小程序轮播图样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序轮播图样式相关的知识,希望对你有一定的参考价值。
参考技术A 1. 小程序轮播图知识点(微信小程序自定义模板功能有哪些呢)小程序轮播图知识点(微信小程序自定义模板功能有哪些呢) 1.微信小程序自定义模板功能有哪些呢
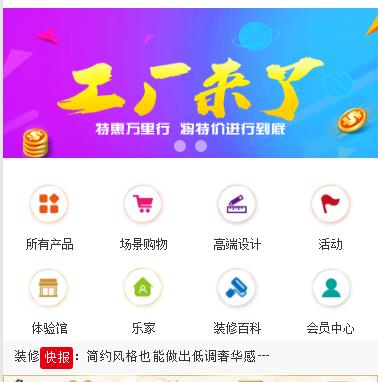
微信小程序不同功能模块都有这些作用: 轮播图 顾名思义,轮播图就是自动切换的幻灯片,它可以使整体的页面效果变得更加灵动。
图片导航 图片导航的作用就可以很多了,你可以用它来做首页的导航、广告位、分类图片,活动展示图,或者放上一些你想突出表达的内容。图片导航可以一排展示1个到4个不等,大家可以根据自己的需求及效果自行决定 分割线 分割线的作用很简单就是用于不同模块之间作为区分的线条,能够真假页面的整体视觉效果 辅助空白 辅助空白与分割线的作用大体相似,我们可以利用它来做一些分隔的作用,空白大小大家可以自己把控。
商品列表 商品列表这个模块看上去就很简单了,这里你可以展示某个分类的商品,也可以展示你所指定展示的特定商品。商品列表可以选择是一排展示一个商品还是两个商品,同时还可以选择不同分类下商品的展示数量。
视频 这个相信大家都能看懂,这里多展示的就是视频模块,我们可以选择自己所想要展示的封面图和视频链接。 文本导航 文本导航即文字导航部分,我们可以自定义导航模块的背景色、文字颜色及文本内容等,同时可以链接到我们所需要的链接的页面。
商品搜索 这个模块就是一个文本搜索框,用户可以在小程序前端搜索自己所需要的商品信息。 公告内容 这个模块会展示公告内容,可以是公司简介,可以是商城介绍,我们可以选择公告的背景色及文本颜色。
富文本 富文本跟公告内容相似,不同的是我们可以对文本进行更深层次的编辑,让页面的效果更加完美。 优惠券 优惠券模块即卡券的领取区域,我们可以将我们设置好的优惠券放在这个区域方便用户去领取使用。
注:单个模块最多能添加3个优惠券,如果优惠券过多可使用多个优惠券模块。 底部导航 底部导航也就是我们常说的底部菜单导航,我们可以自定义设置自己所需要的菜单导航部分。
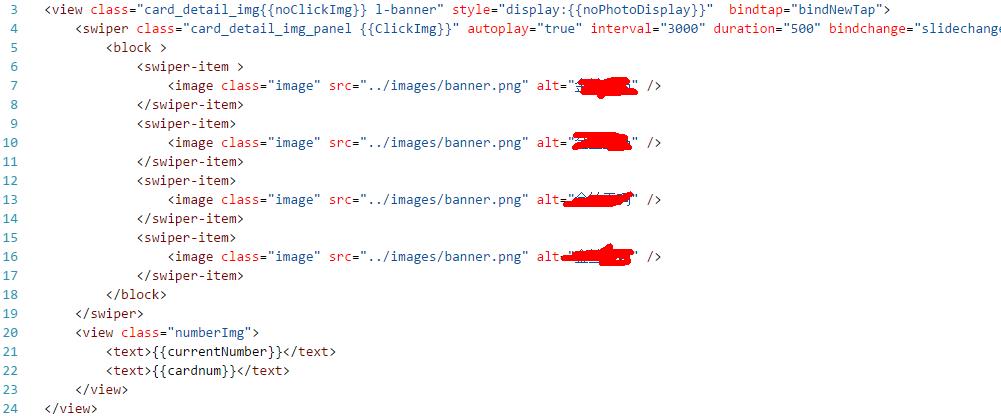
微信小程序bnner滚动

首先是轮播图,autoplay 自动播放,interval 轮播的时间,duration 切换速度,可以根据自己需求去添加。
- Delete:是删除按钮,加载进来是隐藏的,需用户点轮播图进去后,轮播图全屏显示才出来。
- noClickImg 与 ClickImg:切换全屏与非全屏轮播图,绑定了点击事件 changeClick 来切换,只是改变样式即可。
- Block:图片列表。
- Number_img:当前轮播 index(currentNumber),与图片 length 集合(cardnum)。
//轮播图发生改变时改变数字
//初始化数据
Data:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
currentNumber:number+1
})
},

图片你自己可以用vx:for,这个只实现静态滚动 ;
这里可以看到全屏状态下当关闭按钮被点击后 getBackStyle,把 changeClick 切换到 imgFullScrenn 待命。
index.js新增:

详情页可以看到信息基本都是样式一样,可以使用微信提供的循环 block。
上面写的不好的地方,请各位爱好者多多指导,有更好的效果请多多指导。

以上是关于小程序轮播图样式的主要内容,如果未能解决你的问题,请参考以下文章