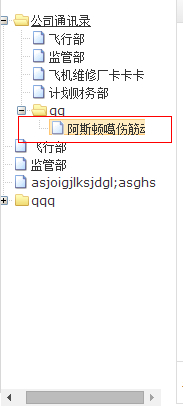
zTree,,子节点显示不全,数据是从后台拿的。只有根节点显示全了,子节点都显示不全。怎么解决,求救。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了zTree,,子节点显示不全,数据是从后台拿的。只有根节点显示全了,子节点都显示不全。怎么解决,求救。相关的知识,希望对你有一定的参考价值。
刚刚忽然发现火狐下是没有这个问题的,谷歌浏览器会这样。如何解决??

ztree树idpid转成children格式的
山铝菜单
因为菜单选用了bootstrap tree,而格式需要是children类似的格式
var nodes = [ name: "父节点1", children: [ name: "子节点1", name: "子节点2" ] ];
而后台的数据是id、pid格式的
var nodes = [ id:1, pId:0, name: "父节点1", id:11, pId:1, name: "子节点1", id:12, pId:1, name: "子节点2" ];
所以这个时候就要进行格式转换了
函数:
/* *data为ztree的结构数据 treecode treePcode code为父级节点的code */ function initData(data,code) //第一步:构建两个对象 子对象,与父子关系的对象 var treeData; for(var i=0,childObj=,relatArr=[],relatArr1=[],relatObj=,nodes=nodes:[];i<data.length;i++) var _rowData=data[i]; if(_rowData.treePCode==‘0‘) var _pnode=_rowData.treeCode; if(nodes[_rowData.treeCode]===undefined) nodes[_rowData.treeCode]=nodes:[]; nodes.nodes=nodes[_rowData.treeCode].nodes; else if(nodes[_rowData.treeCode]===undefined) nodes[_rowData.treeCode]=text:_rowData.name,nodes:[],obj:_rowData,href:_rowData.link; else nodes[_rowData.treeCode].text=_rowData.name; nodes[_rowData.treeCode].obj=_rowData; nodes[_rowData.treeCode].href=_rowData.link; if(nodes[_rowData.treePCode]===undefined) nodes[_rowData.treePCode]=text:‘‘,nodes:[],obj:,href:‘‘; nodes[_rowData.treePCode].nodes.push(nodes[_rowData.treeCode]); //去除nodes为空的键 for(var k in nodes) if(k==‘nodes‘) continue; if(nodes[k].nodes.length==0) delete nodes[k].nodes; console.log(nodes.nodes);

例子:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> <script type="text/javascript"> var nodes = [ id:73, pId:0,treeCode:73, treePCode:0, name: "父节点1", id:7301, pId:73,treeCode:7301, treePCode:73, name: "子节点1", id:73011, pId:7301,treeCode:73011, treePCode:7301, name: "子节点1", id:73012, pId:7301, treeCode:73012, treePCode:7301,name: "子节点1", id:7302, pId:73, treeCode:7302, treePCode:73,name: "子节点1", id:73021, pId:7302,treeCode:73021, treePCode:7302, name: "子节点1", id:73022, pId:7302,treeCode:73022, treePCode:7302, name: "子节点1" ]; window.onload=function() console.log(initData(nodes,0)) /* *data为ztree的结构数据 treecode treePcode code为父级节点的code */ function initData(data,code) //第一步:构建两个对象 子对象,与父子关系的对象 var treeData; for(var i=0,childObj=,relatArr=[],relatArr1=[],relatObj=,nodes=nodes:[];i<data.length;i++) var _rowData=data[i]; if(_rowData.treePCode==‘0‘) var _pnode=_rowData.treeCode; if(nodes[_rowData.treeCode]===undefined) nodes[_rowData.treeCode]=nodes:[]; nodes.nodes=nodes[_rowData.treeCode].nodes; else if(nodes[_rowData.treeCode]===undefined) nodes[_rowData.treeCode]=text:_rowData.name,nodes:[],obj:_rowData,href:_rowData.link; else nodes[_rowData.treeCode].text=_rowData.name; nodes[_rowData.treeCode].obj=_rowData; nodes[_rowData.treeCode].href=_rowData.link; if(nodes[_rowData.treePCode]===undefined) nodes[_rowData.treePCode]=text:‘‘,nodes:[],obj:,href:‘‘; nodes[_rowData.treePCode].nodes.push(nodes[_rowData.treeCode]); //去除nodes为空的键 for(var k in nodes) if(k==‘nodes‘) continue; if(nodes[k].nodes.length==0) delete nodes[k].nodes; return (nodes.nodes); </script> </body> </html>
以上是关于zTree,,子节点显示不全,数据是从后台拿的。只有根节点显示全了,子节点都显示不全。怎么解决,求救。的主要内容,如果未能解决你的问题,请参考以下文章