使用Vite创建项目
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Vite创建项目相关的知识,希望对你有一定的参考价值。
参考技术A yarn global add create-vite-app@1.18.0或者
npm i -g create-vite-app@1.18.0
cva 项目名
或
create-vite-app 项目名
npm i vue-router@4.0.0-beta.3
配置网站根路径
有的时候项目根目录并不是网站根路径,build出来的index.html中引用资源路径都是“/xxx”,意思就是直接引用根目录下的xxx,造成资源无法引用
解决方法:在项目根目录下创建vite.config.js
内容:
重新build即可
vite项目创建vue-ts完成运行碰到的问题
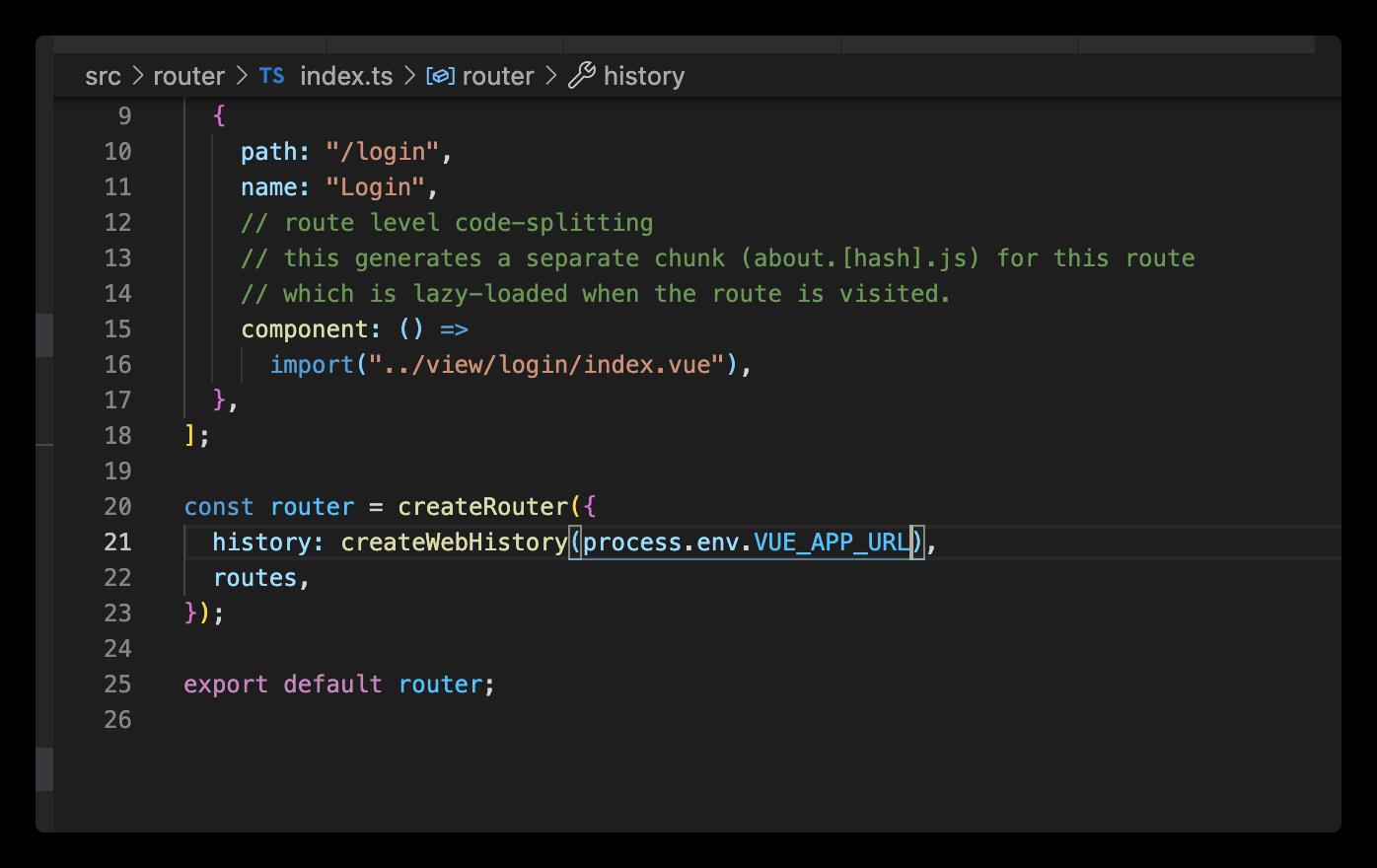
今天豆芽使用vite完成创建vue-ts的项目,创建路由的时候发现了,当
我使用

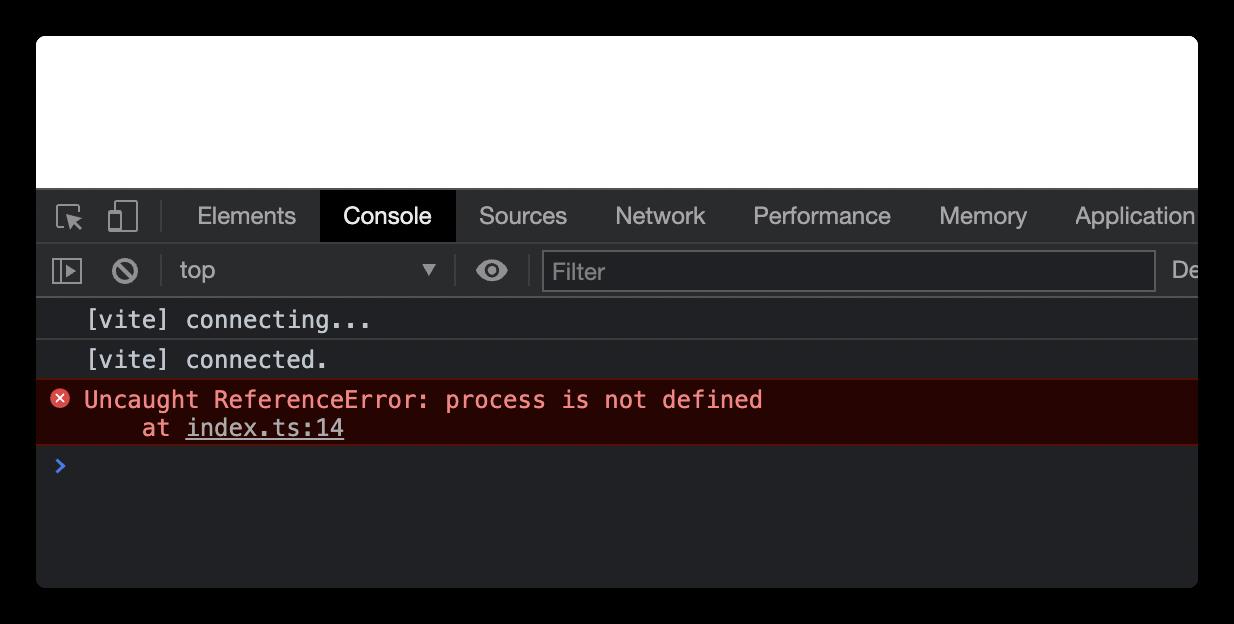
这个时候启动项目的时候发现

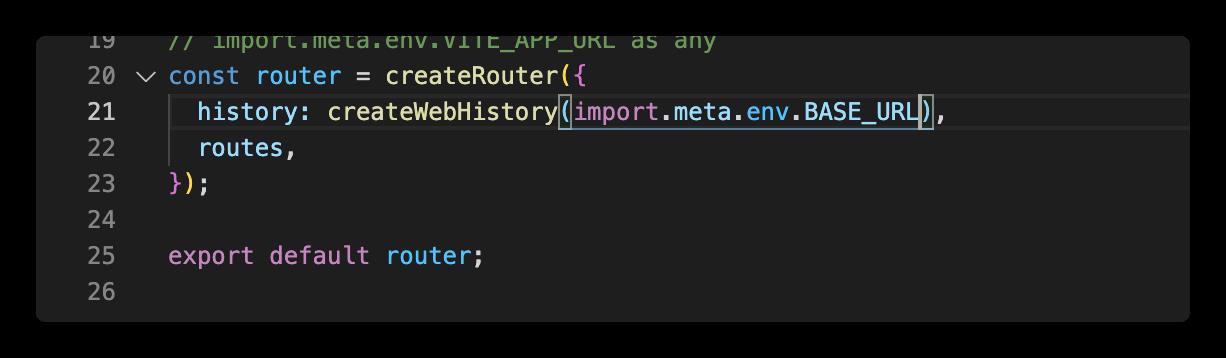
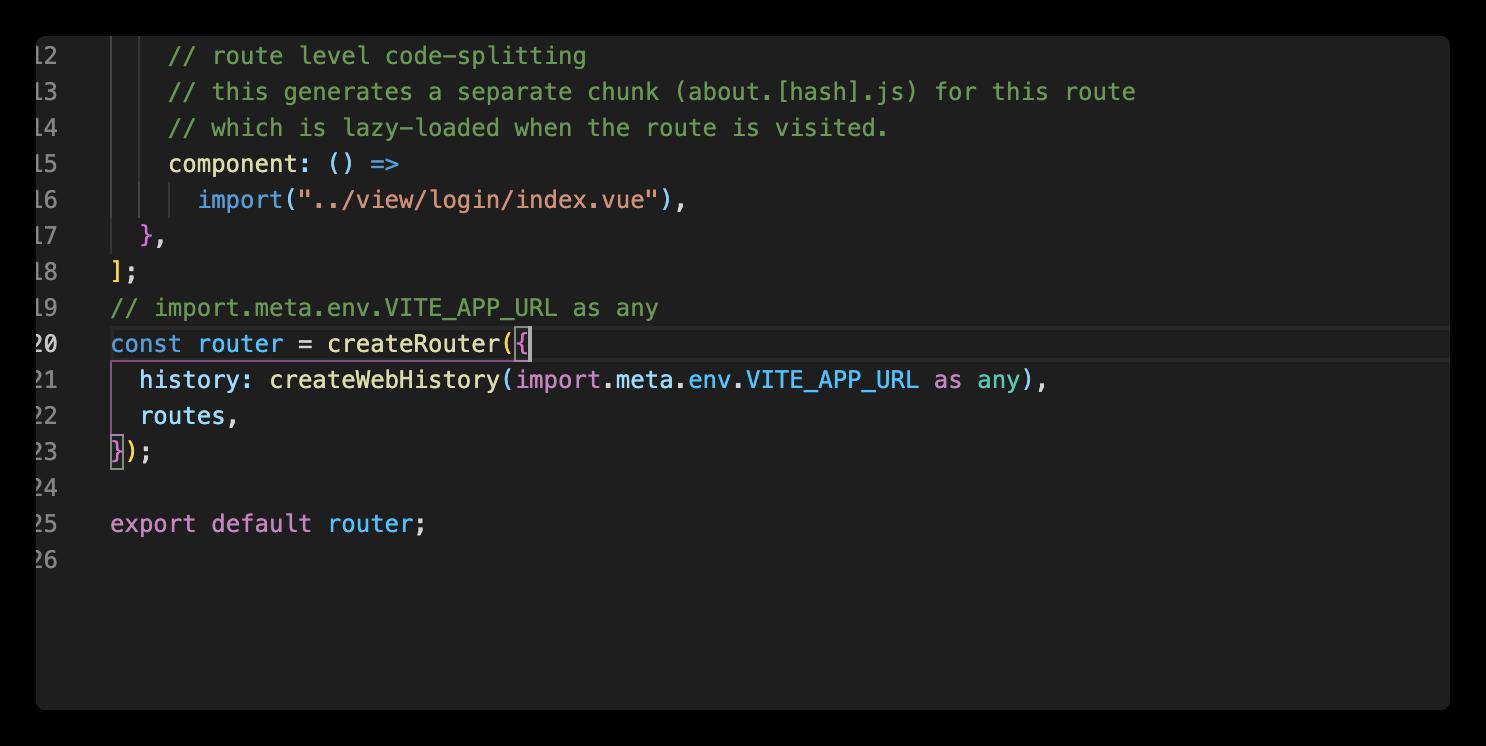
用vite创建项目可能存在这个问题,这个时候我们可以换一种获取环境变量的方法

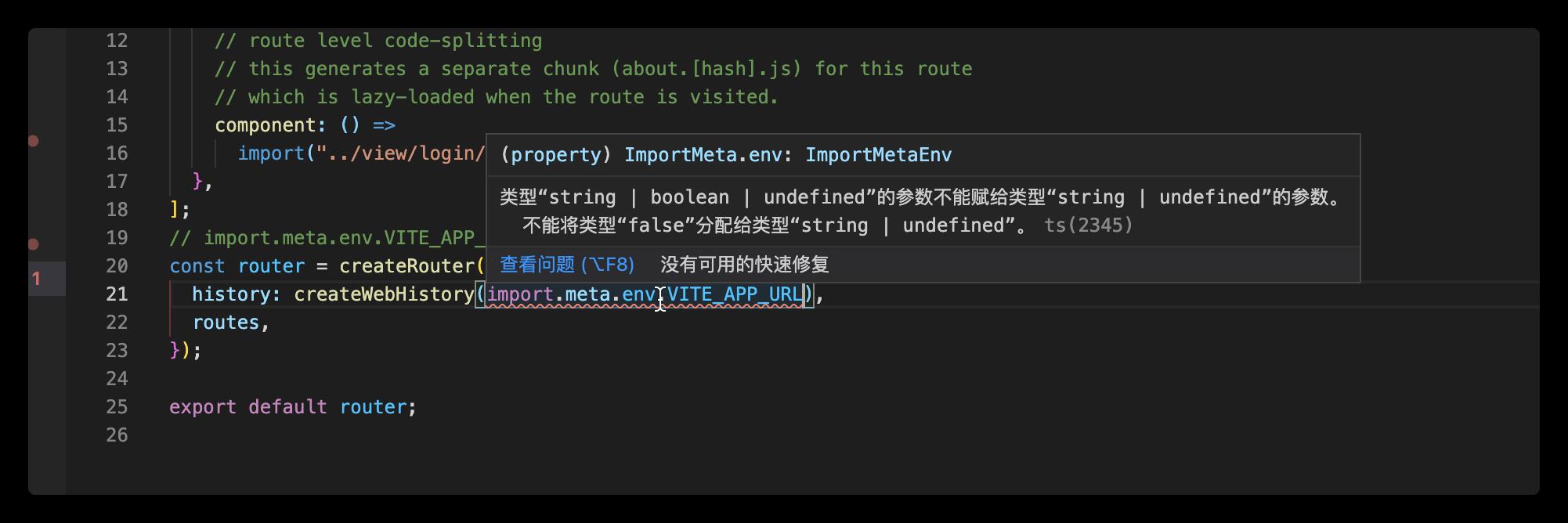
会发现此时已经正常了,那么接着我想获取我自定义的环境变量

发现存在这个问题,这个时候的createWebHistory入参的值的类型是规定类型,这个时候我们可以直接类型断言就可以了。


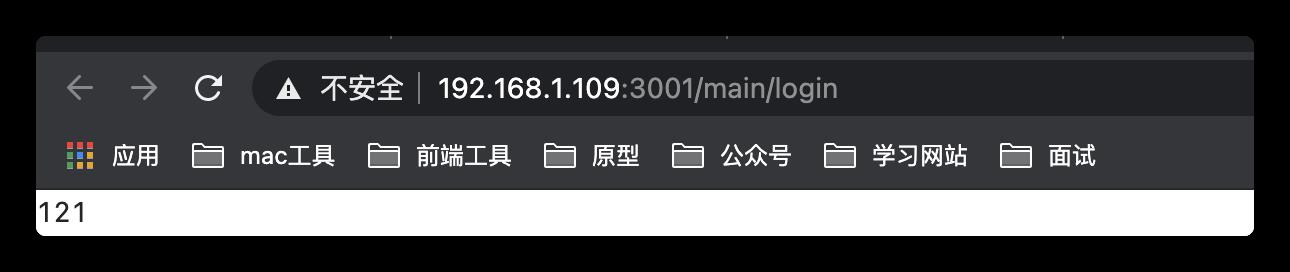
这个时候发现是已经获取到了

这是豆芽碰到这个问题的解决方法,可能有别的更好的方法,可以欢迎分享。
以上是关于使用Vite创建项目的主要内容,如果未能解决你的问题,请参考以下文章