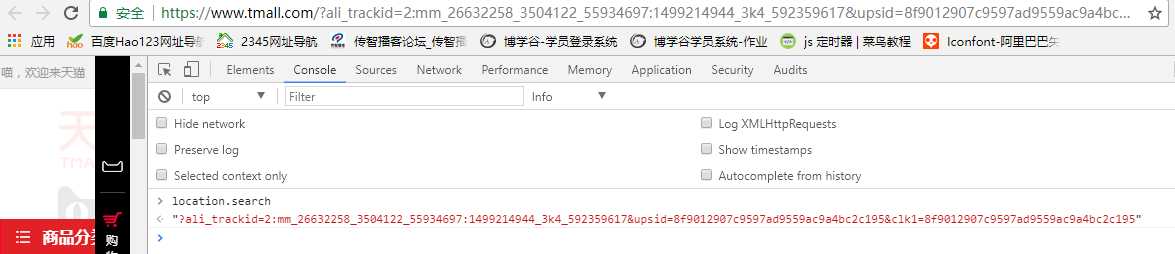
在前后台数据交互中,url的地址需要传参,以便动态获取所需数据,location会常常用到,location.search,
如下:
以上是关于localStorage的用法的主要内容,如果未能解决你的问题,请参考以下文章