如何使用Sublime Text 3作为Markdown编辑器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用Sublime Text 3作为Markdown编辑器相关的知识,希望对你有一定的参考价值。
Sublime Text 3作为一个优秀的文本编辑器,拥有很多的扩展插件。我们可以利用这些插件为Sublime Text 增加扩展的功能。 这里我将介绍如何使用插件将Sublime Text 3变成一个 Markdown 的编辑器。工具/原料
Sublime text 3
方法/步骤
2.1 安装Markdown Preview 插件
输入 Shift + Ctrl + P,输入pcip(也可以点击 Preferences --> 选择 Package Control: ,然后输入install),然后在插件库中分别选择安装Markdown Preview;
2.2 自定义快捷键
直接在浏览器中预览效果的话,可以自定义快捷键:点击 Preferences --> 选择 Key Bindings User,输入:
"keys": ["alt+m"], "command": "markdown_preview", "args": "target": "browser", "parser":"markdown" ,
保存后,直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的html文件了。
2.3 编辑Markdown文件
按Ctrl + N 新建一个文档按Ctrl + Shift + P使用Markdown语法编辑文档语法高亮,输入ssm 后回车(Set Syntax: Markdown)
编写完保存以.md为后缀的文件。
2.4使用 Markdown Preview在浏览器中预览
1)直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的HTML文件了;
2)按Ctrl + Shift + P使用浏览器中预览,输入markdown preview后回车(Markdown Preview: preview in browser),就可以在浏览器里看到刚才编辑的文档了。
2.5使用 Markdown Preview 生成 HTML
按Ctrl + Shift + P使用浏览器中预览,输入markdown preview后,选择save to html 回车,然后选择markdown会在当前目录下生成同名的html文件; 参考技术A 安装Markdown Preview 插件
输入 Shift + Ctrl + P,输入pcip(也可以点击 Preferences --> 选择 Package Control: ,然后输入install),然后在插件库中分别选择安装Markdown Preview;
自定义快捷键
直接在浏览器中预览效果的话,可以自定义快捷键:点击 Preferences --> 选择 Key Bindings User,输入:
"keys": ["alt+m"], "command": "markdown_preview", "args": "target": "browser", "parser":"markdown" ,
保存后,直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的HTML文件了。
编辑Markdown文件
按Ctrl + N 新建一个文档按Ctrl + Shift + P使用Markdown语法编辑文档语法高亮,输入ssm 后回车(Set Syntax: Markdown)
编写完保存以.md为后缀的文件。
使用 Markdown Preview在浏览器中预览
1、直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的HTML文件了。
2、按Ctrl + Shift + P使用浏览器中预览,输入markdown preview后回车(Markdown Preview: preview in browser),就可以在浏览器里看到刚才编辑的文档了;
使用 Markdown Preview 生成 HTML
按Ctrl + Shift + P使用浏览器中预览,输入markdown preview后,选择save to html 回车,然后选择markdown会在当前目录下生成同名的html文件;本回答被提问者和网友采纳 参考技术B 1. 安装Markdown Editing和Markdown Preview 插件
我们借助 Package Control 来安装插件(如果Sublime Text 3还没有安装Package Control,请参考这里:Package Control Installation)。点击 Preferences --> 选择 Package Control: intall,然后再插件库中分别选择和安装Markdown Editing和Markdown Preview即可。然后重启Sublime Text 3,创建一个以md为后缀的文件,既可以开始编辑Markdown文件了。Markdown Editing 为提供了 Markdown 格式的高亮显示,如图:
2. 使用 Markdown Preview 生成 HTML
输入 Shift + Ctrl + P,输入 Markdown Preview,可以看到如下选项:
通过给出的选项,我们可以在浏览器中预览生成HTML的效果,也可以保存,或者导出生成的HTML文件。现在我们选择第一个选项:Preview in Browser ,然后再选择一个生成HTML的CSS模板,就可以在浏览器中看到生成的HTML了。
自定义快捷键
如果我们想要直接在浏览器中预览效果的话,可以自定义快捷键:点击 Preferences --> 选择 Key Bindings User,输入:
"keys": ["alt+m"], "command": "markdown_preview", "args": "target": "browser"
保存后,直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的HTML文件了。
设置语法高亮和mathjax支持
在Preferences -> Package Settings -> Markdown Preview -> Setting - User中添加如下参数:
/*
Enable or not mathjax support.
*/
"enable_mathjax": true,
/*
Enable or not highlight.js support for syntax highlighting.
*/
"enable_highlight": true,
因为Sublime Text 3 开始不能直接修改 Setting - Default 中的设置了,我们需要在对应的 Setting - User选项里面对Default中的默认参数重写覆盖即可。
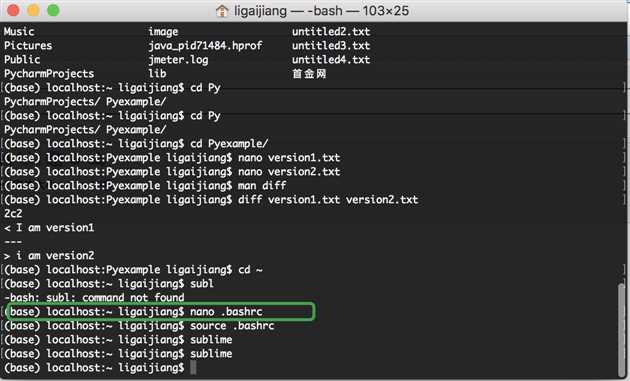
MacOS-如何给Sublime Text设置快捷在terminal中使用命令行打开sublime
打开terminal,输入:nano .bashrc

也就是用nano打开.bashrc文件,在最后一行加上:
alias sublime=‘open -a /Applications/Sublime Text.app‘
然后,control+O 保存,enter确认,control+X退出
还需要source一下file,才可以使用:
$ source .bashrc
这样就可以直接在命令行输入
$ sublime
就可以打开sulime了
以上是关于如何使用Sublime Text 3作为Markdown编辑器的主要内容,如果未能解决你的问题,请参考以下文章