CSS如何设置不同屏幕宽度时某个DIV容器里显示不同的图片?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS如何设置不同屏幕宽度时某个DIV容器里显示不同的图片?相关的知识,希望对你有一定的参考价值。
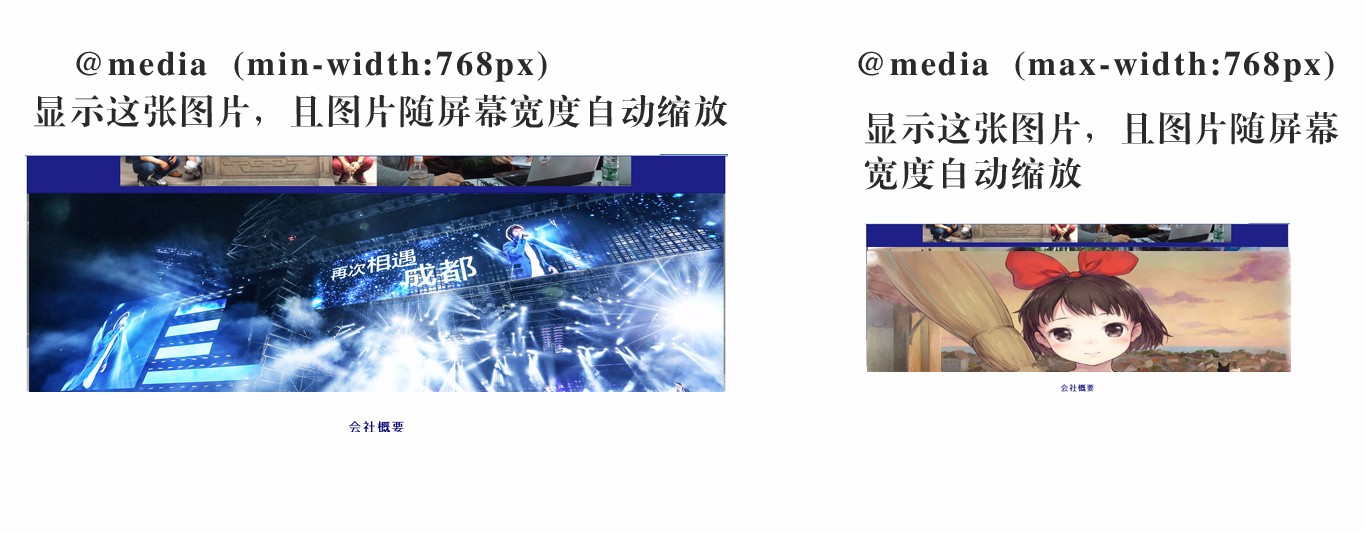
如图,当屏幕宽度小于768px时,显示右图的图片,且根据屏幕的宽度按图片比例自动缩放,保持图片比例始终正常。当屏幕宽度大于768px时,显示左图的图片,且始终保持图片比例正常,根据屏幕宽度自动缩放。那么请问CSS该如何编写呢?


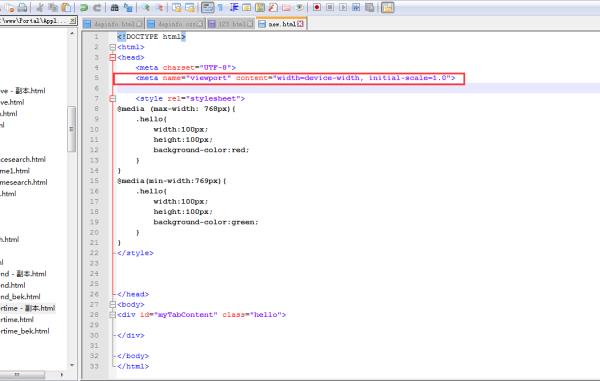
中间这句话,必须要
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style rel="stylesheet">
@media (max-width: 768px)
.hello
小余768
@media(min-width:769px)
大于768
</style>
图片的话写个宽度,高度自动。如果是背景图的话,就不一样
追问谢谢回答。您的例子是直接设置的背景色 ,用background-color。
可是我想设置的是图片,要怎么写呢?
你把background-color换成background-image就好了啊,引入图片应该会吧~~我用背景色只是给你看而已。你到时候设置图片的属性就可以了
不过个人建议,最好不用背景图,同一个区域放两张图
css
@media (min-width:768px)
.a width:100%;
.b display:none;
这个是a显示100%,b隐藏
<img class="one" src="/01.jpg">
<img class="two" src="/02.jpg">
css:
@media (min-width:768px)
.one width:100%;
.two display:none;
@media (max-width:768px)
.one display:none;
.two width:100%;
本回答被提问者采纳
如何设置div以将空间带到容器的末尾?
我的部分里面有很少的元素。它们都在同一行/行上。我使用div元素结合CSS将所有元素放在一起。我不确定这是否是布置元素的最佳实践,我愿意接受建议。我的问题是如果用户不符合搜索条件,则会触发消息框。字段框设置为display:none。用户点击Search后,如果消息显示,则所有内容都向左移动。我想知道消息是否可以扩展到屏幕的右侧而不是向左推送元素?此外,我想知道这会如何影响较小的屏幕,在这种情况下最好的选择是什么?
$('#searchBtn').on('click',searchFun);
function searchFun(){
var menuVal = $.trim($('#menu').val()),
searchFldVal = $.trim($('#searchFld').val());
if(!searchFldVal){
$('#searchMsg').addClass("error").show().text('This field is required.').delay(4000).fadeOut('slow').queue(function(){
$(this).removeClass("error").dequeue();
});
}else if(searchFldVal.length < 3){
$('#searchMsg').addClass("error").show().text('You must enter at least 3 characters to search on.').delay(4000).fadeOut('slow').queue(function(){
$(this).removeClass("error").dequeue();
});
}else{
console.log('Search record.');
}
}section.mainBox{
width: 100%;
padding-top: 0;
background-color: white;
border: 2px solid #000099;
}
div#Container {
padding-top: 8px;
padding-bottom: 8px;
text-align: center;
background-color: #B0C4DE;
border-bottom: 2px solid #000099;
}
div.nextTo {
display: inline-block;
margin-left: 5px;
}
span.msgMainBox {
display:none;
margin: 2px 5px;
padding:2px 25px 2px 35px;
}
span.error {
border: 1px solid;
margin: 5px;
padding:5px 10px 5px 40px;
background-repeat: no-repeat;
background-position: 10px center;
border-radius: 3px;
display: block;
}
span.error {
color: #D8000C;
background-color: #FFBABA;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<section class="mainBox">
<div id="Container">
<div class="nextTo">
<select name="menu" id="menu">
<option value="1">Name</option>
<option value="2">DOB</option>
<option value="3">City</option>
</select>
</div>
<div class="nextTo">
<input type="text" name="searchFld" id="searchFld" size="24" maxlength="24" value="" title="Maximum size of the field is 24 characters." placeholder="Example: Marco Polo" />
</div>
<div class="nextTo">
<input type="button" name="searchBtn" id="searchBtn" value="Search"/>
</div>
<div class="nextTo">
<input type="button" name="lockBtn" id="lockBtn" value="Unlock" style="display:none" />
</div>
<div class="nextTo">
<span id="searchMsg" class="msgMainBox"></span>
</div>
</div>
</section>您可以使元素绝对位置以避免具有推动效果。对于小屏幕,它将走到底部:
$('#searchBtn').on('click', searchFun);
function searchFun() {
var menuVal = $.trim($('#menu').val()),
searchFldVal = $.trim($('#searchFld').val());
if (!searchFldVal) {
$('#searchMsg').addClass("error").show().text('This field is required.').delay(4000).fadeOut('slow').queue(function() {
$(this).removeClass("error").dequeue();
});
} else if (searchFldVal.length < 3) {
$('#searchMsg').addClass("error").show().text('You must enter at least 3 characters to search on.').delay(4000).fadeOut('slow').queue(function() {
$(this).removeClass("error").dequeue();
});
} else {
console.log('Search record.');
}
}section.mainBox {
width: 100%;
padding-top: 0;
background-color: white;
border: 2px solid #000099;
}
div#Container {
padding-top: 8px;
padding-bottom: 8px;
text-align: center;
background-color: #B0C4DE;
border-bottom: 2px solid #000099;
}
div.nextTo {
display: inline-block;
margin-left: 5px;
}
div.nextTo:last-child {
position: absolute;
top: 6px;
}
span.msgMainBox {
display: none;
margin: 2px 5px;
padding: 2px 25px 2px 35px;
}
span.error {
border: 1px solid;
margin: 5px;
padding: 5px 10px 5px 40px;
background-repeat: no-repeat;
background-position: 10px center;
border-radius: 3px;
display: block;
}
span.error {
color: #D8000C;
background-color: #FFBABA;
}
@media all and (max-width:800px) {
div.nextTo:last-child {
position: static;
}
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<section class="mainBox">
<div id="Container">
<div class="nextTo">
<select name="menu" id="menu">
<option value="1">Name</option>
<option value="2">DOB</option>
<option value="3">City</option>
</select>
</div>
<div class="nextTo">
<input type="text" name="searchFld" id="searchFld" size="24" maxlength="24" value="" title="Maximum size of the field is 24 characters." placeholder="Example: Marco Polo">
</div>
<div class="nextTo">
<input type="button" name="searchBtn" id="searchBtn" value="Search">
</div>
<div class="nextTo">
<input type="button" name="lockBtn" id="lockBtn" value="Unlock" style="display:none">
</div>
<div class="nextTo">
<span id="searchMsg" class="msgMainBox"></span>
</div>
</div>
</section>您可以通过定位,对margins和padding以及@media查询进行一些修改,当屏幕宽度变得过窄时,会在下面显示错误消息并水平居中:
$('#searchBtn').on('click',searchFun);
function searchFun(){
var menuVal = $.trim($('#menu').val()),
searchFldVal = $.trim($('#searchFld').val());
if(!searchFldVal){
$('#searchMsg').addClass("error").show().text('This field is required.').delay(4000).fadeOut('slow').queue(function(){
$(this).removeClass("error").dequeue();
});
}else if(searchFldVal.length < 3){
$('#searchMsg').addClass("error").show().text('You must enter at least 3 characters to search on.').delay(4000).fadeOut('slow').queue(function(){
$(this).removeClass("error").dequeue();
});
}else{
console.log('Search record.');
}
}section.mainBox{
width: 100%;
padding-top: 0;
background-color: white;
border: 2px solid #000099;
}
div#Container {
position: relative; /* added */
padding-top: 8px;
padding-bottom: 8px;
text-align: center;
background-color: #B0C4DE;
border-bottom: 2px solid #000099;
}
div.nextTo {
display: inline-block;
margin-left: 5px;
}
span.msgMainBox {
display: none;
margin: 2px 5px;
padding: 2px 25px 2px 35px;
}
span.error {
border: 1px solid;
/* added */
position: absolute;
top: 50%;
right: 0;
transform: translateY(-50%); /* vertically centered */
margin: 0 5px; /* modified */
padding: 0 5px; /* modified */
/***/
background-repeat: no-repeat;
background-position: 10px center;
border-radius: 3px;
display: block;
}
span.error {
color: #D8000C;
background-color: #FFBABA;
}
/* added */
@media screen and (max-width: 630px) { /* adjust to your needs */
span.error {
top: calc(100% + 5px); /* + 5px "margin-top" */
left: 50%;
transform: translateX(-50%); /* horizontally centered */
}
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<section class="mainBox">
<div id="Container">
<div class="nextTo">
<select name="menu" id="menu">
<option value="1">Name</option>
<option value="2">DOB</option>
<option value="3">City</option>
</select>
</div>
<div class="nextTo">
<input type="text" name="searchFld" id="searchFld" size="24" maxlength="24" value="" title="Maximum size of the field is 24 characters." placeholder="Example: Marco Polo" />
</div>
<div class="nextTo">
<input type="button" name="searchBtn" id="searchBtn" value="Search"/>
</div>
<div class="nextTo">
<input type="button" name="lockBtn" id="lockBtn" value="Unlock" style="display:none" />
</div>
<div class="nextTo">
<span id="searchMsg" class="msgMainBox"></span>
</div>
</div>
</section>以上是关于CSS如何设置不同屏幕宽度时某个DIV容器里显示不同的图片?的主要内容,如果未能解决你的问题,请参考以下文章