css文件 如何使背景图片大小适应div的大小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css文件 如何使背景图片大小适应div的大小相关的知识,希望对你有一定的参考价值。
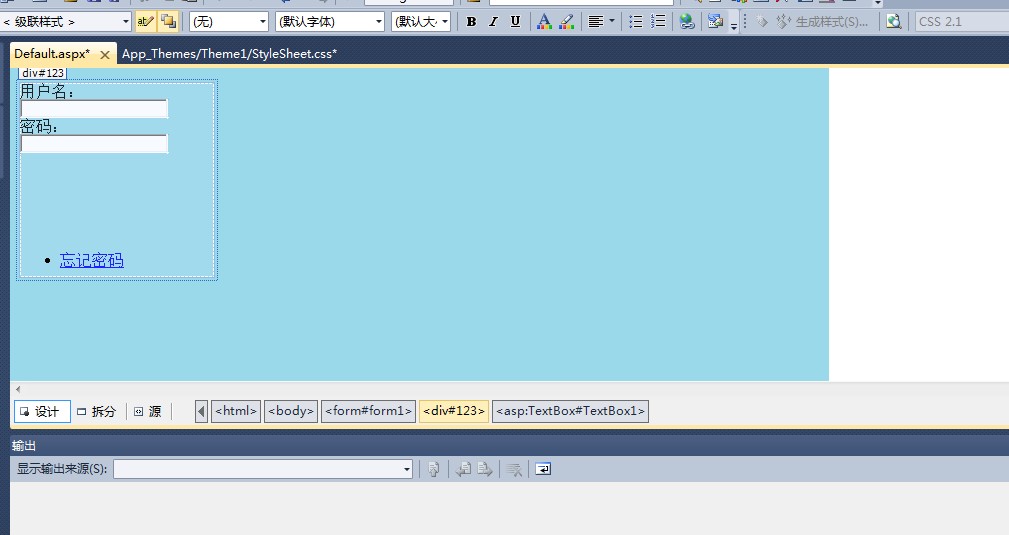
我想做一个简单的登录页面, 用户名 密码 什么的。 用css添加的背景不能在div合适的位置出现 简单的说如果让蓝色背景图片只充满div的大小 请别告诉我重新做一个图片 我初学者 想知道怎样才能让背景图片只填充div 谢谢了

需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

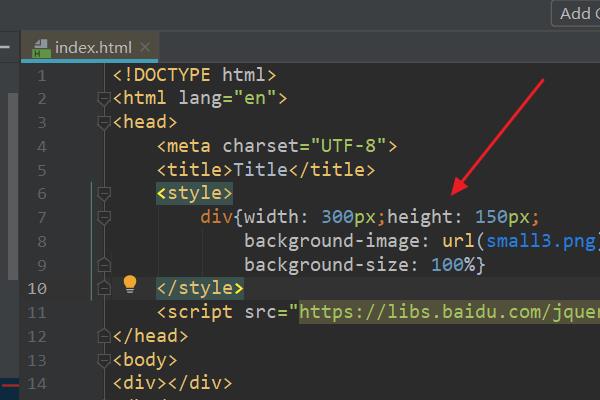
2、在index.html中的<style>标签中,输入css代码:
divwidth: 300px;height: 150px;background-image: url(small3.png);background-size: 100%

3、浏览器运行index.html页面,此时背景图片充满了div的大小。

对背景图片设置属性:background-size:cover;可以实现背景图片适应div的大小。
background-size有3个属性:
auto:当使用该属性的时候,背景图片将保持100% 的大小显示,不进行任何缩放。超过div的多余部分将被隐藏。当图片过小时,图片会自动平铺。这种属性通常用来做重复性的背景或者做半透明图片背景。
cover:当使用该属性时,图片将被缩放至恰好能覆盖div,并且图片被隐藏的部分最少,这种属性在大图背景中应用比较广泛。这点比较难理解,需要结合实践理解。
contain:当使用该属性时,图片被缩放至最大且能被完全展示出来,但是由于图片的的尺寸比例与div的尺寸比例会有不同,所以当图片不能盖住div时,图片会自动平铺。
773881048 求指教
本回答被提问者采纳如何用CSS使图片自适应显示宽度
参考技术A 如何用CSS使图片自适应显示宽度 公司的专案中需要显示由使用者提供URI连结的图片,可是预先无法获知图片的尺寸大小,如果图片尺寸过大将会影响页面布局。最理想的解决方案自然是自动生成缩图,涉及的后台工作较为复杂,用CSS进行控制是一个可以接受的捷径。 如果用width 属性强行设定显示尺寸似乎太不智慧。幸好Firefox/Opera/IE 7 都提供了 max-width 属性支援。假定希望图片显示宽度不超过500画素,CSS可能如下: 以下是引用片段: 以下是引用片段: fit-image border:0; max-width:500px;IE6 不支援 max-width 属性,但是利用 IE 独有的 expression 属性可以迂回的解决这个问题。 以下是引用片段: 以下是引用片段: fit-image border:0; max-width:500px; width:expression( function(img) img.onload=function() this.style.width=’’; this.style.width=(this.width500)?"500px":this.width+"px";return’120px’载入时显示宽度为120px (this));利用<img的onload 事件使图片载入完成后计算其尺寸大小,如果超过500画素就显示为500画素,否则显示其预设宽度。 expression 不是符合WEB标准的做法,不到万不得以不建议使用。但是不能不承认IE的很多扩充套件是不错的,IE不应该被轻视!CSS程式码如何使图片自适应显示宽度
图片尺寸过大将会影响页面布局。最理想的解决方案自然是自动生成缩图,涉及的后台工作较为复杂,用CSS进行控制是一个可以接受的捷径。 如果用width 属性强行设定显示尺寸似乎太不智慧。幸好 Firefox/Opera/IE 7 都提供了 max-width 属性支援。假定希望图片显示宽度不超过500画素,CSS可能如下: 以下是引用片段:以下是引用片段:
fit-image
border : 0;
max-width : 500px;
IE6 不支援 max-width 属性,但是利用 IE 独有的 expression 属性可以迂回的解决这个问题。 以下是引用片段:以下是引用片段:
fit-image
border : 0;
max-width : 500px;
width: expression (
function(img)
img.onload=function()
this.style.width = (this.width > 500)?"500px":this.width+"px";return ’120px’ 载入时显示宽度为120px(this)); 利用<img>的onload 事件使图片载入完成后计算其尺寸大小,如果超过500画素就显示为500画素,否则显示其预设宽度。 expression 不是符合WEB标准的做法,不到万不得以不建议使用。但是不能不承认IE的很多扩充套件是不错的,IE不应该被轻视!
css怎么让图片自适应
看什么情况了
一是通过将该图片设定为某个div的背景图片,然后该div的长宽不使用绝对的px,使用相对的em或者rem。
二是将图片设定display:block,设定图片的长宽为rem或者em。
还是要看是什么情况下来去自适应图片的,
如何使用CSS强制图片自适应大小
<!DOCTYPE PUBLIC "-W3CDTD XHTML 1.0 TransitionalEN" " :w3./TR/x1/DTD/x1-transitional.dtd">
< xmlns=" :w3./1999/x">
<head>
<meta -equiv="Content-Type" content="text/; charset=gb2312" />
<title>无标题文件</title>
<style type=text/css>
img width:expression(this.width>600?"580px":this.width+"px");
</style>
</head>
<body>
图片宽度大于600画素都强制显示为580画素宽<br><br>
<div>
<img src= :makewing./lanren/wallpaper/wallpaper-0013.jpg />
</div>
</body>
</>
如何是页面上的图片自适应页面宽度?
<img width=100% src=a1.jpg>
如何用纯CSS将图片填满div,自适应容器大小
将图片的宽和高的属性设定为100%即可
例如图片的类名为pic
.picwidth: 100%; height: 100%
如何让input宽度自适应?
很多时候文字框输入的内容是不固定的,有时候输入的内容多一些需要宽一些有时候输入的内容少一些需要窄一些,所以需要设定input的宽度自适应。
工具原料:编辑器、jQuery
1、解决宽度自适应的思路是使用jQuery来监听输入事件,进而进行动态的改变input的宽度,实现input宽度自适应的效果。
2、首选获取文字的宽度,利用pre 元素可定义预格式化的文字,被包围在 pre 元素中的文字通常会保留空格和换行符;而文字也会呈现为等宽字型,简单的程式码示例如下:
var textWidth = function(text) var sensor = $('<pre>'+ text +'</pre>').css(display: 'none'); $('body').append(sensor); var width = sensor.width(); sensor.remove(); return width; ;
3、根据以上获取到的文字的宽度来给input系结事件动态改变宽度,简单的程式码示例如下:
$("input").unbind('keydown').bind('keydown', function() $(this).width(textWidth($(this).val())); );
input高度固定,自动增宽<br>
<input type=text class="page_speeder_863029014">
<br>
<br>
textarea宽度固定,自动增高<br>
<textarea type=text class="page_speeder_1875386613"></textarea>
以上是关于css文件 如何使背景图片大小适应div的大小的主要内容,如果未能解决你的问题,请参考以下文章