网页post和get方法中的中文乱码问题详解
Posted yuanGrowing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页post和get方法中的中文乱码问题详解相关的知识,希望对你有一定的参考价值。
1. gb2312、gbk、iso8859-1、utf8 面对中文乱码的时候首先要解决为什么会乱码?乱码的本质是用来解码的方式不对,而且乱码一般只会出现在中文等语言中。我们常见的就是标题中的四种编码,这四种编码的区别和历史可以自己百度,这里不再赘述。在实际使用的时候,gbk可以兼容gb2312和iso8859-1,因此如果你html页面上用的是gb2312或者iso8859-1,那么后台就可以直接用gbk去解码。2、解码思想 中文参数编码、解码的流程如下: 中文参数---->以A方式编码---->浏览器以B方式编码将信息发送到后台---->后台以C方式解码,在这个过程中,A、B、C编码方式有任何一个不统一的就会产生乱码。一般我们解码都是在后台解码,也就是将C编码方式和A、B统一起来。 2.1post和get的区别 post方式中浏览器会以页面编码的方式将信息传递出去,也就是说在post方式中A和B一定是统一的。因此在post方式中我们在后台 用 request. setCharacterEncoding("编码方式")方法将参数进行统一的解码就行了。 比如网页编码如下:

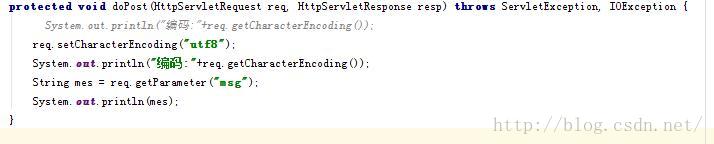
那么后台解码就可以这样:
 get方式和post不同的地方在于不论网页使用什么编码的,浏览器都会使用默认的iso8850-1编码方式将信息发送到后台,因此流程中A和B是不一定统一的。不过这其中的B编码方式已经确定了是iso8859-1,所以我们可以先取得传递过来的参数,然后用iso8859-1解码,然后再使用网页编码方式A进行解码。(网页编码使用的肯定不会是iso8859-1,因为iso8859-1是无法解析中文的)。你必须先用iso8859-1解码,否则不能解码成功,使用get方式提交的中文相当于加密了两次。
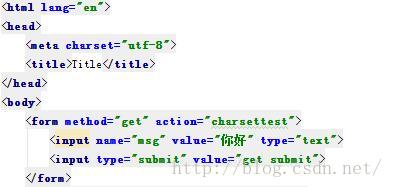
比如网页如下:
get方式和post不同的地方在于不论网页使用什么编码的,浏览器都会使用默认的iso8850-1编码方式将信息发送到后台,因此流程中A和B是不一定统一的。不过这其中的B编码方式已经确定了是iso8859-1,所以我们可以先取得传递过来的参数,然后用iso8859-1解码,然后再使用网页编码方式A进行解码。(网页编码使用的肯定不会是iso8859-1,因为iso8859-1是无法解析中文的)。你必须先用iso8859-1解码,否则不能解码成功,使用get方式提交的中文相当于加密了两次。
比如网页如下:
 解码如下:
解码如下:

以上是关于网页post和get方法中的中文乱码问题详解的主要内容,如果未能解决你的问题,请参考以下文章