Vue中computed与watch何时使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中computed与watch何时使用相关的知识,希望对你有一定的参考价值。
参考技术A computed被叫做计算属性:1.在页面中使用大量或是复杂的表达式去处理数据,对页面的维护会有很大的影响。这个时候就需要用到computed 计算属性来处理复杂的逻辑运算,这样在页面中就可以简单的写成bookmark,computed一般是改变data或者props里面的值为己用。
2.computed的值不可以在data中定义和赋值
watch被叫做侦听器:
1.虽然计算属性在大多数情况下是非常适合的,但是在有些情况下我们需要自定义一个watcher,当需要在数据变化时执行异步或开销较大的操作时,这时watch是非常有用的。
在这个示例中,使用 watch 选项允许我们执行异步操作 (访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。
2.watch可以进行深度监听,监听对象的变化。
如果我们要监听group的data1的变化
里面的deep设为了true,这样的话,如果修改了这个group中的任何一个属性,都会执行handler这个方法。不过其实这样开销是蛮大的,尤其是对象里面结构嵌套过深的时候。而且有时候我们就想关心这个对象中的某个属性,比如data3,这个时候可以这样:
有不完美之处欢迎大家多提意见~~
vue中 computed 与 watch created 与 mounted 彼此的关联与顺序
首先,来认识一下他们的一个基本写法长啥样,直接看下面这个demo:
<template>
<div>
<p> firstNum </p>
<p> secondNum </p>
<p> thirdNum </p>
</div>
</template>
<script>
export default
computed:
secondNum()
// firstNum 从一开始就与之绑定关联
console.log('secondNum is computing: ' + this.firstNum * 100)
return this.firstNum * 100
,
data()
return
firstNum: 0,
thirdNum: 0
,
watch:
firstNum(val)
// firstNum 只有在发生改变时,才会进入该逻辑
console.log('firstNum is watched: ' + val)
this.thirdNum = val * 100
,
created()
// 该步骤在 data() 数据实例化之前。
// 此时改变 data() 中的数据是不会触发 change 事件的,无法进入 watch 代码部分。
this.firstNum = 1
,
mounted()
// 该步骤在 data 数据实例化之后。
// 此时改变 data 中的数据是会触发 change 事件的,也就能被 watch 到。
this.firstNum = 2
</script>
将这个demo页面植入你项目中某个界面去运行感受一下,输出结果如下:
页面显示值:

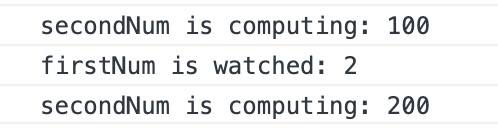
控制台输出结果:

由此可见,本轮的执行顺序是这样的:
created -> computed -> mounted -> watch -> computed
而 watch 与 computed 的区别,最关键的是watch需要监听值的变化而改变,但是computed从一开始就可以达到和某个值关联起来。
注:本文仅笔者自己比较困惑的点展开解释,更多更全面的介绍与区别请自行百度。
以上是关于Vue中computed与watch何时使用的主要内容,如果未能解决你的问题,请参考以下文章