CSS3中的变形处理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3中的变形处理相关的知识,希望对你有一定的参考价值。
参考技术A 在CSS3中,可以利用 transform 功能来实现文字或图像的旋转、缩放、倾斜和移动着4种类型的变形处理。在CSS3中,通过 transform 属性来使用 transform 功能。
使用 rotate 方法,在参数中加入角度值,角度值后面跟表示角度单位的 deg 文字即可,旋转方向为顺时针旋转。
运行效果:
使用 scale 方法来实现文字或图像的缩放处理,在参数中指定缩放倍率。
上面的示例使 div 元素缩小了50%。
另外,可以分别指定元素水平方向的放大倍率与垂直方向的放大倍率。
上面的示例使 div 元素水平方向缩小了50%,垂直方向放大了一倍。
效果如图:
使用 skew 方法来实现文字或图像的倾斜处理,在参数中分别指定水平方向上的倾斜角度与垂直方向上的倾斜角度。
上面的示例使 div 元素水平方向上倾斜了30度,垂直方向上倾斜了30度。
效果如图:
另外, skew 方法中的两个参数可以修改成只使用一个参数,省略另一个参数,这种情况下视为只在水平方向上进行倾斜,垂直方向上不倾斜。
使用 translate 方法来将文字或图像进行移动,在参数中分别指定水平方向上的移动距离与垂直方向上的移动距离。
上面的示例把 div 元素水平方向上向右移动了 50px ,垂直方向上向上移动了 50px 。
另外, translate 方法中的两个参数可以修改成只使用一个参数,省略另一个参数,这种情况下视为只在水平方向上进行移动,垂直方向上不移动。
示例1:
效果如图:
示例2:
效果如图:
这两个示例都是对同一个页面中同一个元素进行多重变形的示例, 而且各种变形方曲中所使用的参数也都相同,差别只是使用三种变形方法的先后顺序不一样。但,元素在两个页面上所处位置并不相同。说明 transform 参数的顺序不同,结果可能会不一样。
在使用 transform 方融进行文字或图像的变形时,是以元素的中心点为基准点进行的。使用 transform-origin 属性,可以改变变形的基准点。
接下来,我们使用 transform-origin 属性把变形的基准点修改为第二个元素的左下角处。
运行效果:
transform-origin 属性的两个参数分别代表:基准点在元素水平方向上的位置,基准点在元素垂直方向上的位置,其中"基准点在元素水平方向上的位置"中可以指定的值为 left 、 center 、 right , "基准点在元素垂直方向上的位置"中可以指定的值为 top 、 center 、 bottom 。
聊聊 CSS3 中的 object-fit 和 object-position
如需转载,发送「转载」二字查看说明
最近一直忙于将JavaScript学习的笔记整理成电子书,也没什么空闲时间写新的文章。趁着今天有点空闲,决定再来折腾一下CSS3中的两个属性:object-fit和object-position。
这两个奇葩的属性是做什么的呢?其实它们是为了处理替换元素(replaced elements)的自适应问题,简单的说,就是处理替换元素的变形(这里指长宽比例变形)问题。
等等,好像多了一个名词,啥叫替换元素?替换元素其实是:
其内容不受CSS视觉格式化模型控制的元素,比如image,嵌入的文档(iframe之类)或者applet,叫做替换元素。比:img元素的内容通常会被其src属性指定的图像替换掉。替换元素通常有其固有的尺寸:一个固有的宽度,一个固有的高度和一个固有的比率。比如一幅位图有固有用绝对单位指定的宽度和高度,从而也有固有的宽高比率。另一方面,其他文档也可能没有固有的尺寸,比如一个空白的html文档。
CSS渲染模型不考虑替换元素内容的渲染。这些替换元素的展现独立于CSS。object,video,textarea,input也是替换元素,audio和canvas在某些特定情形下为替换元素。使用CSS的content属性插入的对象是匿名替换元素。
这个当然不是我头脑风暴来的,而是引用别人的解释:引用(http://openwares.net/internet/css_replaced_element.html)
常见的替换元素有<video>、<object>、<img>、<input type=”image”>、<svg>、<svg:image>和<svg:video>等。
要是看的稀里糊涂的也没关系,接着往下看,我相信你会懂得!
1、object-fit
语法:
object-fit: fill | contian | cover | none | scale-down;
fill: 默认值。填充,可替换元素填满整个内容区域,可能会改变长宽比,导致拉伸。contain: 包含,保持原始的尺寸比例,保证可替换元素完整显示,宽度或高度至少有一个和内容区域的宽度或高度一致,部分内容会空白。cover: 覆盖,保持原始的尺寸比例,保证内容区域被填满。因此,可替换元素可能会被切掉一部分,从而不能完整展示。none: 保持可替换元素原尺寸和比例。scale-down: 等比缩小。就好像依次设置了none或contain, 最终呈现的是尺寸比较小的那个。
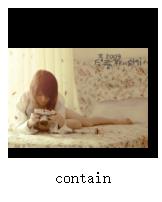
不好意思,我又要摆妹子来诱惑你们了,看效果图:
上面的五个例子的代码:
<style>
.box{
position:relative;
float:left;
margin:0 10px 40px 10px;
width:150px;
height:150px;
}
.box>img{
width:100%;
height:100%;
background-color:#000;
}
.fill{
object-fit:fill;
}
.contain{
object-fit:contain;
}
.cover{
object-fit:cover;
}
.none{
object-fit:none;
}
.scale{
object-fit:scale-down;
}
</style>
<div class="box">
<img src="example-girl.jpg" class="fill" alt="">
</div>
<div class="box">
<img src="example-girl.jpg" class="contain" alt="">
</div>
<div class="box">
<img src="example-girl.jpg" class="cover" alt="">
</div>
<div class="box">
<img src="example-girl.jpg" class="none" alt="">
</div>
<div class="box">
<img src="example-girl.jpg" class="scale" alt="">
</div>
看到这些效果,我想同志们最关心的的应该是兼容性,点这里点这里(http://caniuse.com/#search=object-fit)
2、object-position
object-position属性决定了它的盒子里面替换元素的对齐方式。
语法:
object-position: <position>
默认值是50% 50%,也就是居中效果,其取值和CSS中background-position属性取值一样。(如果不熟悉background-position,可以瞄瞄这里《CSS3 Background》(http://ghmagical.com/article/page/id/Lg7blxcyTOUU))
例如:替换元素位于内容区域的左上角
img{
object-fit: contain;
object-position: 0 0;
}
效果图:

例如:替换元素相对于左下角10px 10px地方定位
img{
object-fit: contain;
object-position: bottom 10px left 10px;
}
效果图:

当然,你也可以使用calc()来定位:
img{
object-fit: contain;
object-position: calc(100% - 10px) calc(100% - 10px);
}
效果图:

它还支持负数:
img{
object-fit: contain;
object-position: -10px calc(100% - 10px);
}
效果图:

总之,object-position的特性表现与backgound-position一样一样的。
兼容性:点这里(http://caniuse.com/#search=object-position)
到这里,这两个属性算是讲完了,就是这么简单。
关注「前端大全」
看更多精选前端技术文章
↓↓↓
专栏作者简介 ( )
TGCode:路途虽远,无所畏。
打赏支持作者写出更多好文章,谢谢!
以上是关于CSS3中的变形处理的主要内容,如果未能解决你的问题,请参考以下文章