html页面,A4纸竖向打印,网页页面的宽度应该设置成多少?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html页面,A4纸竖向打印,网页页面的宽度应该设置成多少?相关的知识,希望对你有一定的参考价值。
html的页面我设置成宽800PX,打印到A4纸上不全,太宽了。
页面设置成多少像素适合A4的宽度呢?
打印地址是动态生成的,页面也是实时生成的,只能使用CSS控制布局吧。
首先要说明一下:
px 是像素,相对于屏幕的分辨率,是相对值
mm 是即毫米,是绝对值,
因为,不同屏幕有不同的像素密度比,所以两者是不可转换的。
A4纸的尺寸是210*297mm。竖向打印,你需要把html页面的内容设置成210mm的宽度。
下面如何设置CSS:
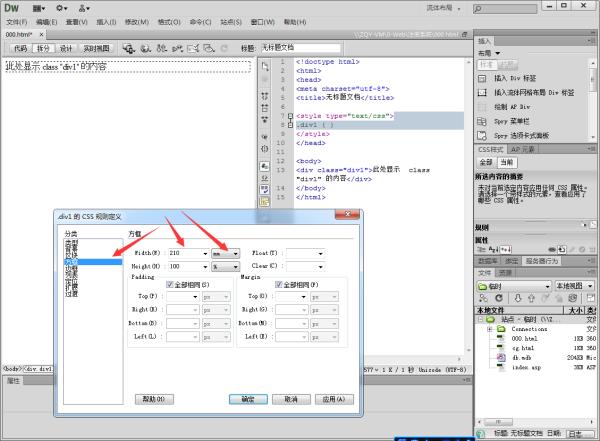
选中要打印的的DIV,点击右侧的CSS属性面板“+”号,新建样式
输入CSS样式名,确定

在CSS样式分类处选择“方框”,在右侧的“width”后填入“210”,后面的单位一定要选择“mm”。确定。

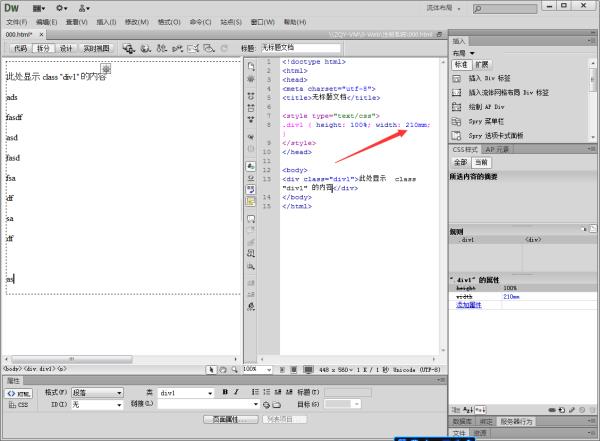
我们查看代码视图里的原代码多了“width:210mm”这里再打印,就可以正常显示了。

不过给您个建议,如果您需要打印的话,建议您用弹出窗口,这样更容易控制打印的位置和大小。在Web中打印是比较难控制的,选择弹出窗口是比较合理的。
弹出窗口您可以使用js实现。具体代码如下。
function showModelDialog(page,width,height)
var re= window.showModalDialog(page,null,'dialogWidth:'+width+'mm;dialogHeight:'+height+'mm;edge:Raised;center:yes;help:no;resizable:no;status:no;scroll:no')
if(re==1)
window.location.reload();
以上是一个js函数。您把它复制到您的js脚本内,然后在页面调用即可。
在页面内引用js库使用<script type="text/jscript" src="../JS/您的js保存文件名称.js"></script>
在调用时您需要指定需要打开的窗口,和要打开的宽度和高度。
页面调用js实例。
<a href="#" onclick ="javascript:showModelDialog('您的打印页面地址.aspx',210,297)">打印</a>
如果您要打印的页面地址是动态生成的您可以使用Request.QueryString("id")来获取上页面传来的值。
例如:
<a href="#" onclick ="javascript:showModelDialog(<%=Request.QueryString("id") %>,210,297)">打印</a>
希望对您有用!本回答被提问者和网友采纳 参考技术B A4的纸张是210*297mm。您就把页面宽度设置为210mm。单位一定要选择“mm”。
不过给您个建议,如果您需要打印的话,建议您用弹出窗口,这样更容易控制打印的位置和大小。在Web中打印是比较难控制的,选择弹出窗口是比较合理的。
弹出窗口您可以使用js实现。具体代码如下。
function showModelDialog(page,width,height)
var re= window.showModalDialog(page,null,'dialogWidth:'+width+'mm;dialogHeight:'+height+'mm;edge:Raised;center:yes;help:no;resizable:no;status:no;scroll:no')
if(re==1)
window.location.reload();
以上是一个js函数。您把它复制到您的js脚本内,然后在页面调用即可。
在页面内引用js库使用<script type="text/jscript" src="../JS/您的js保存文件名称.js"></script>
在调用时您需要指定需要打开的窗口,和要打开的宽度和高度。
页面调用js实例。
<a href="#" onclick ="javascript:showModelDialog('您的打印页面地址.aspx',210,297)">打印</a>
如果您要打印的页面地址是动态生成的您可以使用Request.QueryString("id")来获取上页面传来的值。
例如:
<a href="#" onclick ="javascript:showModelDialog(<%=Request.QueryString("id") %>,210,297)">打印</a>
希望对您有用!
在CSS网页里设成宽度为100%全屏,但网页里的table里宽度又怎么设置了?table宽度不会随着屏幕变化而变化?
需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<style>标签中,输入css代码:table width: 70%。

3、浏览器运行index.html页面,此时无论网页大小如何变化,table总能占用网页70%的宽度,可以实现随着屏幕变化而变化。

需要准备的材料分别有:电脑、浏览器、html编辑器。
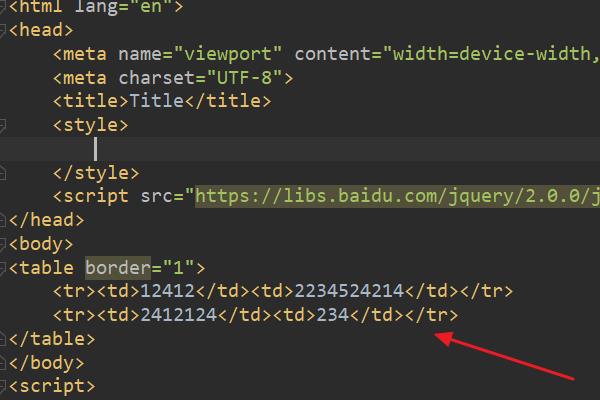
1、首先,打开html编辑器,新建html文件,例如:index.html,输入问题基础代码。

2、在index.html中的<style>标签中,输入css代码:table width: 85%。

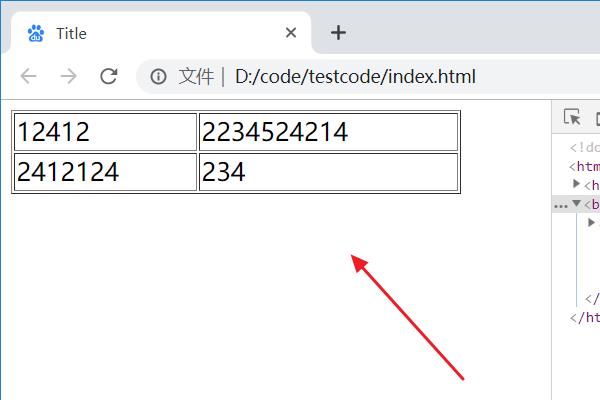
3、浏览器运行index.html页面,此时通过表格的宽度会随着屏幕的变化而变化,并且固定占用85%。

<table width="50%"> 占窗口宽的一半
<table width="500"> 固定宽度为500像素,不受窗口宽度影响 参考技术C 你好!这个道理是一样的,只要你CSS里设置的是100%,那table里也会随之设置100%,这样可以随屏幕变化的。 参考技术D 在没设置的情况下,会根据table里面的内容同宽
以上是关于html页面,A4纸竖向打印,网页页面的宽度应该设置成多少?的主要内容,如果未能解决你的问题,请参考以下文章