jquery datatable如何动态分页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery datatable如何动态分页相关的知识,希望对你有一定的参考价值。
一、分页
分页的基本思想是根据datatable的页码及每页显示的行数,将数据从数据库分段提出,然后再填充到表格中,以达到分页的效果。
这里需要用到datatable插件的几个属性:
"sEcho":这个属性需要原封不动地传回给datatable,具体的作用我也不清楚,但是根据它值的变化情况来看,好像是一个操作次数的计数(之前我一直把它当做是pageindex来用,结果发现,不论我在datatable中是翻下一页还是翻上一页,它一直在增加。)
"iDisplayStart":这个属性,根据字面意思理解,就是每段数据开始的行数,比如第一页的数据就是从0开始计,那么它就是0,每页显示的行数是10,那么第二页的第一行的iDisplayStart就是10。
"iDisplayLength":这个属性就是每页显示的行数。
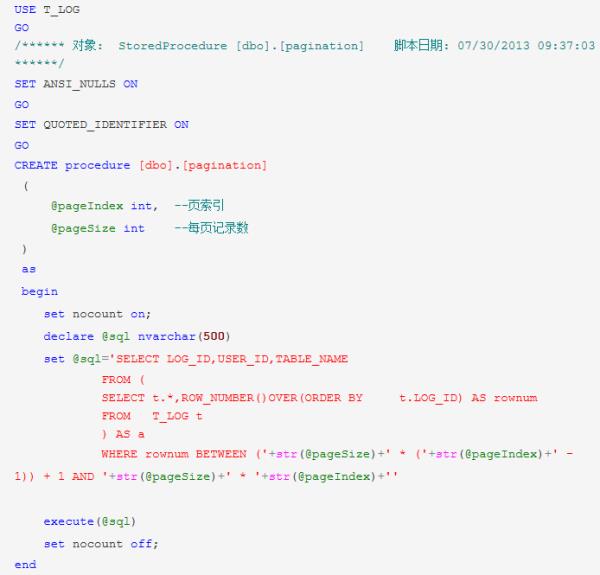
然后是数据库操作,只需要从数据库查询其中一段数据,然后输出出来,转成JSON格式,让datatable插件获取。在网上可以找到很多分页的方法,选择了其中一种,使用row_number()的分页的存储过程。具体代码如下(根据sql创建存储过程模板):

存储过程的两个参数,pageindex表示页索引即当前页码,不懂datatable有没有这项属性,所以是用计算的方法得来的,就是iDisplayStart/iDisplayLength+1。pagesize可以直接从datatable获得。
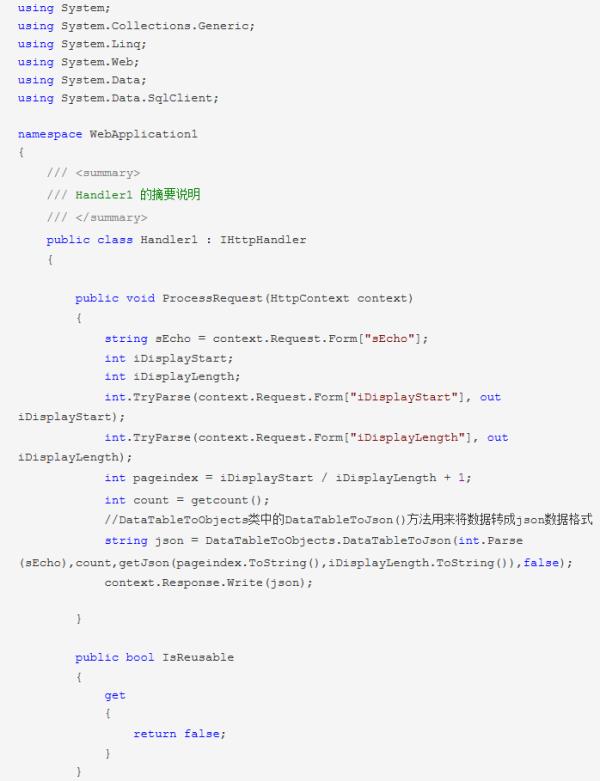
服务端的代码,我创建了一个datasource.ashx文件,代码如下:


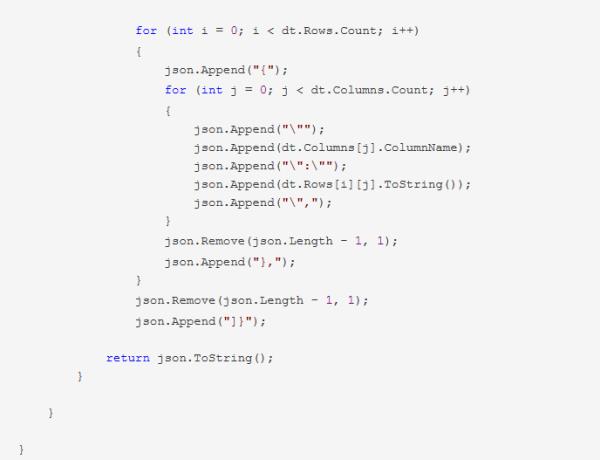
DataTableToObjects类的代码如下:


需要注意的一点:iTotalRecords与iTotalDisplayRecords是两个不同的值,是改变分页栏显示用的参数,这里因为没有考虑数据过滤功能,所以都设置成数据的总的行数。
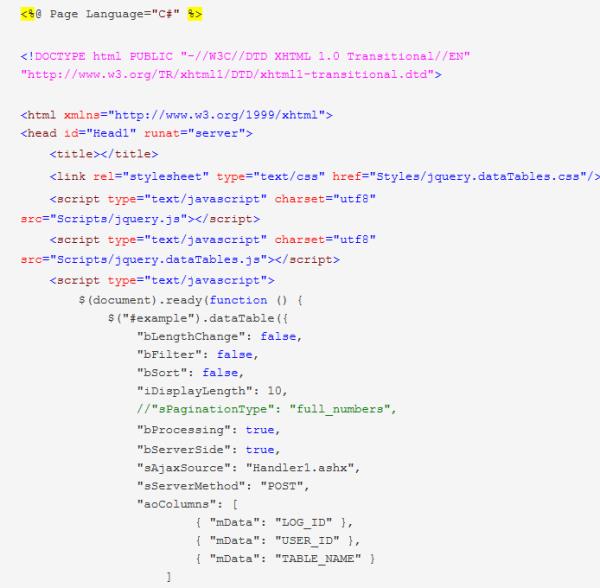
然后是客户端的代码,与之前的差不多:


因为测试,所以只提取了表中的三个字段,并且关闭了数据过滤及排序功能,其中,"bLengthChange"可以设置成true,因为服务端会获取datatable的iDisplayLenth参数,即使每页显示数变化,数据也可以正常获取。
这样就实现了jquery.datatable插件的服务端分页获取数据。
参考技术A 可以把查询出的页数保存在session里,然后弄一个动态语言(java、php)的页面用json保存起来,然后每次浏览分页的时候读一下这个页面就可以了,个人认为保存在客户端(比如用cookie)很不安全本回答被提问者和网友采纳jQuery DataTables 分页大小
【中文标题】jQuery DataTables 分页大小【英文标题】:jQuery DataTables Pagination Size 【发布时间】:2011-12-24 11:27:28 【问题描述】:我使用 jQuery DataTables 插件 (http://datatables.net) 已经有一段时间了,通常我们使用默认大小和使用 "bStateSave": true 选项非常好。
但是现在我真的需要将分页的大小设置为不是 [10,25,50,100],而是我需要这个,比如 [1,2,3]。我通过设置选项aLengthMenu:[1,2,3] 来设置菜单,如果我选择其中一个选项,它会设置正确的选择量。
但在 dataTable STARTUP 上,它不会将长度设置为 1、2、3,而是设置为默认的 '10'
我缺少哪个选项? 提前致谢!
【问题讨论】:
【参考方案1】:清除您的 cookie,即您使用 bStateSave 时保存的数据表,您有 10,25,50,100
然后刷新,它现在应该保存 1 或 2 或 3
你是说
"aLengthMenu": [[5, 10, 15, 25, 50, 100 , -1], [5, 10, 15, 25, 50, 100, "All"]],
"iDisplayLength" : 10,
【讨论】:
先谢谢了,今天只更改 aLengthMenu 没有任何效果(当时没有使用 bStateSave),所以我明天将尝试使用 iDisplayLength。我会让你知道然后投票/接受,谢谢你! 太好了,谢谢。iDisplayLength 是用于设置要显示的初始数据行数量的选项。非常感谢!【参考方案2】:
数据表 1.10+
使用lengthMenu 定义可用页面长度列表,可选 pageLength 设置初始页面长度。
如果没有指定pageLength,它将自动设置为lengthMenu指定的数组中给定的第一个值。
var table = $('#example').DataTable(
"lengthMenu": [ [2, 4, 8, -1], [2, 4, 8, "All"] ],
"pageLength": 4
);
有关代码和演示,请参阅 this jsFiddle。
数据表 1.9
使用aLengthMenu 定义可用页面长度列表,使用iDisplayLength 设置初始页面长度。
var table = $('#example').dataTable(
"aLengthMenu": [ [2, 4, 8, -1], [2, 4, 8, "All"] ],
"iDisplayLength": 4,
);
有关代码和演示,请参阅 this jsFiddle。
【讨论】:
对于低于 1.10 的数据表,请查看未接受的答案这是最新版本,因此现在应该接受【参考方案3】:确保等待,直到你加载有角度的东西。
$timeout(function() // given timeout for wait load the page
$('#dataTables-example').dataTable(
"iDisplayLength": 10,
);
, 100, false);
【讨论】:
以上是关于jquery datatable如何动态分页的主要内容,如果未能解决你的问题,请参考以下文章