wav,AU,MID,APE可以被html嵌入到网页中吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wav,AU,MID,APE可以被html嵌入到网页中吗相关的知识,希望对你有一定的参考价值。
wav,AU,MID,APE可以被html嵌入到网页中吗
可以,但是很多浏览器不支持。
如果是利用Flash播放的话是没问题的。
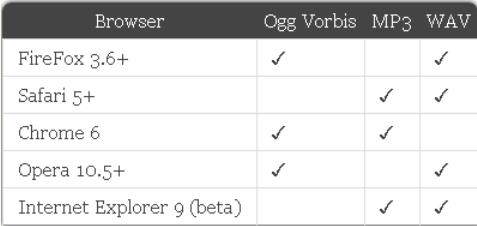
用HTML5的audio标签,就要考虑浏览器对音频格式的支持情况,见下图:

可见,chrome下面是不支持WAV格式的音频。
如果要兼容所有现代浏览器,建议以如下方式同时引入mp3和ogg格式:
(一)、基本语法:
embed src=url
说明:embed可以用来插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU、MP3等等,
Netscape及新版的IE 都支持。url为音频或视频文件及其路径,可以是相对路径或绝对路径。
示例:<embed src="your.mid">
(二)、属性设置:
1、自动播放:
语法:autostart=true、false
说明:该属性规定音频或视频文件是否在下载完之后就自动播放。
true:音乐文件在下载完之后自动播放;
false:音乐文件在下载完之后不自动播放。
示例:<embed src="your.mid" autostart=true>
<embed src="your.mid" autostart=false>
2、循环播放:
语法:loop=正整数、true、false
说明:该属性规定音频或视频文件是否循环及循环次数。
属性值为正整数值时,音频或视频文件的循环次数与正整数值相同;
属性值为true时,音频或视频文件循环;
属性值为false时,音频或视频文件不循环。
示例:<embed src="your.mid" autostart=true loop=2>
<embed src="your.mid" autostart=true loop=true>
<embed src="your.mid" autostart=true loop=false>
3、面板显示:
语法:hidden=ture、no
说明:该属性规定控制面板是否显示,默认值为no。
ture:隐藏面板;
no:显示面板。
示例:<embed src="your.mid" hidden=ture>
<embed src="your.mid" hidden=no>
4、开始时间:
语法:starttime=mm:ss(分:秒)
说明:该属性规定音频或视频文件开始播放的时间。未定义则从文件开头播放。
示例:<embed src="your.mid" starttime="00:10">
5、音量大小:
语法:volume=0-100之间的整数
说明:该属性规定音频或视频文件的音量大小。未定义则使用系统本身的设定。
示例:<embed src="your.mid" volume="10">
6、容器属性:
语法:height=# width=#
说明:取值为正整数或百分数,单位为像素。该属性规定控制面板的高度和宽度。
height:控制面板的高度;
width:控制面板的宽度。
示例:<embed src="your.mid" height=200 width=200>
7、容器单位:
语法:units=pixels、en
说明:该属性指定高和宽的单位为pixels或en。
示例:<embed src="your.mid" units="pixels" height=200 width=200>
<embed src="your.mid" units="en" height=200 width=200>
无损压缩(ALAC/APE/FLAC/WAV)
ALAC、FLAC、APE 这些无损格式都是把 WAV 无损压缩了而已,原始 WAV 文件相同,音质也都没区别,只是不同的压缩算法,压缩率会有不同。
(一)ALAC
1.ALAC (Apple lossless audio codec) is an audio coding format, which is developed by Apple Inc. and used for lossless data compression of digital music. 苹果在Apache v2.0许可证下开源了“苹果无损音频编解码器(Apple Lossless Audio Codec,缩写ALAC)”。
2.ALAC container 一般是M4a,后缀是.m4a or .alac,属于可逆压缩的一种格式,因此为无损音频格式。(也就是解码后的wav 文件跟原始wav 一样)。
可以使用工具将APE/FLAC/WAV 转为ALAC,比如itunes.
Supported Audio info:ALAC supports up to 8 audio channels at 16, 20, 24, and 32-bit depth, with a maximum sampling rate of 384kHz.
3.应用场景:起初主要是compatible with Apple's most popular portable music player,现在也有很多厂商支援。
4.版权:free
(二)FLAC
1.FLAC, is an audio coding format for lossless compression of digital audio. It is very similar to MP3 files that are easier to recognize, but is compressed into a smaller file size without any quality loss or original audio data, thus making it "lossless".(lossless:将FLAC文件还原为WAV文件后,与压缩前的WAV文件内容相同.).后缀是.flac
FLAC is a musical file format that offers bit-perfect copies of CDs but at half the size. It is compatible with many phones, portable music players including the PonoPlayer and hi-fi components.
FLAC allows a maximum sampling rate and bit depth limitation ( 32 bit, 384 kHz).
2.容错性:传输出错,只影响当前packet.
3.硬件支持,只有整数运算,编解码较快。
4.平台:平台性优秀,几乎各个平台的版本。
5.版权:free,无损格式中的国际通用标准。
(三)APE
1.APE即Monkey's Audio,是一种常见的无损音频压缩编码格式,扩展名为.ape,比Flac 出现早,应用比较广泛。APE作为传统无损,可以实现可逆转化,还原后的音乐文件与压缩前一模一样,文件比较大,packet size 也很大,一般的codec 32k 一下,APE 一个packet 会达到800K,1000K 这么大。
2.APE decoder的容错能力比较差,传输只要有bit 出错,就影响整个档案的播放,开发者可以优化后达到一个packet 内,当有bit 出错,只影响这一个packet 解码。
3.硬件支持方面,由于采用了浮点运算,编码解码速度慢,对硬件的要求较高,硬件支持度不如FLAC。
4.官方只有windows 版本,普及度不如FLAC.
5.版权:个人作品,后面不好说是否会有版权问题。
(四)WAV
未压缩的digital audio, 不作过多说明。
Reference:ALAC VS FLAC: What Are the Differences and How to Convert
以上是关于wav,AU,MID,APE可以被html嵌入到网页中吗的主要内容,如果未能解决你的问题,请参考以下文章
获取音视频时长(NAudio,Shell32,FFmpeg)