安卓手机如何自定义设置动态壁纸
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓手机如何自定义设置动态壁纸相关的知识,希望对你有一定的参考价值。
安卓手机如何自定义设置动态壁纸我看别人有动画版的还有GIF的,那怎么设置
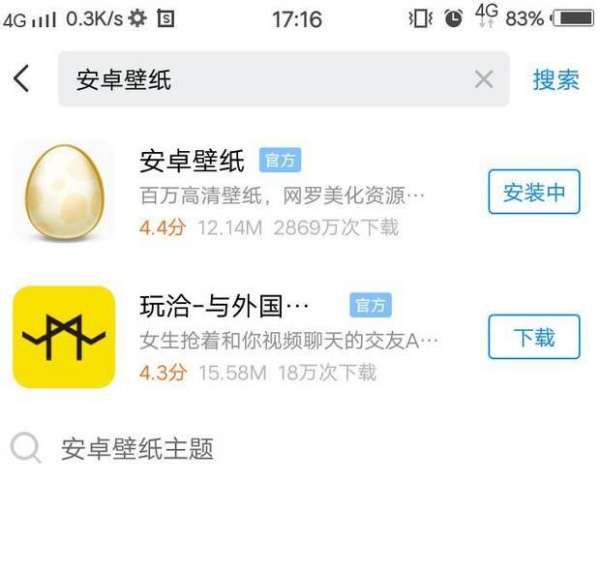
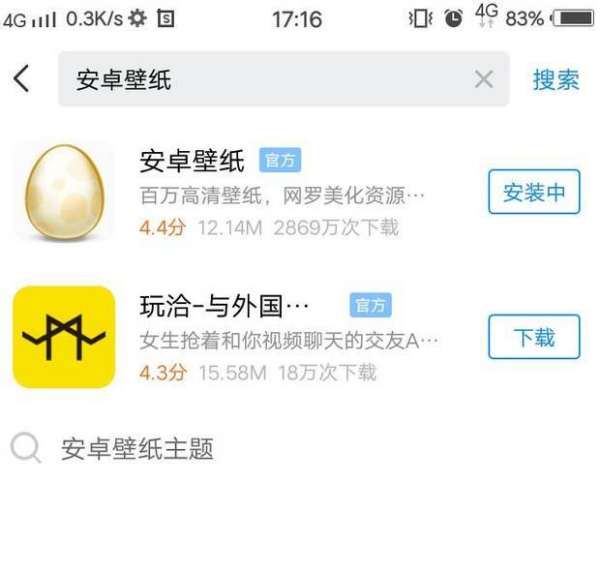
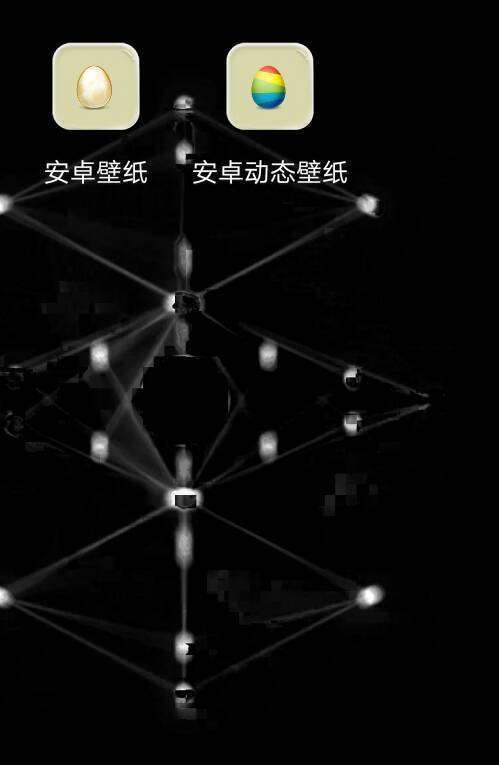
1、下载安卓壁纸并安装

2、打开应用软件。

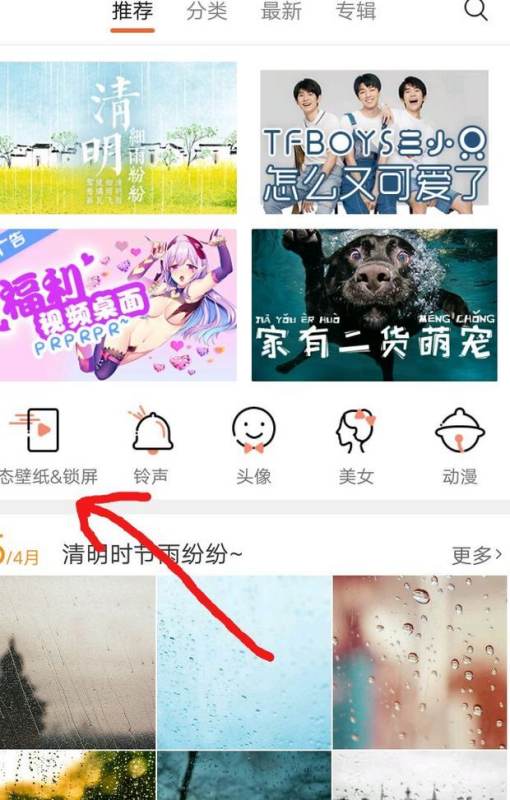
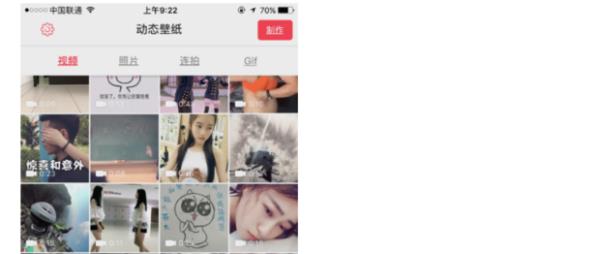
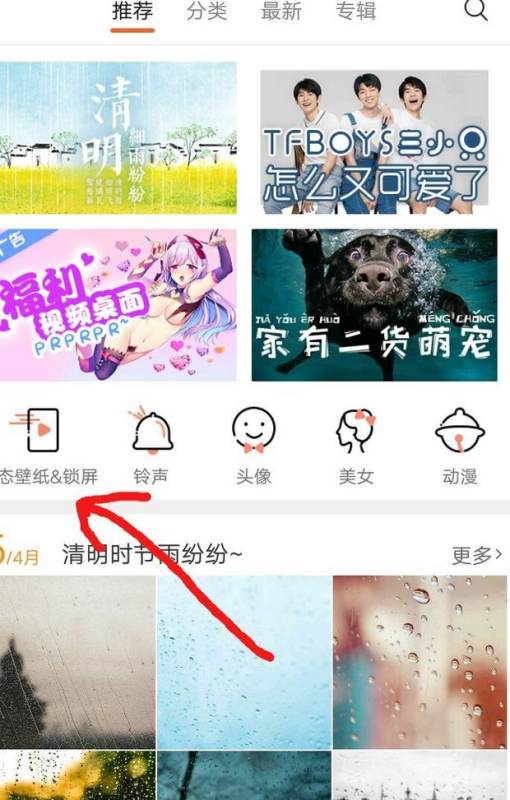
3、在发现里面点击“动态壁纸”。

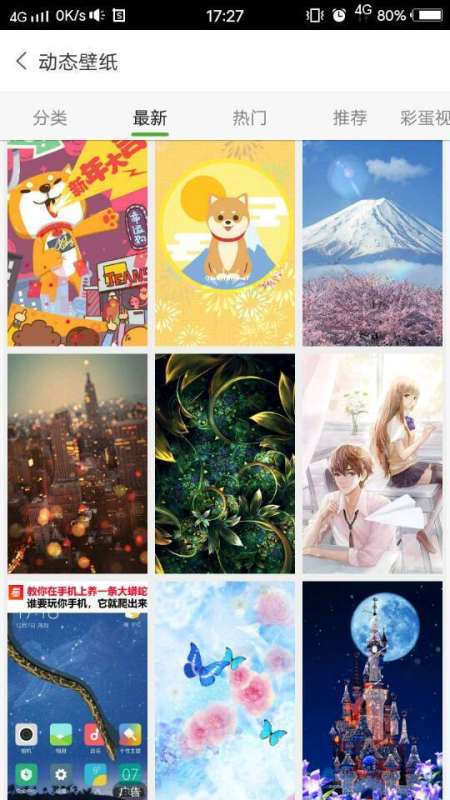
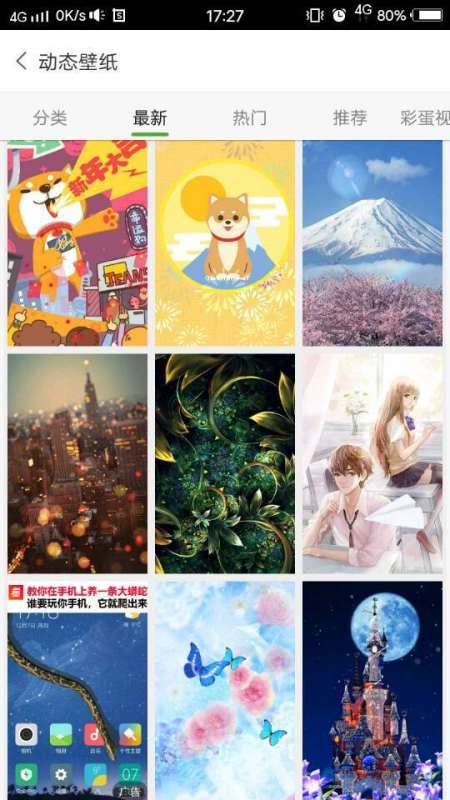
4、查看所有壁纸,找到一个喜欢的

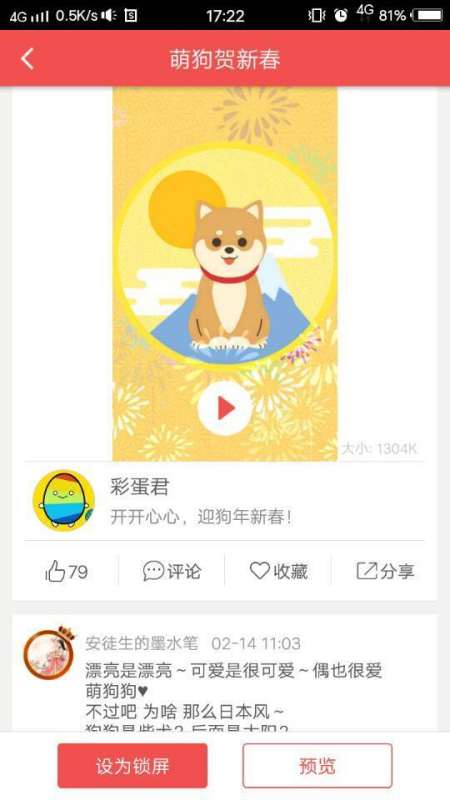
5、点开壁纸,下方有一个设为锁屏和设为壁纸,选择一项

6、选择好之后会载入选好的壁纸,之后选择应用就可以了。

拓展资料
动态壁纸是能够动的桌面。它将美丽的动态的影片,比如流动的水、美丽的盛开花朵的绽放,还有摇曳的树枝等等,替换了原始的静态的古板的桌面墙纸,并且不会影响图标的显示和任何应用程序的使用。
动态壁纸能够很好的缓解工作的压力,让电脑手机变得有趣,更加心旷神怡。动态壁纸是相对之前大家熟知的静态壁纸而言的。
参考技术A方法
1
打开手机的“设置”

2
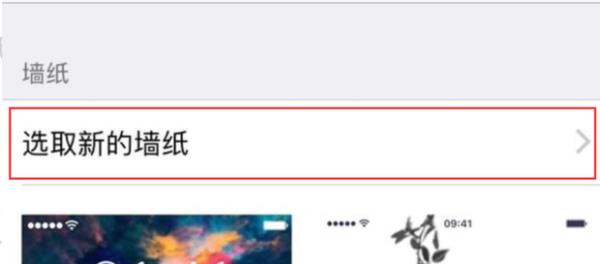
找到“壁纸”一栏。

3
点击“选取新的壁纸”。

4
点击“动态壁纸”。

5
选择一款喜欢的动态壁纸。点击“设定”,根据个人喜好进行设置即可


6
之后在锁屏界面点击就可以实现动态壁纸了

拓展链接:
动态壁纸是能够动的桌面。它将美丽的动态的影片,比如流动的水、美丽的盛开花朵的绽放,还有摇曳的树枝等等,替换了原始的静态的古板的桌面墙纸,并且不会影响图标的显示和任何应用程序的使用。
动态壁纸能够很好的缓解工作的压力,让电脑手机变得有趣,更加心旷神怡。动态壁纸是相对之前大家熟知的静态壁纸而言的。
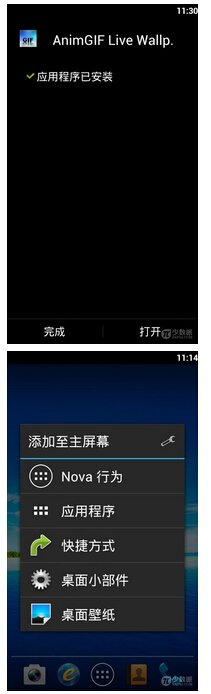
参考技术B1、下载安装AnimGIF Live Wallpaper,值得注意的是,安装成功之后,在应用程序列表是无法找到它的图标,找到方式看下图:
2、进入AnimGIF Live Wallpaper,点击左下方的设置按钮,选择“Set GIF Image”按钮即进入文件目录浏览,找到需要设置为壁纸的GIF动图,点击设置壁纸即可。
注意事项:
1、GIF动图体积不要过大,尽量不要超过1M,否则会出现卡顿、掉帧等播放问题;
2、设置动图为壁纸后,会导致耗电量的增加。

安卓手机设置动态壁纸的方法及步骤:
首先下载安卓壁纸并安装。

2. 打开应用软件。

3. 在发现里面点击“动态壁纸”。

4. 查看所有壁纸,找到一个喜欢的。

5. 点开壁纸,下方有一个设为锁屏和设为壁纸,选择一项。

6. 选择好之后会载入选好的壁纸,之后选择应用就可以了。

您可以尝试使用第三方软件实现。
备注:抖音的参考设置方法:【抖音界面-登录抖音账号-找到视频-点击右下角的“分享”按钮-左滑找到“动态壁纸”-设置即可】。
手机的锁屏样式不能为阅图,否则动态图片和视频不能替换到锁屏。

vivo X90 Pro
¥4999

vivo X Fold+
¥9999

vivo S16 Pro
¥2999

vivo Pad
¥2499
查
看
更
多
- 官方电话官方服务
- 官方网站寄修服务服务中心配件价格在线客服保障服务
自定义dialog可动态更新吗
Android自定义DialogAndroid开发过程中,常常会遇到一些需求场景——在界面上弹出一个弹框,对用户进行提醒并让用户进行某些选择性的操作,
如退出登录时的弹窗,让用户选择“退出”还是“取消”等操作。
Android系统提供了Dialog类,以及Dialog的子类,常见如AlertDialog来实现此类功能。
一般情况下,利用Android提供的Dialog及其子类能够满足多数此类需求,然而,其不足之处体现在:
1. 基于Android提供的Dialog及其子类样式单一,风格上与App本身风格可能不太协调;
2. Dialog弹窗在布局和功能上有所限制,有时不一定能满足实际的业务需求。
本文将通过在Dialog基础上构建自定义的Dialog弹窗,以最常见的确认弹框为例。
本样式相对比较简单:上面有一个弹框标题(提示语),下面左右分别是“确认”和“取消”按钮,当用户点击“确认”按钮时,弹框执行
相应的确认逻辑,当点击“取消”按钮时,执行相应的取消逻辑。
首先,自定义弹框样式:
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="wrap_content"
5 android:background="@drawable/dialog_bg"
6 android:orientation="vertical" >
7
8 <TextView
9 android:id="@+id/title"
10 android:layout_width="wrap_content"
11 android:layout_height="wrap_content"
12 android:layout_gravity="center"
13 android:paddingTop="14dp"
14 android:textColor="@color/login_hint"
15 android:textSize="@dimen/text_size_18" />
16
17 <LinearLayout
18 android:layout_width="match_parent"
19 android:layout_height="wrap_content"
20 android:layout_marginBottom="14dp"
21 android:layout_marginLeft="20dp"
22 android:layout_marginRight="20dp"
23 android:layout_marginTop="30dp" >
24
25 <TextView
26 android:id="@+id/confirm"
27 android:layout_width="wrap_content"
28 android:layout_height="wrap_content"
29 android:layout_marginRight="10dp"
30 android:layout_weight="1"
31 android:background="@drawable/btn_confirm_selector"
32 android:gravity="center"
33 android:textColor="@color/white"
34 android:textSize="@dimen/text_size_16" />
35
36 <TextView
37 android:id="@+id/cancel"
38 android:layout_width="wrap_content"
39 android:layout_height="wrap_content"
40 android:layout_marginLeft="10dp"
41 android:layout_weight="1"
42 android:background="@drawable/btn_cancel_selector"
43 android:gravity="center"
44 android:textColor="@color/login_hint"
45 android:textSize="@dimen/text_size_16" />
46 </LinearLayout>
47
48 </LinearLayout>
然后,通过继承Dialog类构建确认弹框控件ConfirmDialog:
1 package com.corn.widget;
2
3 import android.app.Dialog;
4 import android.content.Context;
5 import android.os.Bundle;
6 import android.util.DisplayMetrics;
7 import android.view.LayoutInflater;
8 import android.view.View;
9 import android.view.Window;
10 import android.view.WindowManager;
11 import android.widget.TextView;
12
13 import com.corn.R;
14
15 public class ConfirmDialog extends Dialog
16
17 private Context context;
18 private String title;
19 private String confirmButtonText;
20 private String cacelButtonText;
21 private ClickListenerInterface clickListenerInterface;
22
23 public interface ClickListenerInterface
24
25 public void doConfirm();
26
27 public void doCancel();
28
29
30 public ConfirmDialog(Context context, String title, String confirmButtonText, String cacelButtonText)
31 super(context, R.style.MyDialog);
32 this.context = context;
33 this.title = title;
34 this.confirmButtonText = confirmButtonText;
35 this.cacelButtonText = cacelButtonText;
36
37
38 @Override
39 protected void onCreate(Bundle savedInstanceState)
40 // TODO Auto-generated method stub
41 super.onCreate(savedInstanceState);
42
43 init();
44
45
46 public void init()
47 LayoutInflater inflater = LayoutInflater.from(context);
48 View view = inflater.inflate(R.layout.confirm_dialog, null);
49 setContentView(view);
50
51 TextView tvTitle = (TextView) view.findViewById(R.id.title);
52 TextView tvConfirm = (TextView) view.findViewById(R.id.confirm);
53 TextView tvCancel = (TextView) view.findViewById(R.id.cancel);
54
55 tvTitle.setText(title);
56 tvConfirm.setText(confirmButtonText);
57 tvCancel.setText(cacelButtonText);
58
59 tvConfirm.setOnClickListener(new clickListener());
60 tvCancel.setOnClickListener(new clickListener());
61
62 Window dialogWindow = getWindow();
63 WindowManager.LayoutParams lp = dialogWindow.getAttributes();
64 DisplayMetrics d = context.getResources().getDisplayMetrics(); // 获取屏幕宽、高用
65 lp.width = (int) (d.widthPixels * 0.8); // 高度设置为屏幕的0.6
66 dialogWindow.setAttributes(lp);
67
68
69 public void setClicklistener(ClickListenerInterface clickListenerInterface)
70 this.clickListenerInterface = clickListenerInterface;
71
72
73 private class clickListener implements View.OnClickListener
74 @Override
75 public void onClick(View v)
76 // TODO Auto-generated method stub
77 int id = v.getId();
78 switch (id)
79 case R.id.confirm:
80 clickListenerInterface.doConfirm();
81 break;
82 case R.id.cancel:
83 clickListenerInterface.doCancel();
84 break;
85
86
87
88 ;
89
90
在如上空间构造代码中,由于控件的"确认"和"取消"逻辑与实际的应用场景有关,因此,控件中通过定义内部接口来实现。
在需要使用此控件的地方,进行如下形式调用:
1 public static void Exit(final Context context)
2 final ConfirmDialog confirmDialog = new ConfirmDialog(context, "确定要退出吗?", "退出", "取消");
3 confirmDialog.show();
4 confirmDialog.setClicklistener(new ConfirmDialog.ClickListenerInterface()
5 @Override
6 public void doConfirm()
7 // TODO Auto-generated method stub
8 confirmDialog.dismiss();
9 //toUserHome(context);
10 AppManager.getAppManager().AppExit(context);
11
12
13 @Override
14 public void doCancel()
15 // TODO Auto-generated method stub
16 confirmDialog.dismiss();
17
18 );
19
调用中实现了此控件的内部接口,并赋给控件本身,以此在点击按钮时实现基于外部具体业务逻辑的函数回调 参考技术A 可以的,刷新时重新渲染窗口即可
以上是关于安卓手机如何自定义设置动态壁纸的主要内容,如果未能解决你的问题,请参考以下文章