画了一个框,要把图片放到框里面,求指导css
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了画了一个框,要把图片放到框里面,求指导css相关的知识,希望对你有一定的参考价值。
css里面的相关属性是:
.list1, .list2 padding:10px;
border-bottom:1px solid #accae6;
border-left:1px solid #accae6;
border-right:1px solid #accae6;
overflow:hidden;
.list1 li line-height:30px;
border-bottom:1px #cecece dotted;
.list2 li float:left;
padding:10px 15px;
width:70px;
overflow:hidden;
text-align:center;
jsp页面的代码是:
<tr>
<td>
<divclass="main_box">
<h1><span><imgsrc="images/gb.gif" /></span><imgsrc="images/ksy.gif" />可试用产品</h1>
<ulclass="list2">
<li><ahref="#"><imgsrc="images/pic_cp.gif" />aaaa </a></li>
<li><ahref="#"><imgsrc="images/pic_cp0.gif" />bbbb </a></li>
<li><ahref="#"><imgsrc="images/pic_cp.gif" />cccc </a></li>
<li><ahref="#"><imgsrc="images/pic_cp0.gif" />dddd</a></li>
</ul>
</div></td>
</tr>
按照原先的意思是有一个大的框,框有标题有名称,然后li标签里面的图片是在框内的 现在的结果是li标签里面的图片和蚊子都在框外面,求指点
如果把ul的样式class换乘list1的话图片就在框里了,可是必须用list2样式,求指导
具体你想实现几行几列文字前面换行先把!都是强制来的!追问
list2的LI的样式本就有float:left的
而且我现在的情况是东西完全在框外面,并不是一部分在框里面一部分在外面;还有别的方法吗?
框里面的东西是根据后台传过来的,数量不固定的,所以框的大小宽高不能是写死的;而且我现在的情况是东西完全在框外面,并不是一部分在框里面一部分在外面;还有别的方法吗?
追答
可试用产品
aaaa
bbbb
cccc
dddd
react中css里面 class中的 图片的相对地址 完美解决 backgroundImage
发现问题:缓存
之前react的图片,也在style里面,也无所谓。
刚做了一个输入框,change的时候改变图片,每次都刷新图片,关键是没缓存,这哪受得了
之前用的:

网上搜索各种插件,替换什么的,都不好使。
最后的解决方案:
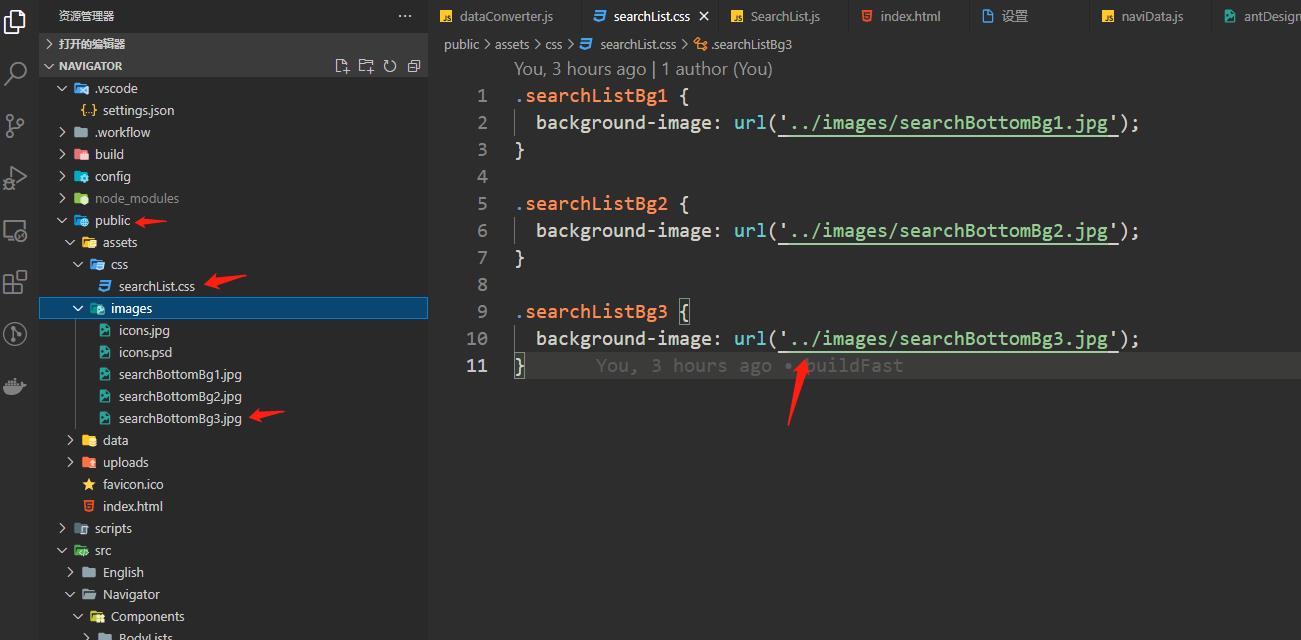
- 将css文件,放到 public下,然后就变成公共资源,也不参与打包,也就不会报错了。
- 将index.html中加入
<link rel="stylesheet" href="./assets/css/searchList.css" /> - class的全局属性就能用了,解决了图片的相对路径的问题。

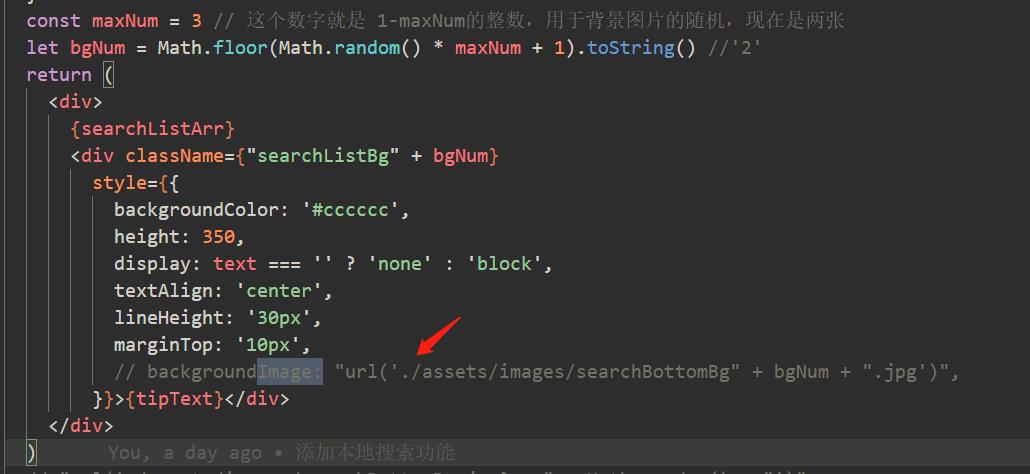
backgroundImage: "url(\'./assets/images/searchBottomBg" + bgNum + ".jpg\')",
.searchListBg1 {
background-image: url(\'../images/searchBottomBg1.jpg\');
}
以上是关于画了一个框,要把图片放到框里面,求指导css的主要内容,如果未能解决你的问题,请参考以下文章