怎样在html中控制图片显示大小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样在html中控制图片显示大小相关的知识,希望对你有一定的参考价值。
可以用“width”和“height”属性控制图片的显示大小。
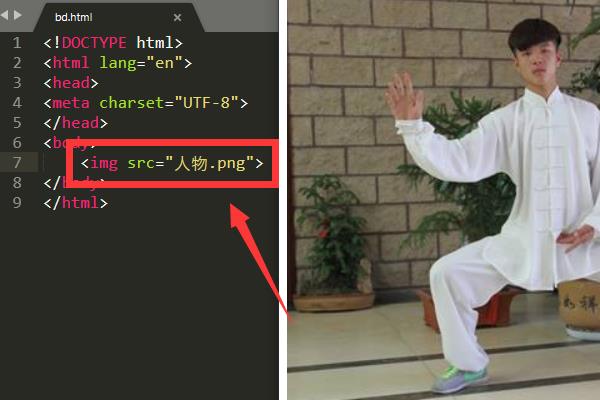
1、新建html文件,在body标签中添加img标签,为img标签设置“src”属性,属性值为图片的地址,这时图片的显示大小是图片自身的大小:

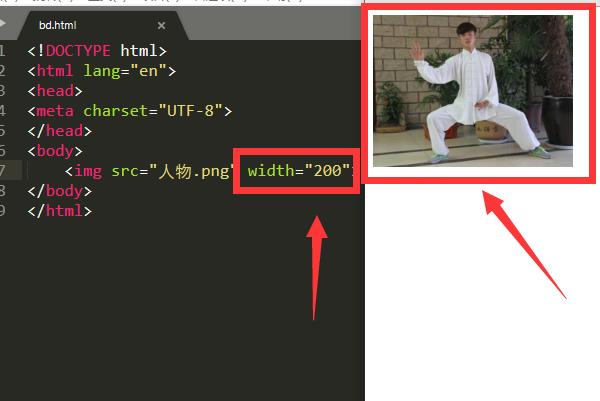
2、为img标签单独设置“width”或“height”属性,属性值为宽度或者高度,这时图片的宽度将变成设置的宽度,高度将会按原比例进行缩放 :

3、同时为img标签设置“width”和“height”属性,这时图片的大小将会完全按照设置的大小显示:

html中控制图片大小,用到的工具:notepad++,步骤如下:
通过img标签的属性,width和height代码控制图片的大小,代码如下:
说明:更改图片大小更改width和height的值
2.通过css来控制图片的大小,代码如下:
html代码部分:<div class="pic"><img src="images/xx.jpg"></div>css部分:.pic imgwidth:100px;height:100px
说明:通过css也可以控制图片的大小。
说明:图片大小注意控制比例,否则比例失调,图片就失真。
参考技术B通过width和height属性就可以实现。
代码如下:
<img src="1.jpg" widht="100" height="100" alt="图片大小为100*100">or:
<img src="1.jpg" widht="50%" height="60%" alt="图片大小为50%*60%">
看效果图:

定义和用法
<img> 标签的 height 和 width 属性设置图像的尺寸。
参考技术C 原理:用JS在加载图片后判断图片是否突破规定的高和宽,如果超过再根据图片的宽高比例进行调整。
特别说明,JS代码只限制图片的高或者宽时,宽或者高会按照比例进行相应调整。
假如你需要把所有的图片显示在140*226的区间里面,那么就使用下面这样的代码:
<img src=2009/04/1232336585-19.jpg onload='if (this.width>140 || this.height>226) if (this.width/this.height>140/226) this.width=140; else this.height=226;'> 参考技术D .h img width:286px;height:84px;
<div class="h">
<img src="image/1.png">
</div>
image/1.png图片路径
html 怎样不缩小图片 而改变图片大小呢?
如果、我有个 400*200 的图片 我写的html代码却是 width=“200” height=“100” 怎样不让图片缩小? 也就是说、怎样让图片从左上角 开始显示到 规定的尺寸位置?
<img src="xx.jpg" width="200px" height="100px" alt="xx" title="xx" />我只有用CSS来解决这个问题了
<! DOCTYPE HTML>
<meta................>
<head>
<title>.....</title>
<style type="text/css">
<!--比如你想控制第二的一张-->
#xx2
position:absolutely;
top:这里的值你自己设置不会影响整体布局单位是px
left:这里的值你自己设置不会影响整体布局 ..........px
</style>
</head><html>
<body>
<img src="xx1.jpg" width="200px" height="100px" alt="xx1" title="xx1" /><img src="xx2.jpg" width="200px" height="100px" alt="xx2" title="xx2" id="xx2" />
</body>
应用绝对定位,可能会错你的意了 哦 参考技术A 第一种方式:直接设置插入图片的大小
<img src="xx.jpg" width="200px" height="100px" alt="xx" title="xx" />
第二种方式:Css中通过背景插入图片,来设置插入图片的大小
<style type="text/css">
.bg width:200px; height:100px;background-image:url(images/22.png);
</style>
<input type="button" class="bg"/>
个人建议做好图片的尺寸,不要通过代码来修改是最好的。谢谢! 参考技术B background:url(img/1.jpg) no-repeat -200px -100px;
以上是关于怎样在html中控制图片显示大小的主要内容,如果未能解决你的问题,请参考以下文章