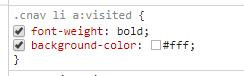
谷歌浏览器中CSS选择器显示灰色是啥意思,但是它里面的样式又是有作用的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谷歌浏览器中CSS选择器显示灰色是啥意思,但是它里面的样式又是有作用的相关的知识,希望对你有一定的参考价值。
在火狐浏览器打开,是没有显示这个选择器的

其实你给字体或者背景直接加一个red红色再进行操作一次,这样就会有更直观的体现 参考技术A 灰色表示这是继承的属性 参考技术B a:visited 是表示这条a链接已经被访问过的样式。
css中a.other:hover,这个是啥意思?
a:hover 是鼠标划过时的效果a.other 是class="other"的a标签的效果
两者结合起来就是class="other"的a标签在鼠标划过时的效果
比如<a href="other">链接文本</a> 参考技术A CSS 伪类 (Pseudo-classes):用于向某些选择器添加特殊的效果
锚伪类
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
a:link color: #FF0000 /* 未访问的链接 */
a:visited color: #00FF00 /* 已访问的链接 */
a:hover color: #FF00FF /* 鼠标移动到链接上 */
a:active color: #0000FF /* 选定的链接 */
提示:
在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。提示:伪类名称对大小写不敏感。
伪类与 CSS 类伪类可以与 CSS 类配合使用:a.other : visited color: #FF0000
<a class="other" href="#">CSS Syntax</a> 参考技术B 类别是other的a标签的鼠标在其上面的样式。
a.other:hover
color:red;
<a class='other'>aaaaaaaaaaa</a>
自己运行下,就知道效果了 参考技术C 标签A的样式class值是other,hover是鼠标放上去的样式
注:只能是A标签
意思就是一个链接鼠标放上去的样式
以上是关于谷歌浏览器中CSS选择器显示灰色是啥意思,但是它里面的样式又是有作用的的主要内容,如果未能解决你的问题,请参考以下文章