CSS中怎么让DIV居中亲自实验得出的结论
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中怎么让DIV居中亲自实验得出的结论相关的知识,希望对你有一定的参考价值。
参考技术A CSS如何使DIV层水平居中
今天用CSS碰到个很棘手的问题,DIV本身没有定义自己居中的属性,
网上很多的方法都是介绍用上级的text-align:
center然后嵌套一层DIV来解决问题.
可是事实上这样的方法科学吗?
经过网络搜索和亲自实验得出以下结论:
正确的也是对页面构造没有影响的设置如下:
对需要水平居中的DIV层添加以下属性:
复制代码
代码如下:
margin-left:
auto;
margin-right:
auto;
经过这么一番设置问题似乎解决了,在FF中已经居中了,可是在IE中看竟然还是没有居中!
郁闷了一下午,就是找不出问题所在,还特地比较了网上的文章竟然一模一样.
问题到底出在哪里呢?
感谢网友乐天无用帮忙找出了这个邪门问题的原因.
原来是L-Blog默认没有在html前加上DTD,于是IE就以HTML而不是XHTML来解释文档.
问题并不在CSS而在XHTML网页本身.
需要加上这样的代码才能使得上述设置有效果:
<!DOCTYPE
html
PUBLIC
"-//W3C//DTD
XHTML
1.0
Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
如果您希望更为严格的XHTML
1.0
Strict或者XHTML
1.1请查阅相关文档.
以上测试均基于Windows
XP
SP2版IE6和FireFox
1.0最终版.
如何使DIV居中
主要的样式定义如下:
复制代码
代码如下:
body
TEXT-ALIGN:
center;
#center
MARGIN-RIGHT:
auto;
MARGIN-LEFT:
auto;
说明:
首
先在父级元素定义TEXT-ALIGN:
center;这个的意思就是在父级元素内的内容居中;对于IE这样设定就已经可以了。但在mozilla中不能居中。解决办法就是在子元素定义时候设定
时再加上“MARGIN-RIGHT:
auto;MARGIN-LEFT:
auto;
”
需要说明的是,如果你想用这个方法使整个页面要居中,建议不要套在一个DIV里,你可以依次拆出多个div,只
要在每个拆出的div里定义MARGIN-RIGHT:
auto;MARGIN-LEFT:
auto;
就可以了。
如何使图片在DIV
中垂直居中,用背景的方法。举例:
bodyBACKGROUND:
url(http://www.w3cn.org/style/001/logo_w3cn_194x79.gif)
#FFF
no-repeat
center;
关键就是最后的center,这个参数定义图片的位置。还可以写成“top
left”(左上角)或者"bottom
right"等,也可以直接写数值"50
30"
如何使文本在DIV中垂直居中
如果是文字,便不能用背景方法,可以用增高行距的办法变通实现垂直居中,完整代码如下:
复制代码
代码如下:
<html>
<head>
<style>
bodyTEXT-ALIGN:
center;
#center
MARGIN-RIGHT:
auto;
MARGIN-LEFT:
auto;
height:200px;
background:#F00;
width:400px;
vertical-align:middle;
line-height:200px;
</style>
</head>
<body
>
<div
id="center"><p>test
content</p></div>
</body>
</html>
说明:
vertical-align:middle;表示行内垂直居中,我们将行距增加到和整个DIV一样高line-height:200px;然后插入文字,就垂直居中了。
CSS+DIV控制页面中元素垂直居中代码
全局和区域垂直居中
复制代码
代码如下:
<style
type="text/css"
media=screen>
body
text-align:
center;
#a
width:
200px;
height:
400px;
background:
#000;
#b
margin-top:
expression((a.clientHeight-50)/2);
width:
50px;
height:
50px;
background:
#FFF;
#c
position:
absolute;
left:
expression((body.clientWidth-50)/2);
top:
expression((body.clientHeight-50)/2);
width:
50px;
height:
50px;
background:
#F00;
</style>
<div
id="a">
<div
id="b"></div>
</div>
<div
id="c"></div>
另一方法:
复制代码
代码如下:
<div
style="background:blue;position:absolute;left:expression((body.clientWidth-50)/2);top:expression((body.clientHeight-50)/2);width:50;height:50"></div>
css 里面怎么让一个DIV居中 ?
第一种方式:设置body 居中。在CSS中的代码是(bodytext-align:center;)
第二种方式:用盒子模型,首先设置一个Div ,这个DIV的宽度为100%,然后在这个DIV居中,那么在这个DIV中加的内容就居中显示,代码如下:
<div class="div1">
<div class="div2"></div>
</div>
CSS 样式代码:
<style type="text/css">
.div1text-align:center;width:100%;
.div2width:980px;background:red; //为了看清效果,加了背景颜色
</style>
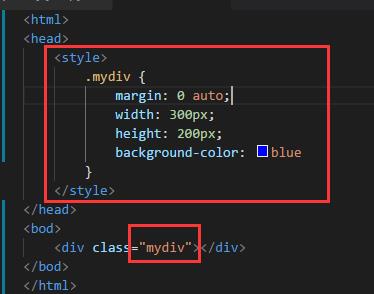
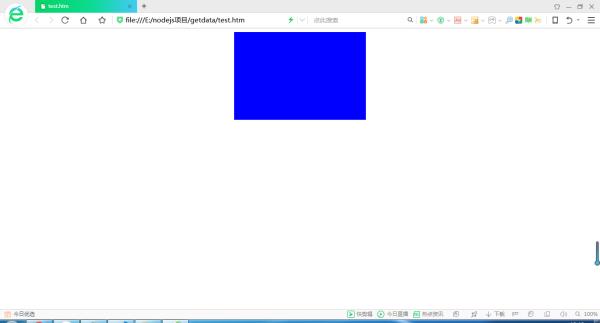
第三种方式:margin:0 auto;
通常的方法为:先设置div的宽度,然后使用如下样式:
1margin: 10px auto; /* 上下边距10px,左右边距自动以达到左右居中的目的*/以下为示例:
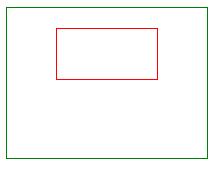
HTML代码中给出div
123 <div class="outer"> <div class="content"></div></div>添加样式
1234567 /*外层边框*/div.outerwidth:200px;height:150px;border:1px solid green;div.content width:100px;height:50px; /*设置大小*/ margin:20px auto; /*设置左右边距自动以使其居中*/ border:1px solid red;显示效果

通过css样式表可以实现,如下图:

效果如下:

知识拓展:
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
参考技术B 你是要水平居中还是垂直居中?水平居中:
<style>
.juzhongmargin:0px auto; width:500px;
</style>
<div class=juzhong></div>
垂直居中:
<style>
#mid
position:absolute;
top:50%;
left:50%;
margin:-150px 0 0 -150px;
width:300px;
height:300px;
border:1px solid red;
</style>
<div id=mid></div>
注意,其中margin:-150px 0 0 -150px;
第一个150是高度的一半,第四个150是宽度的一半本回答被提问者采纳 参考技术C 设置 CSS : margin:0 auto;
但是要记得 DTD 声明 , 否则IE下可能不起作用 :
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> 参考技术D margin:auto;就能居中了
以上是关于CSS中怎么让DIV居中亲自实验得出的结论的主要内容,如果未能解决你的问题,请参考以下文章