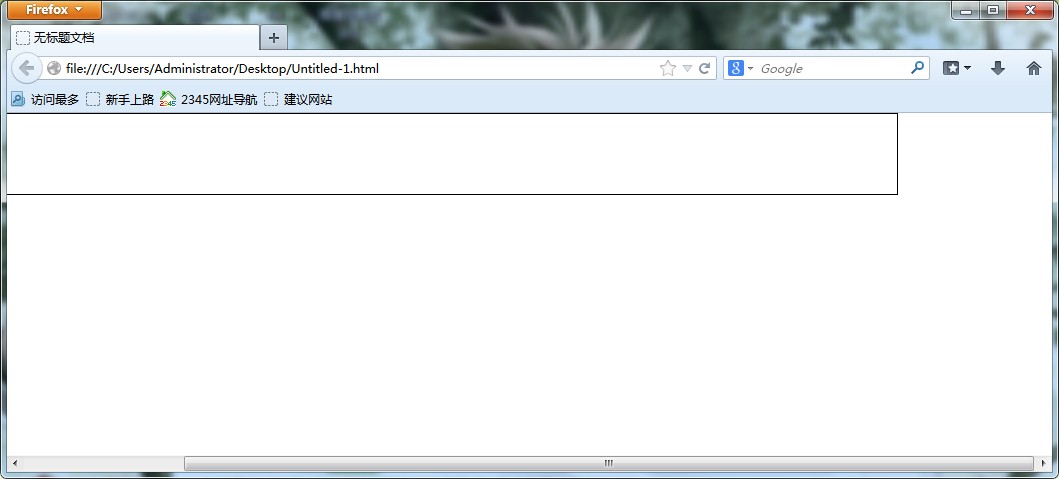
CSS样式DIV设置了宽度为100%。但是浏览器中没100%显示宽度。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS样式DIV设置了宽度为100%。但是浏览器中没100%显示宽度。相关的知识,希望对你有一定的参考价值。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
<!--
body padding:0px; margin:0px;
.top width:100%; height:80px; border:1px #000 solid; margin:0px auto; display:block;
.top1 width:1200px; height:80px;
-->
</style>
</head>
<body>
<div class="top">
<div class="top1"></div>
</div>
</body>
</html>
火狐和IE都是这样的

自适应浏览器大小是不是bodywidth:100%?如果是。我加了也是这种情况
参考技术B 当你把滚动条拉到最左边,你就会发现那个黑色框的宽度正好是浏览器的宽的(也符合你设的100%),当你把滚动条拉到最右边时,那已经超出了浏览器的宽度(而你设的宽度是100%,他只显示了100%的宽度,当你把宽度设成1200%,它才能显示出全部)本回答被提问者采纳 参考技术C 把top 里面的margin 改为0试试 display也没用阿他本来就是块元素 去了试试追问这个也没用。我自己贯彻了下。是因为浏览器缩小。top这个盒子也缩小了。里面的盒子挤出来的
参考技术D 我测试了你的代码,很正常追问可是我这里为什么会这样啊!把浏览器最小化,浏览器下面就会出现横向滚动条。把滚动条拉最右边,就是如图的显示!
css设置div只显示某一边的边框
参考技术A在网页设计中经常用到css来设计各种边框样式以及颜色等,有时候需要一个p只显示一个边框,那么你可能会用到下面的一些方法。
一、CSS border-width 属性
border-width是实现显示边框的重要属性。用法如下:
border-width:top right bottom left
参数说明:
top:上边框属性,可以设置像素,也可以设置样式,意思为上边框的宽度。
right:右边框属性,可以设置像素,也可以设置样式,意思为上边框的宽度。
bottom:下边框属性,可以设置像素,也可以设置样式,意思为上边框的宽度。
left:左边框属性,可以设置像素,也可以设置样式,意思为上边框的宽度。
其中像素如:10px 20px等
内置样式有:
thin:定义细的边框;
medium:默认值,定义中等边框;
thick:定义粗的边框;
inherit:继承父元素的边框宽度。
二、CSS border-style 属性
border-style是用来设置边框线样式的,语法如下:
border-style:样式;
其中可设置的样式有:
none 定义无边框。
hidden 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。
dotted 定义点状边框。在大多数浏览器中呈现为实线。
dashed 定义虚线。在大多数浏览器中呈现为实线。
solid 定义实线。
double 定义双线。双线的宽度等于 border-width 的值。
groove 定义 3D 凹槽边框。其效果取决于 border-color 的值。
ridge 定义 3D 垄状边框。其效果取决于 border-color 的值。
inset 定义 3D inset 边框。其效果取决于 border-color 的值。
outset 定义 3D outset 边框。其效果取决于 border-color 的值。
inherit 规定应该从父元素继承边框样式。
三、实例应用
只要定义边框不为0,即可显示边框(但是需要定义边框线样式),如果想要只显示下边框就相当于把top、right、left设置为0px;下边框不为0即可。
实例如下:
只显示下边框
显示如下:
如果想要只显示右边框只需要改border-width属性为 0 1px 0 0即可。
以上是关于CSS样式DIV设置了宽度为100%。但是浏览器中没100%显示宽度。的主要内容,如果未能解决你的问题,请参考以下文章
HTML/CSS的自适应高度问题。 我觉得宽度问题可以设置为100%,但是高度问题如何解决就是个悲剧了。
网页制作在css样式里面我把宽度设置为100%,为啥还会出现右面的白色区域?请大神指点