Flutter实战巧之-showModalBottomSheet 高度自适应
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter实战巧之-showModalBottomSheet 高度自适应相关的知识,希望对你有一定的参考价值。
参考技术A showModalBottomSheet 所弹出的内容高度是固定的。要想自适应自己布局的高度只需如下两点:加入 isScrollControlled: true 后,弹窗高度会变成全屏的。接下来就是自己布局中的处理。
BottomPhotoDialog是我自己写的想要弹出的布局。在根节点中用SingleChildScrollView来包裹Column即可让弹窗高度适应布局高度
Flutter--实战Flutter 简介

文章目录
一、什么是 Flutter?
Flutter 是 Google 推出并开源的移动应用开发框架,主打跨平台、高保真、高性能。开发者可以通过 Dart 语言开发 App,一套代码同时运行在 iOS 和 Android 平台。 Flutter 提供了丰富的组件、接口,开发者可以很快地为 Flutter 添加 Native 扩展。
简单来说,Flutter 是一款移动应用程序 SDK,包含框架、控件和一些工具,可以用一套代码同时构建 Android 和 iOS 应用,并且性能可以达到原生应用一样的性能。
1. Flutter 用什么语言开发?
Flutter 用 Dart 作为开发框架和 Widget 的语言。
详情请参考 为什么Flutter选择使用Dart语言。
2. Dart 语言好学吗?
如果你有编程经验,尤其是了解 Java 或 Javascript , 那么你回发现 Dart 学习起来非常容易。Flutter 中文网编辑了一份可以帮助您 快速学习 Dart 语言,希望对你有用。
二、特点
1. 跨平台自绘引擎
Flutter 与用于构建移动应用程序的其它大多数框架不同,因为 Flutter 既不使用 WebView,也不使用操作系统的原生控件。 相反,Flutter 使用自己的高性能渲染引擎来绘制 Widget(组件)。这样不仅可以保证在 Android 和iOS 上 UI 的一致性,也可以避免对原生控件依赖而带来的限制及高昂的维护成本。
Flutter 底层使用 Skia 作为其 2D 渲染引擎,Skia 是 Google的一个 2D 图形处理函数库,包含字型、坐标转换,以及点阵图,它们都有高效能且简洁的表现。Skia 是跨平台的,并提供了非常友好的 API,目前 Google Chrome浏览器和 Android 均采用 Skia 作为其 2D 绘图引擎。
目前 Flutter 已经支持 iOS、Android、Web、Windows、macOS、Linux、Fuchsia(Google新的自研操作系统)等众多平台,但本书的示例和介绍主要是基于 iOS 和 Android 平台的,其它平台读者可以自行了解。
2. 高性能
Flutter 高性能主要靠两点来保证:
第一:Flutter APP 采用 Dart 语言开发。Dart 在 JIT(即时编译)模式下,执行速度与 JavaScript 基本持平。但是 Dart 支持 AOT,当以 AOT模式运行时,JavaScript 便远远追不上了。执行速度的提升对高帧率下的视图数据计算很有帮助。
第二:Flutter 使用自己的渲染引擎来绘制 UI ,布局数据等由 Dart 语言直接控制,所以在布局过程中不需要像 RN 那样要在 JavaScript 和 Native 之间通信,这在一些滑动和拖动的场景下具有明显优势,因为在滑动和拖动过程往往都会引起布局发生变化,所以 JavaScript 需要和 Native 之间不停的同步布局信息,这和在浏览器中JavaScript 频繁操作 DOM 所带来的问题是类似的,都会导致比较可观的性能开销。
3. 采用 Dart 语言开发
这个是一个很有意思但也很有争议的问题,在了解 Flutter 为什么选择了 Dart 而不是 JavaScript 之前我们先来介绍一下之前提到过的两个概念:JIT 和 AOT。
程序主要有两种运行方式:静态编译与动态解释。静态编译的程序在执行前程序会被提前编译为机器码(或中间字节码),通常将这种类型称为AOT (Ahead of time)即 “提前编译”。而解释执行则是在运行时将源码实时翻译为机器码来执行,通常将这种类型称为JIT(Just-in-time)即“即时编译”。
三、Flutter 框架结构
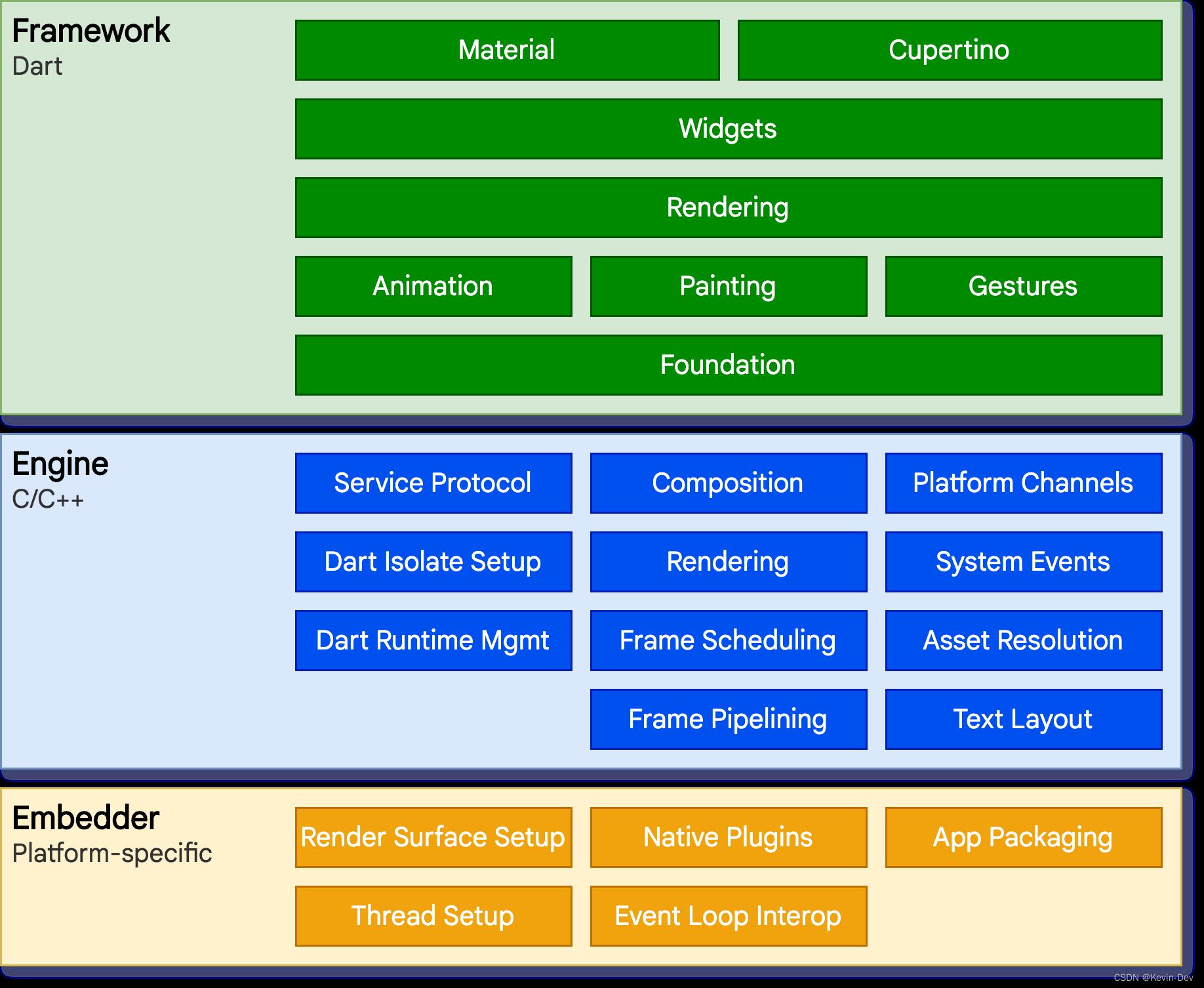
首先,我们看一下 Flutter 官方提供的 Flutter 框架图:

简单来讲,Flutter 从上到下可以分为三层:框架层、引擎层和嵌入层。
1. 框架层
Flutter Framework,即框架层。这是一个纯 Dart实现的 SDK,它实现了一套基础库,自底向上,我们来简单介绍一下:
- 底下两层(Foundation 和 Animation、Painting、Gestures)在 Google 的一些视频中被合并为一个dart UI层,对应的是Flutter中的dart:ui包,它是 Flutter Engine 暴露的底层UI库,提供动画、手势及绘制能力。
- Rendering 层,即渲染层,这一层是一个抽象的布局层,它依赖于 Dart UI 层,渲染层会构建一棵由可渲染对象的组成的渲染树,当动态更新这些对象时,渲染树会找出变化的部分,然后更新渲染。渲染层可以说是Flutter 框架层中最核心的部分,它除了确定每个渲染对象的位置、大小之外还要进行坐标变换、绘制(调用底层 dart:ui )。
- Widgets 层是 Flutter 提供的的一套基础组件库,在基础组件库之上,Flutter 还提供了 Material 和 Cupertino 两种视觉风格的组件库,它们分别实现了 Material 和 iOS 设计规范。
2. 引擎层
Engine,即引擎层。毫无疑问是 Flutter 的核心, 该层主要是 C++ 实现,其中包括了 Skia 引擎、Dart 运行时、文字排版引擎等。在代码调用 dart:ui库时,调用最终会走到引擎层,然后实现真正的绘制和显示。
3. 嵌入层
Embedder,即嵌入层。Flutter 最终渲染、交互是要依赖其所在平台的操作系统 API,嵌入层主要是将 Flutter 引擎 ”安装“ 到特定平台上。嵌入层采用了当前平台的语言编写,例如 Android 使用的是 Java 和 C++, iOS 和 macOS 使用的是 Objective-C 和 Objective-C++,Windows 和 Linux 使用的是 C++。 Flutter 代码可以通过嵌入层,以模块方式集成到现有的应用中,也可以作为应用的主体。Flutter 本身包含了各个常见平台的嵌入层,假如以后 Flutter 要支持新的平台,则需要针对该新的平台编写一个嵌入层。
四、疑惑解答
1. Flutter 和 React-Native、Weex 这样的动态化框架有什么不同?
React-Native、Weex 核心是通过 Javascript 开发,执行时需要 Javascript 解释器,UI 是通过原生控件渲染。Flutter 与用于构建移动应用程序的其它大多数框架不同,因为 Flutter 既不使用 WebView,也不使用操作系统的原生控件。 相反,Flutter 使用自己的高性能渲染引擎来绘制 widget 。Flutter 使用 C、C ++、Dart 和 Skia(2D渲染引擎)构建。在 IOS 上,Flutter 引擎的 C/C ++ 代码使用 LLVM 编译,任何Dart代码都是AOT编译为本地代码的,Flutter应用程序使用本机指令集运行(不涉及解释器)。而在 Android 下,Flutter 引擎的 C/C ++ 代码是用 Android 的 NDK 编译的,任何 Dart 代码都是 AOT 编译成本地代码的,Flutter 应用程序依然使用本机指令集运行(不涉及解释器)。因此,Flutter 能达到原生应用一样的性能。
2. Flutter 支持像 webpack 一样“热重载”或者 Android “instant run” 吗?
支持,Flutter支持Hot Reload,通过将更新的源代码文件注入正在运行的Dart VM(虚拟机)中工作。这不仅包括添加新类,还包括向现有类添加方法和字段,以及更改现有函数。详情请参阅 Flutter 热重载 。
3. 对于程序员/开发人员来说,要使用 Flutter 必须具备哪些经验?
Flutter 对熟悉面向对象概念(类、方法、变量等)和命令式编程概念(循环、条件等)的程序员来说是很容易入门的。学习和使用 Flutter,无需事先具有移动开发经验。 我们已经看到了一些不怎么有编程经验的人学习并使用 Flutter 进行原型设计和应用程序开发。
4. 可以在我现有的原生应用程序中使用 Flutter 吗?
可以,您可以在现有的 Android 或 iOS 应用中嵌入 Flutter 。详情请参考 原生应用程序中使用 Flutter 。
5. Flutter 支持文件读取、发起网络请求吗?
支持!详情请参考:
6. 如何学习 Flutter ?
以上是关于Flutter实战巧之-showModalBottomSheet 高度自适应的主要内容,如果未能解决你的问题,请参考以下文章
奇淫怪巧之给Delphi的PrintDialog增加一个页码选定范围打印的Edit 转