html中怎么使两个标签间文字在一行上
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中怎么使两个标签间文字在一行上相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、浏览器、html编辑器。
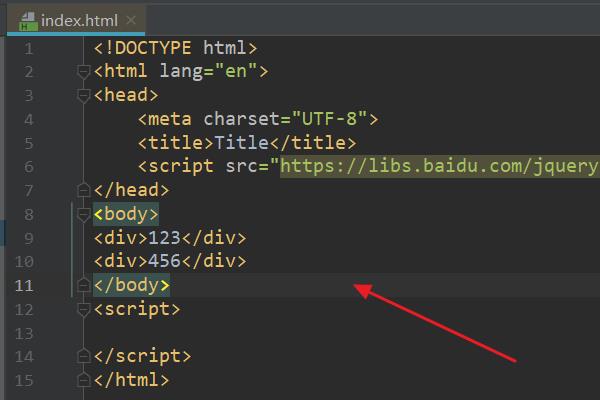
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

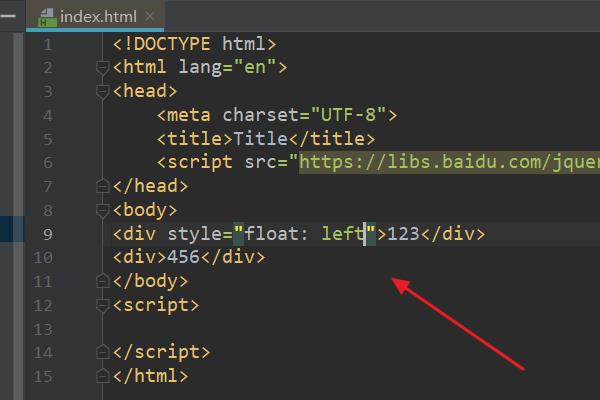
2、在index.html中的第一个<div>标签中,加入样式代码:style="float: left"。

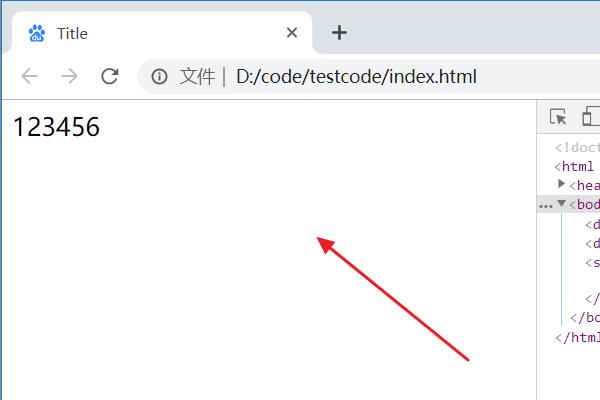
3、浏览器运行index.html页面,此时两个div标签的文字会在同一行上。

第一:使用行内元素,如a、i、span等
第二:加浮动 float
希望能帮到你 参考技术B
一般都使用float, 如:
<div style="float:left;width:48%;">111111111</div><div style="float:left;width:48%;">22222222</div>
当然还有其它特别的用法
参考技术C你的意思我理解为是不需要文字换行
可以通过css控制
使用html展示
解决方案是:
怎么让两个a标签在同一行左右对齐
参考技术A 首先,打开html编辑器,新建html文件,例如:index.html。2. 在index.html中的<body>标签中,输入html代码:<ahref=""style="display:block;border:1pxsolidblueviolet;width:200px;height:50px;">超
3. 浏览器运行index.html页面,此时成功控制了a
以上是关于html中怎么使两个标签间文字在一行上的主要内容,如果未能解决你的问题,请参考以下文章