初识UmiJS
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初识UmiJS相关的知识,希望对你有一定的参考价值。
参考技术AUmiJS官方文档
项目目录结构
hash
配置是否让生成的文件包含 hash 后缀,通常用于增量发布和避免浏览器加载缓存
base
设置路由前缀,通常用于部署到非根目录
publicPath
配置 webpack 的 publicPath。当打包的时候,webpack 会在静态文件路径前面添加 publicPath 的值,当你需要修改静态文件地址时,比如使用 CDN 部署,把 publicPath 的值设为 CDN 的值就可以
outputPath
指定输出路径
title
配置标题
此外,你还可以针对路由配置标题,比如,
然后我们访问 / 标题是 Home ,访问 /users 标题是 Users ,访问 /foo 标题是默认的 hi
history
targets
配置需要兼容的浏览器最低版本,会自动引入 polyfill 和做语法转换
proxy
配置代理
然后访问 /api/users 就能访问到 http://xxx.yyy.com/users 的数据
theme
routes
配置路由
创建UmiJS项目时报错--文件名目录名或卷标语法不正确
title: 创建UmiJS项目时报错–文件名、目录名或卷标语法不正确
date: 2022-01-16 09:55:05
tags:
创建UmiJS项目时报错–文件名、目录名或卷标语法不正确
问题解决时参考的文档为yarn create umi报错文件名、目录名或卷标语法不正确。 - 無玑小姐 - 博客园 (cnblogs.com)
问题:
按照UmiJS官方文档的命令yarn create @umijs/umi-app创建项目的时候报错了,如下图

解决方案:
第一种(网上大多数是这种,但是我没成功,我用的第二种)
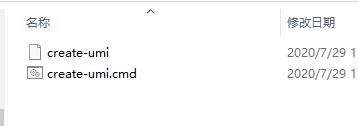
在node的目录下D:\\node\\node_global\\bin里有两文件,如图

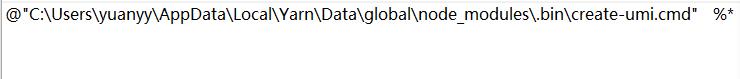
右键create-umi.cmd 编辑 将文本改为如下,删掉前面‘%~dp0’符号,保存,之后的样子如图

此时不要重新yarn create umi,因为会重新覆盖原文件,只需create-umi即可,若是提示“不是内部或外部命令” 需要将create-umi.cmd 的目录添加到环境变量的path里
这种我照做了没有成功,因为执行yarn create @umijs/umi-app命令和他的yarn create umi命令不一样,我不知道怎么操作了,而且我如果重新执行yarn create @umijs/umi-app命令,发现还是图一的报错,然后来到create-umi.cmd文件里发现还是有‘%~dp0’符号,相当于又回到最初点了,确实是重新覆盖原文件了。也许是我操作有误,毕竟有很多人说这个方法能用,我用的第二种方法
第二种
使用yarn global bin查看yarn的目录(这里的路径是原帖的老哥的,我没有保存我的,就用的他的)
C:\\Users\\lenovo>yarn global bin
D:\\nodejs\\node_global\\bin
使用yarn global dir查看全局目录
C:\\Users\\lenovo>yarn global bin
D:\\nodejs\\node_global\\bin
发现原来是yarn目录和安装的模块不在相同的硬盘分区里导致的,修改 yarn的全局安装位置和缓存位置,把两个位置换为同一个就行了,命令为
yarn config set global-folder "D:\\yarnConfig\\yarn_global"
yarn config set cache-folder "D:\\yarnConfig\\yarn_cache"
再运行yarn create @umijs/umi-app命令就OK了
附:老哥说他还遇到了一个问题,如果创建项目的时候选择完之后创建的时候还报了一个错,去看他的原帖
以上是关于初识UmiJS的主要内容,如果未能解决你的问题,请参考以下文章