Vue + Sass 实现简单的换肤功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue + Sass 实现简单的换肤功能相关的知识,希望对你有一定的参考价值。
参考技术A 公司项目的一个需求,根据不同的域名,展示不同的主题,个人感觉这个功能很类似于网页的换肤功能。大致想法是,先进行预设方案,然后根据不同的域名展示不同的主题,大概的思路是给html标签设置一个data-theme属性,Sass根据对应的属性值,判断使用不同的主题。
不同的版本配置方式可以参考官网
sass-resources-loader
先定义一个 map-$themes 用来存放对应的主题。
这样的方式,实现简单的更换主题可以,但是如果图片过多的话,可以选择根据不同的打包命令,分别打包不同主题下的图片进行输出,这样打包完成后的静态资源会少一些,这个模块我本人还在实现中,后续补充上来。
基于QT的换肤整体解决方案(QSkinStyle)(提供Linux的XP风格)
基于QT的换肤整体解决方案(QSkinStyle)
对QT这个成功的跨平台GUI库,本身内置了对换肤功能的实现,比如cleanlooks、plastique等跨平台风格;还有一些是和平台相关的风格,比如WindowsXP、WindowsVista风格只能用在windows平台上,底层也会调用uxtheme.dll来实现windows的风格。
QT内置的风格(qwindowsstyle、qmotifstyle、qcdestyle等),都是针对不同的风格定义(metric、look and fell等),通过画点、画线方式来实现的,这样可以确保在不同的平台上,外观都是一致的。可以预见的是,这样的方法繁杂琐碎,需要耐心和勇气。
比较好的方式是QStyleSheetStyle,它采用了类似CSS的方式来定义widget的外观和widget在运行时对状态的反映,简单而且高效。对于windows平台,它依然无法对宿主窗口(标题条和边框)进行换肤,除非进行特殊的处理。
QSkinStyle是通过皮肤文件来实现QT换肤的,皮肤文件定义了widget的外观和widget在运行时对状态的反映,在不同的平台上,外观都是一致的。还有一些特殊功能:比如宿主窗口换肤,状态间切换时的动态效果,支持svg格式的皮肤图片等。
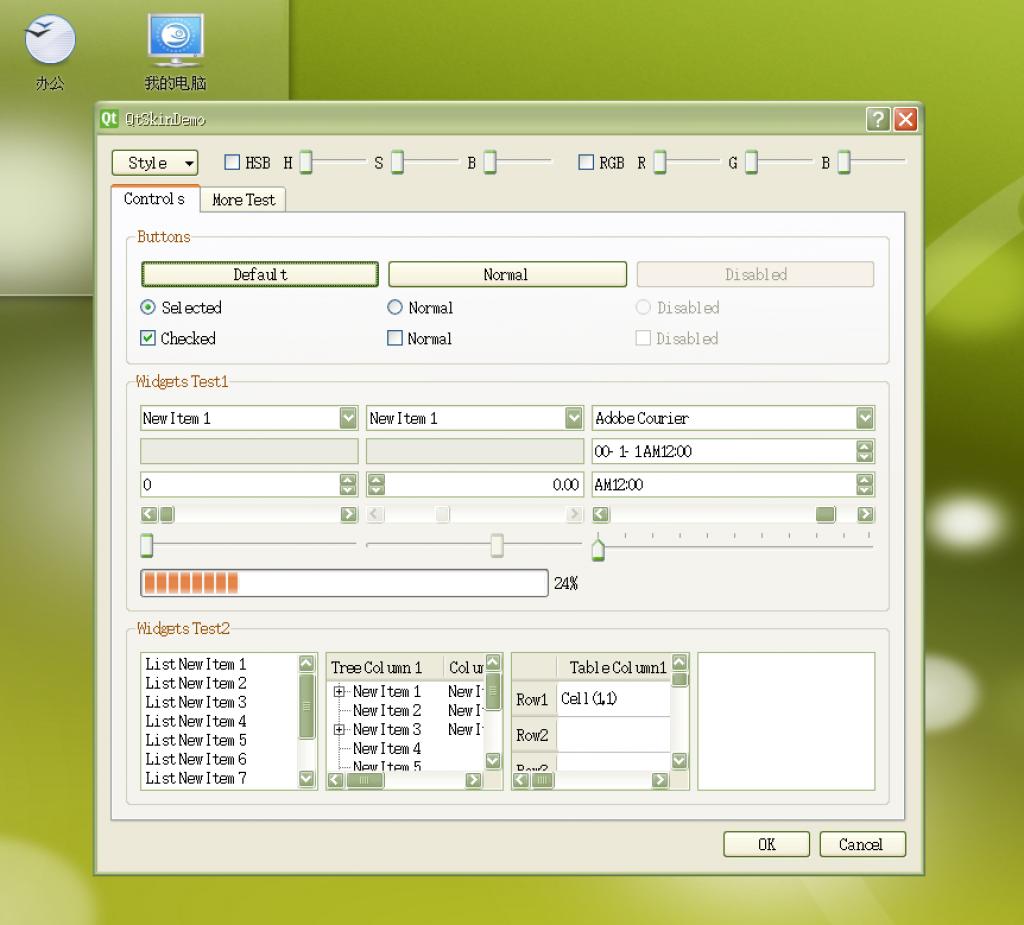
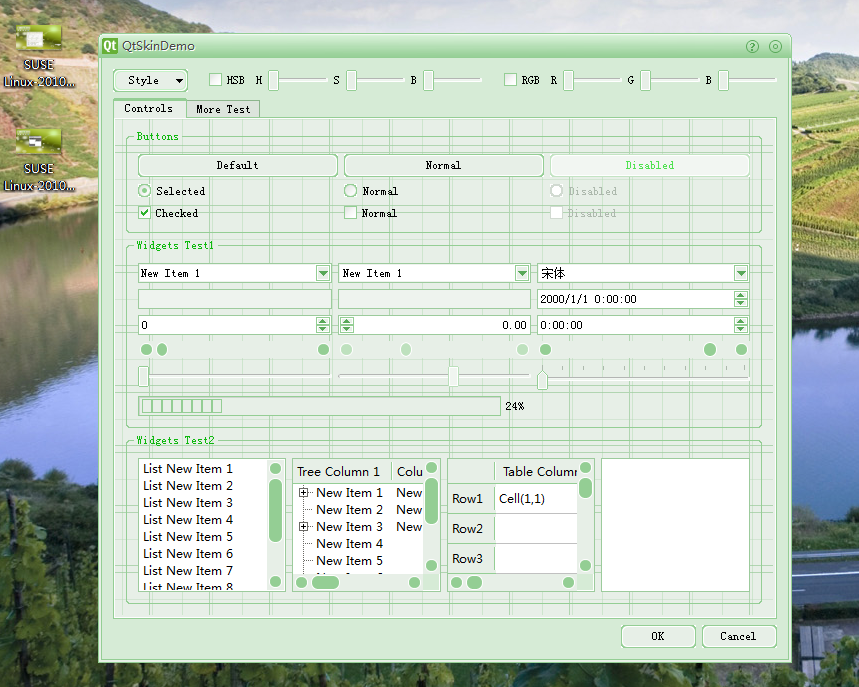
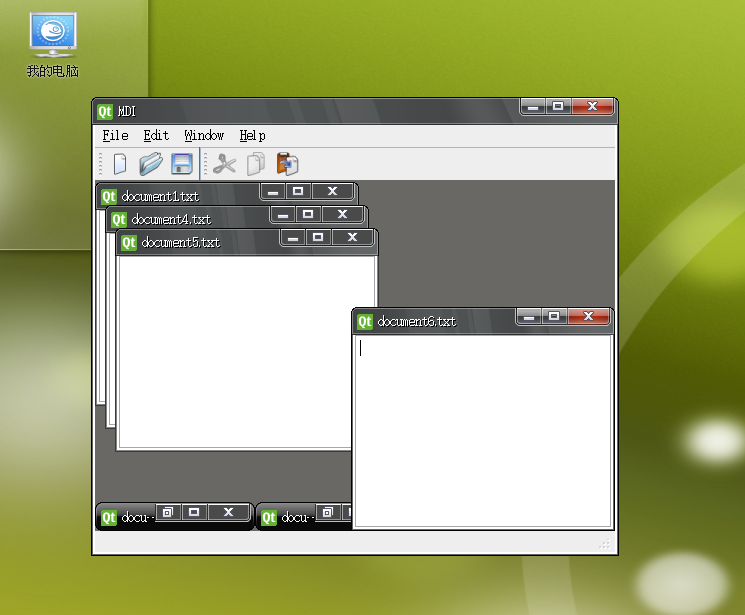
以下是QSkinStyle在windows和Linux上运行的换肤截图。
linux widget:

windows widget:

linux mdi:

windows mdi:

http://blog.csdn.net/slientman/article/details/5618950
http://www.qtcn.org/bbs/read.php?tid=62105
---------------------------------------------------------------------------------------------------------------------
开源版本:
http://www.cnblogs.com/feiyangqingyun/p/3915657.html
以上是关于Vue + Sass 实现简单的换肤功能的主要内容,如果未能解决你的问题,请参考以下文章