Android开发简易计算器
Posted Afison
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发简易计算器相关的知识,希望对你有一定的参考价值。
android开发之简易计算器
使用GridLayout对计算器按键进行布局,大致代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="5dp"
tools:context=".MainActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="计算器"
android:gravity="center"
android:textColor="@color/colorPrimaryDark"
android:textSize="30sp"/>
<TextView
android:id="@+id/tv_result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFF"
android:text="0"
android:textSize="25sp"
android:lines="7"
android:gravity="bottom|right"/>
<GridLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:columnCount="4"
android:rowCount="5">
<Button
android:id="@+id/btn_cancel"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="C"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_percentage"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="%"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<ImageButton
android:id="@+id/btn_backspace"
android:width="0dp"
android:layout_height="75dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:scaleType="centerInside"
android:src="@drawable/backspace"
/>
<Button
android:id="@+id/btn_divider"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="/"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_seven"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="7"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_eight"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="8"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_nine"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="9"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_multiply"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="*"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_four"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="4"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_five"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="5"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_six"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="6"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_minus"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="-"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_one"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="1"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_two"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="2"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_three"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="3"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_plus"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="+"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_doublezero"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="00"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_zero"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="0"
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_point"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="."
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
<Button
android:id="@+id/btn_equal"
android:width="0dp"
android:height="@dimen/button_height_size"
android:layout_columnWeight="1"
android:gravity="center"
android:text="="
android:textColor="@color/colorPrimaryDark"
android:textSize="@dimen/button_font_size"/>
</GridLayout>
</LinearLayout>
</ScrollView>
</LinearLayout>
主要逻辑代码如下:
package com.njyd.calculatoractivity;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener
private TextView tv_result;
//第一个操作数
private String firstNum = "";
//运算符
private String operator = "";
//第二个操作数
private String secondNum = "";
//当前的计算结果
private String result = "";
//显示的文本内容
private String showText = "";
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
private void initView()
//获取布局文件中的组件
tv_result = findViewById(R.id.tv_result);
findViewById(R.id.btn_cancel).setOnClickListener(this);
findViewById(R.id.btn_percentage).setOnClickListener(this);
findViewById(R.id.btn_backspace).setOnClickListener(this);
findViewById(R.id.btn_divider).setOnClickListener(this);
findViewById(R.id.btn_seven).setOnClickListener(this);
findViewById(R.id.btn_eight).setOnClickListener(this);
findViewById(R.id.btn_nine).setOnClickListener(this);
findViewById(R.id.btn_multiply).setOnClickListener(this);
findViewById(R.id.btn_four).setOnClickListener(this);
findViewById(R.id.btn_five).setOnClickListener(this);
findViewById(R.id.btn_six).setOnClickListener(this);
findViewById(R.id.btn_minus).setOnClickListener(this);
findViewById(R.id.btn_one).setOnClickListener(this);
findViewById(R.id.btn_two).setOnClickListener(this);
findViewById(R.id.btn_three).setOnClickListener(this);
findViewById(R.id.btn_plus).setOnClickListener(this);
findViewById(R.id.btn_doublezero).setOnClickListener(this);
findViewById(R.id.btn_zero).setOnClickListener(this);
findViewById(R.id.btn_point).setOnClickListener(this);
findViewById(R.id.btn_equal).setOnClickListener(this);
@Override
public void onClick(View v)
String inputText;
if (v.getId() == R.id.btn_backspace)
inputText = "X";
else
inputText = ((TextView) v).getText().toString();
switch (v.getId())
//点击了退格按钮
case R.id.btn_backspace:
if (operator.equals(""))
firstNum = String.valueOf((int)(Double.parseDouble(firstNum) / 10));
updateText(firstNum);
else if(secondNum =="")
operator = "";
updateText(firstNum + operator + secondNum);
else
secondNum = String.valueOf((int)(Double.parseDouble(firstNum) / 10));
updateText(firstNum + operator + secondNum);
break;
//点击了清除按钮
case R.id.btn_cancel:
clear();
break;
//点击了加减乘除
case R.id.btn_plus:
case R.id.btn_minus:
case R.id.btn_multiply:
case R.id.btn_divider:
operator = inputText;//运算符
updateText(showText + operator);
break;
//点击了等号按钮
case R.id.btn_equal:
//加减乘除四则运算
double calculate_result = calculate();
updateOperate(String.valueOf(calculate_result));
updateText(showText + "=" + result);
break;
//点击了百分号按钮
case R.id.btn_percentage:
if (operator.equals(""))
firstNum = String.valueOf(Double.parseDouble(firstNum) * 0.01);
updateText(firstNum);
else
//有运算符,则继续拼接第二个操作数
secondNum = Android开发-AS学习(一)
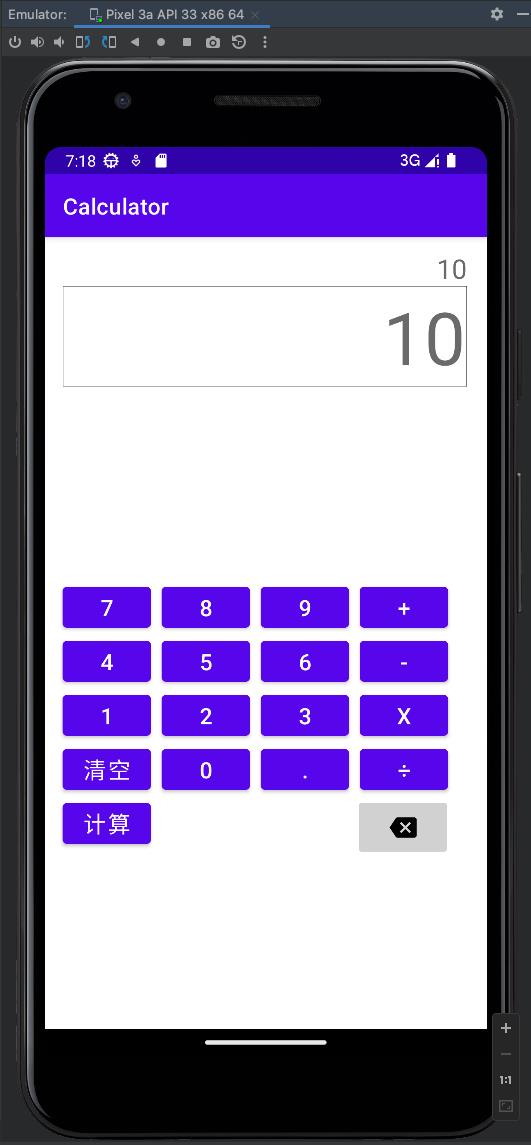
使用android studio开发简易计算器app(完整源码可在博主资源中自行下载)
最终效果:

开发步骤:
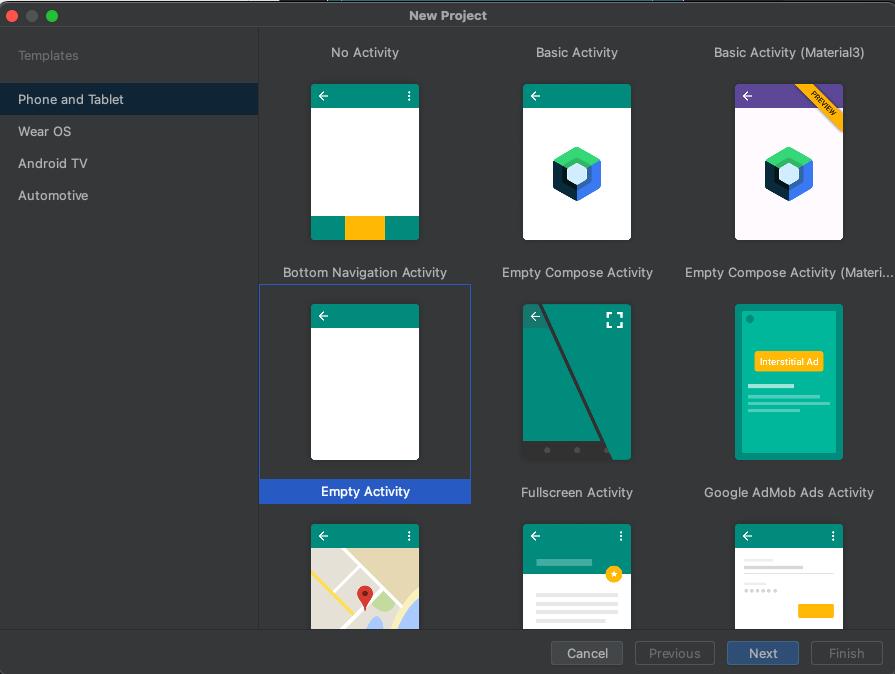
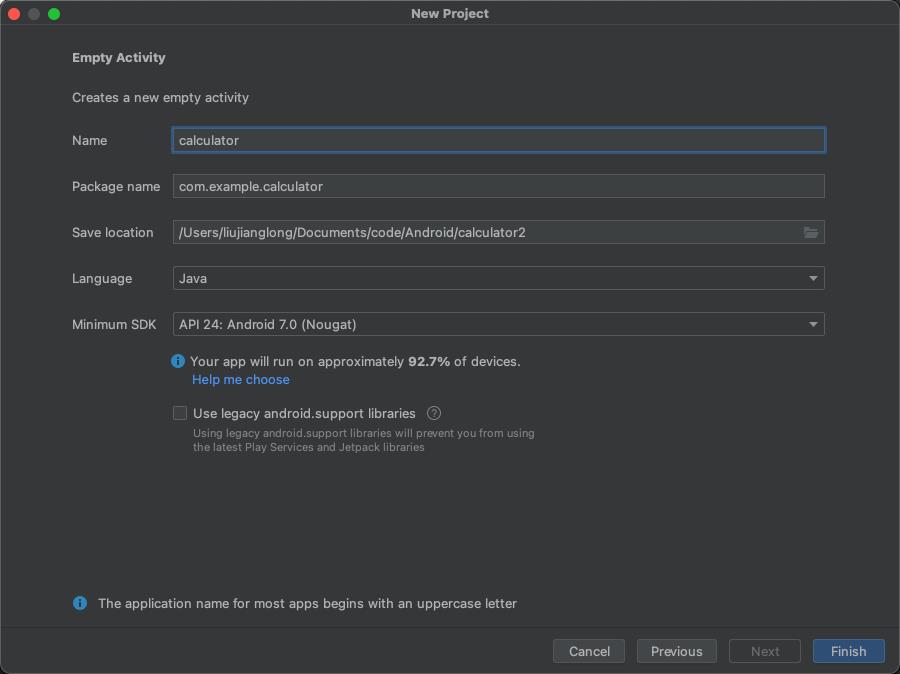
创建一个名为calculator的新项目


编写代码
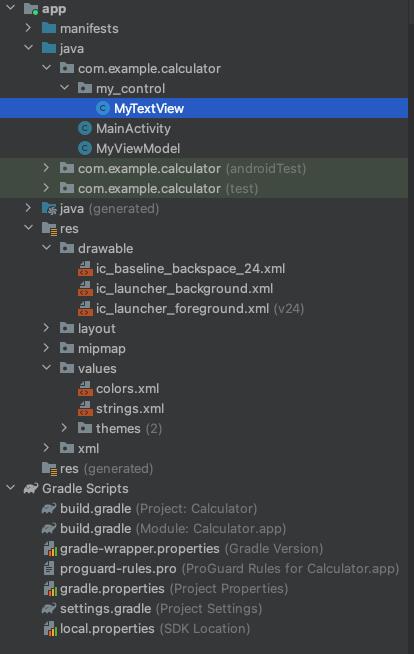
项目目录

MyTextView文件
package com.example.calculator.my_control;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
/*
自定义组件:带有边框的标签
*/
public class MyTextView extends androidx.appcompat.widget.AppCompatTextView
Paint paint = new Paint();//创建一个paint对象
public MyTextView(@NonNull Context context, @Nullable AttributeSet attrs)
super(context, attrs);//构造函数
@Override//重写方法
protected void onDraw(Canvas canvas)
super.onDraw(canvas);
paint.setColor(Color.BLACK);//设置paint的颜色
//绘制边框
canvas.drawLine(0,0,this.getWidth(),0,paint);//绘制上方的边框
canvas.drawLine(0,this.getHeight()-1,this.getWidth(),this.getHeight()-1,paint);//绘制下方的边框(因为会被遮挡,所以需要-1)
canvas.drawLine(0,0,0,this.getHeight(),paint);//绘制左边的边框
canvas.drawLine(this.getWidth()-1,0,this.getWidth()-1,this.getHeight(),paint);//绘制右边的边框(因为会被遮挡,所以需要-1)
MainActivity文件
package com.example.calculator;
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import androidx.lifecycle.Observer;
import androidx.lifecycle.ViewModelProvider;
import android.database.DatabaseUtils;
import android.os.Bundle;
import android.view.View;
import com.example.calculator.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity
private ActivityMainBinding binding;//组件存储类
private MyViewModel myViewModel;//数据模型
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
binding = DataBindingUtil.setContentView(this,R.layout.activity_main);//获取所有控件
myViewModel = new ViewModelProvider(this,new ViewModelProvider.NewInstanceFactory()).get(MyViewModel.class);//获取数据模型
//事件监听
myViewModel.getMainNum().observe(this, new Observer<String>()
@Override
public void onChanged(String s) //监听 mainNum数据发生改变的监听
binding.myTextView.setText(myViewModel.getMainNum().getValue());//让 myTextView显示mainNum的数值,也就是计算器中的输入框显示数值
if (myViewModel.sign2.equals(""))
if (myViewModel.sign1.equals(""))
binding.textView2.setText(myViewModel.getMainNum().getValue());//让 textView显示式子,也就是输入框上面的小框显示计算式
else //如果是像a + b这种形式的式子时
binding.textView2.setText(myViewModel.num[0] + myViewModel.sign1 + myViewModel.getMainNum().getValue());
else //如果是像a+b*c这种形式的式子的时候
binding.textView2.setText(myViewModel.num[0] + myViewModel.sign1 + myViewModel.num[1] + myViewModel.sign2 + myViewModel.getMainNum().getValue());
);
binding.button0.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
myViewModel.setMainNum("0");
);
binding.button1.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
myViewModel.setMainNum("1");
);
binding.button2.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
myViewModel.setMainNum("2");
);
binding.button3.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
myViewModel.setMainNum("3");
);
binding.button4.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
myViewModel.setMainNum("4");
);
binding.button5.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
myViewModel.setMainNum("5");
);
binding.button6.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
myViewModel.setMainNum("6");
);
binding.button7.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
myViewModel.setMainNum("7");
);
binding.button8.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
myViewModel.setMainNum("8");
);
binding.button9.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
myViewModel.setMainNum("9");
);
//给小数点按钮的监听
binding.button15.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
if (!myViewModel.havePoint)
myViewModel.getMainNum().setValue(myViewModel.getMainNum().getValue()+".");
myViewModel.havePoint=true;
);
//给加号按钮的监听
binding.button11.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
if (myViewModel.sign1.equals(""))
myViewModel.sign1="+";
myViewModel.num[0] = myViewModel.getMainNum().getValue();
myViewModel.getMainNum().setValue("0");
myViewModel.havePoint=false;
else if (myViewModel.sign2.equals(""))//如果是像a+b这种形式的式子时
myViewModel.num[0] = myViewModel.mainNumWithNum_0_Tocal();
myViewModel.sign1="+";
myViewModel.getMainNum().setValue("0");
myViewModel.havePoint = false;
else //如果是像a+b*c这种形式的式子时
myViewModel.getMainNum().setValue(myViewModel.mainNumWith_Num_1_Tocal());
myViewModel.sign2="";
myViewModel.num[1] = "";
myViewModel.num[0] = myViewModel.mainNumWithNum_0_Tocal();
myViewModel.sign1 = "+";
myViewModel.getMainNum().setValue("0");
myViewModel.havePoint = false;
);
//给减号设置监听
binding.button12.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
if (myViewModel.sign1.equals(""))
myViewModel.sign1="-";
myViewModel.num[0] = myViewModel.getMainNum().getValue();
myViewModel.getMainNum().setValue("0");
myViewModel.havePoint=false;
else if (myViewModel.sign2.equals(""))//如果是像a-b这种形式的式子时
myViewModel.num[0] = myViewModel.mainNumWithNum_0_Tocal();
myViewModel.sign1="-";
myViewModel.getMainNum().setValue("0");
myViewModel.havePoint = false;
else //如果是像a-b*c这种形式的式子时
myViewModel.getMainNum().setValue(myViewModel.mainNumWith_Num_1_Tocal());
myViewModel.sign2="";
myViewModel.num[1] = "";
myViewModel.num[0] = myViewModel.mainNumWithNum_0_Tocal();
myViewModel.sign1 = "-";
myViewModel.getMainNum().setValue("0");
myViewModel.havePoint = false;
);
//给乘号设置监听
binding.button13.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
if (myViewModel.sign1.equals(""))
myViewModel.sign1 = "*";
myViewModel.num[0] = myViewModel.getMainNum().getValue();
myViewModel.getMainNum().setValue("0");
myViewModel.havePoint = false;
else if (myViewModel.sign2.equals(""))
if (myViewModel.sign1.equals("*") || myViewModel.sign1.equals("/"))//按顺序进行计算
myViewModel.num[0] = myViewModel.mainNumWithNum_0_Tocal();
myViewModel.sign1="*";
myViewModel.getMainNum().setValue("0");
myViewModel.havePoint = false;
else //如果sign1是减号或者加号时
myViewModel.num[1] = myViewModel.getMainNum().getValue();
myViewModel.sign2 = "*";
myViewModel.getMainNum().setValue("0");
myViewModel.havePoint = false;
else //如果像a+b*c形式的式子时
myViewModel.num[1] = myViewModel.mainNumWith_Num_1_Tocal();
myViewModel.sign2 = "*";
myViewModel.getMainNum().setValue("0");
myViewModel.havePoint = false;
);
//给除号设置监听
binding.button14.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
if (myViewModel.sign1.equals(""))
myViewModel.sign1 = "/";
myViewModel.num[0] = myViewModel.getMainNum().getValue();
myViewModel.getMainNum().setValue("0");
myViewModel.havePoint = false;
else if (myViewModel.sign2.equals(""))
if (myViewModel.sign1.equals("*") || myViewModel.sign1.equals("/"))//按顺序进行计算
myViewModel.num[0] = myViewModel.mainNumWithNum_0_Tocal();
myViewModel.sign1="/";
myViewModel.getMainNum().setValue("0");
myViewModel.havePoint = false;
else //如果sign1是减号或者加号时
myViewModel.num[1] = myViewModel.getMainNum().getValue();
myViewModel.sign2 = "/";
myViewModel.getMainNum().setValue("0");
myViewModel.havePoint = false;
else //如果像a+b/c形式的式子时
myViewModel.num[1] = myViewModel.mainNumWith_Num_1_Tocal();
myViewModel.sign2 = "/";
myViewModel.getMainNum().setValue("0");
myViewModel.havePoint = false;
);
//给 清空 设置监听
binding.button17.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
myViewModel.sign2 = "";
myViewModel.num[1] = "";
myViewModel.sign1 = "";
myViewModel.num[0] = "";
myViewModel.getMainNum().setValue("0");
myViewModel.havePoint = false;
);
//给 计算按钮 设置监听
binding.button16.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
if (myViewModel.sign2.equals(""))
if (!myViewModel.sign1.equals(""))
myViewModel.getMainNum().setValue(myViewModel.mainNumWithNum_0_Tocal());
if (myViewModel.getMainNum().getValue().contains("."))//判断是否包含小数点
myViewModel.havePoint = true;
else myViewModel.havePoint = false;
myViewModel.num[0]="";
myViewModel.sign1 = "";
else //如果是像 a+b*c 这种形式的式子时
myViewModel.getMainNum().setValue(myViewModel.mainNumWith_Num_1_Tocal());
myViewModel.num[1] = "";
myViewModel.sign2 = "";
myViewModel.getMainNum().setValue(myViewModel.mainNumWithNum_0_Tocal());
if (myViewModel.getMainNum().getValue().contains("."))//判断是否包含小数点
myViewModel.havePoint = true;
else myViewModel.havePoint = false;
myViewModel.num[0]="";
myViewModel.sign1 = "";
binding.textView2.setText(myViewModel.num[0] + myViewModel.sign1 + myViewModel.getMainNum().getValue());
);
//给 退格按钮 设置监听
binding.imageButton.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View view)
if (!myViewModel.getMainNum().getValue().equals("0"))
myViewModel.getMainNum().setValue(myViewModel.getMainNum().getValue().substring(0,myViewModel.getMainNum().getValue().length()-1));//不为空,长度减1
if (myViewModel.getMainNum().getValue().equals(""))
myViewModel.getMainNum().setValue("0");//如果为空,将其设为0
);
MyViewModel
package com.example.calculator;
import androidx.lifecycle.MutableLiveData;
import androidx.lifecycle.ViewModel;
//用来存储一些数据模型
public class MyViewModel extends ViewModel
private MutableLiveData<String> mainNum;//主数值(用户正在操作的数)
public boolean havePoint =false;//用于记录主数值中是否包含小数点
public String sign1 = "",sign2 = "";//用于存储运算符号
public String num[]="","";//用于存储参与计算的数值
public MutableLiveData<String> getMainNum()
if (mainNum == null)
mainNum = new MutableLiveData<>();
mainNum.setValue("0");
return mainNum;
public void setMainNum(String n )
if (mainNum.getValue().equals("0"))
mainNum.setValue(n);
else
mainNum.setValue(mainNum.getValue() + n);
public String mainNumWithNum_0_Tocal()
String value = "0";
if (mainNum.getValue().contains(".") || num[0].contains(".")) //如果两个数的其中一个有小数点的运算
switch (sign1)
case "+":
value = String.valueOf(Double.valueOf(num[0]) + Double.valueOf(mainNum.getValue()));
break;
case "-":
value = String.valueOf(Double.valueOf(num[0]) - Double.valueOf(mainNum.getValue()));
break;
case "*":
value = String.valueOf(Double.valueOf(num[0]) * Double.valueOf(mainNum.getValue()));
break;
case "/":
if (mainNum.getValue().equals("0"))
mainNum.setValue("1");
value = String.valueOf(Double.valueOf(num[0]) / Double.valueOf(mainNum.getValue()));
else
switch (sign1)//如果没有小数点则为整数运算
case "+":
value = String.valueOf(Integer.valueOf(num[0]) + Integer.valueOf(mainNum.getValue()));
break;
case "-":
value = String.valueOf(Integer.valueOf(num[0]) - Integer.valueOf(mainNum.getValue()));
break;
case "*":
value = String.valueOf(Integer.valueOf(num[0]) * Integer.valueOf(mainNum.getValue()));
break;
case "/"://除号依旧为小数运算方式
if (mainNum.getValue().equals("0"))
mainNum.setValue("1");
value = String.valueOf(Double.valueOf(num[0]) / Double.valueOf(mainNum.getValue()));
return value;
public String mainNumWith_Num_1_Tocal()
String value = "0";
if (mainNum.getValue().contains(".") || num[0].contains(".")) //如果两个数的其中一个有小数点的运算
switch (sign2)
case "*":
value = String.valueOf(Double.valueOf(num[1]) * Double.valueOf(mainNum.getValue()));
break;
case "/":
if (mainNum.getValue().equals("0"))
mainNum.setValue("1");
value = String.valueOf(Double.valueOf(num[1]) / Double.valueOf(mainNum.getValue()));
else
switch (sign2)//如果没有小数点则为整数运算
case "*":
value = String.valueOf(Integer.valueOf(num[1]) * Integer.valueOf(mainNum.getValue()));
break;
case "/"://除号依旧为小数运算方式
if (mainNum.getValue().equals("0"))
mainNum.setValue("1");
value = String.valueOf(Double.valueOf(num[1]) / Double.valueOf(mainNum.getValue()));
return value;
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.example.calculator.my_control.MyTextView
android:id="@+id/myTextView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:padding="1dp"
android:text="@string/_0"
android:textAlignment="textEnd"
android:textSize="65sp"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline3"
app:layout_constraintTop_toTopOf="@+id/guideline4" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="375dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_begin="16dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="40dp" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_begin="136dp" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="TextView"
app:layout_constraintBottom_toTopOf="@+id/myTextView"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline3" />
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="@string/_0"
android:textAlignment="textEnd"
android:textSize="24sp"
app:layout_constraintBottom_toTopOf="@+id/myTextView"
app:layout_constraintEnd_toStartOf="@+id/guideline2"
app:layout_constraintStart_toStartOf="@+id/guideline3" />
<androidx.gridlayout.widget.GridLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.271"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/myTextView"
app:layout_constraintVertical_bias="0.532">
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/_2"
android:textSize="20sp"
app:layout_column="1"
app:layout_row="2" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/_3"
android:textSize="20sp"
app:layout_column="2"
app:layout_row="2" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/_4"
android:textSize="20sp"
app:layout_column="0"
app:layout_row="1" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/_5"
android:textSize="20sp"
app:layout_column="1"
app:layout_row="1" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/_6"
android:textSize="20sp"
app:layout_column="2"
app:layout_row="1" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/_7"
android:textSize="20sp"
app:layout_column="0"
app:layout_row="0" />
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/_8"
android:textSize="20sp"
app:layout_column="1"
app:layout_row="0" />
<Button
android:id="@+id/button9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/_9"
android:textSize="20sp"
app:layout_column="2"
app:layout_row="0" />
<Button
android:id="@+id/button0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/_0"
android:textSize="20sp"
app:layout_column="1"
app:layout_row="3" />
<Button
android:id="@+id/button11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/jia"
android:textSize="20sp"
app:layout_column="3"
app:layout_row="0" />
<Button
android:id="@+id/button12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/jian"
android:textSize="20sp"
app:layout_column="3"
app:layout_row="1" />
<Button
android:id="@+id/button13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/cheng"
android:textSize="20sp"
app:layout_column="3"
app:layout_row="2" />
<Button
android:id="@+id/button14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/chu"
android:textSize="20sp"
app:layout_column="3"
app:layout_row="3" />
<Button
android:id="@+id/button15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/point"
android:textSize="20sp"
app:layout_column="2"
app:layout_row="3" />
<Button
android:id="@+id/button16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/jisuan"
android:textSize="20sp"
app:layout_column="0"
app:layout_row="4" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/_1"
android:textSize="20sp"
app:layout_column="0"
app:layout_row="2" />
<Button
android:id="@+id/button17"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:insetLeft="5dp"
android:insetRight="5dp"
android:text="@string/qingkong"
android:textSize="20sp"
app:layout_column="0"
app:layout_row="3" />
<ImageButton
android:id="@+id/imageButton"
android:layout_width="86dp"
android:layout_height="55dp"
app:layout_column="3"
app:layout_row="4"
app:srcCompat="@drawable/ic_baseline_backspace_24" />
</androidx.gridlayout.widget.GridLayout>
<androidx.gridlayout.widget.GridLayout
android:layout_width="wrap_content"
android:layout_height="match_parent">
</androidx.gridlayout.widget.GridLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
补充:
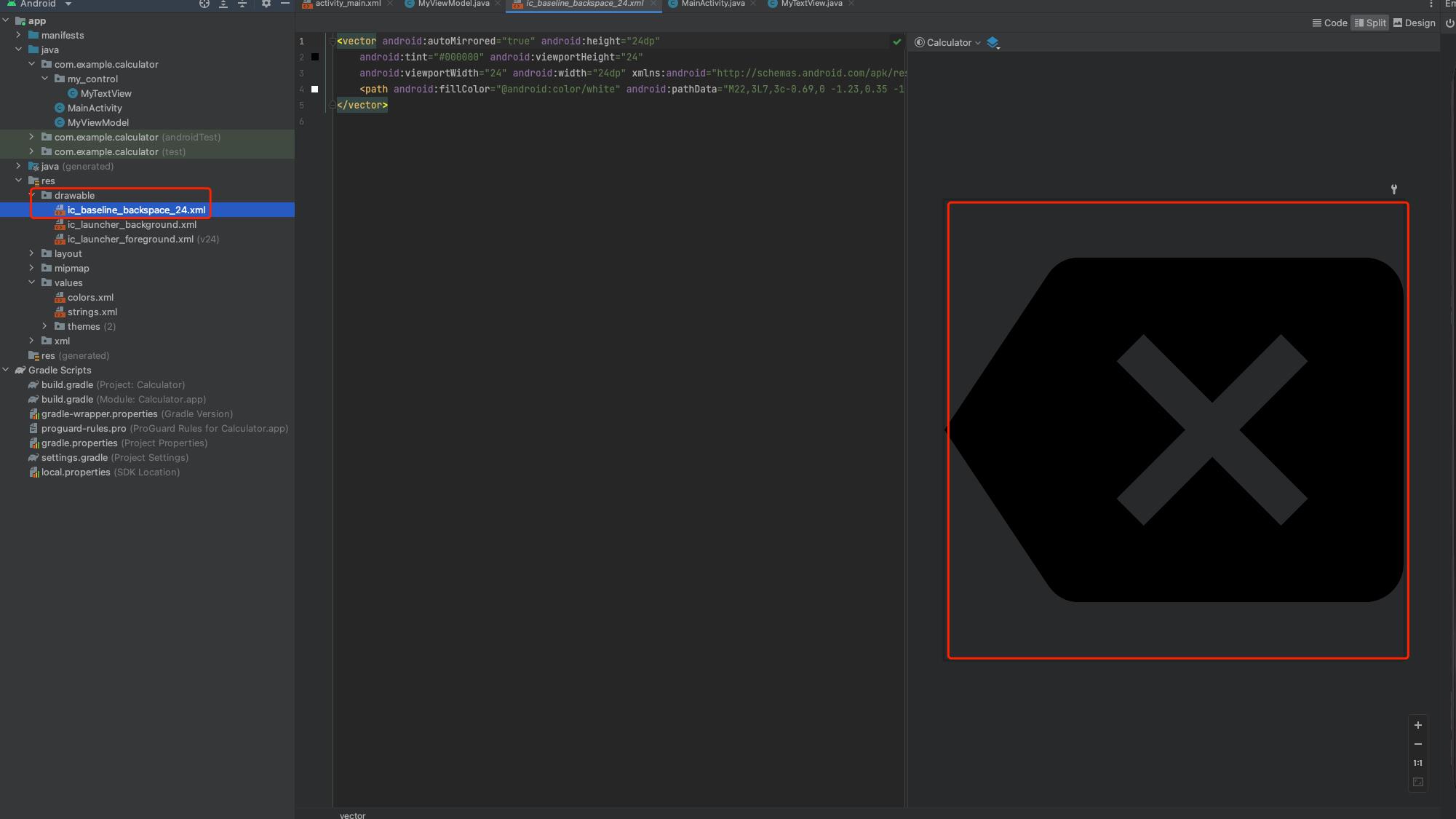
1、在drawable中引入backspace矢量图

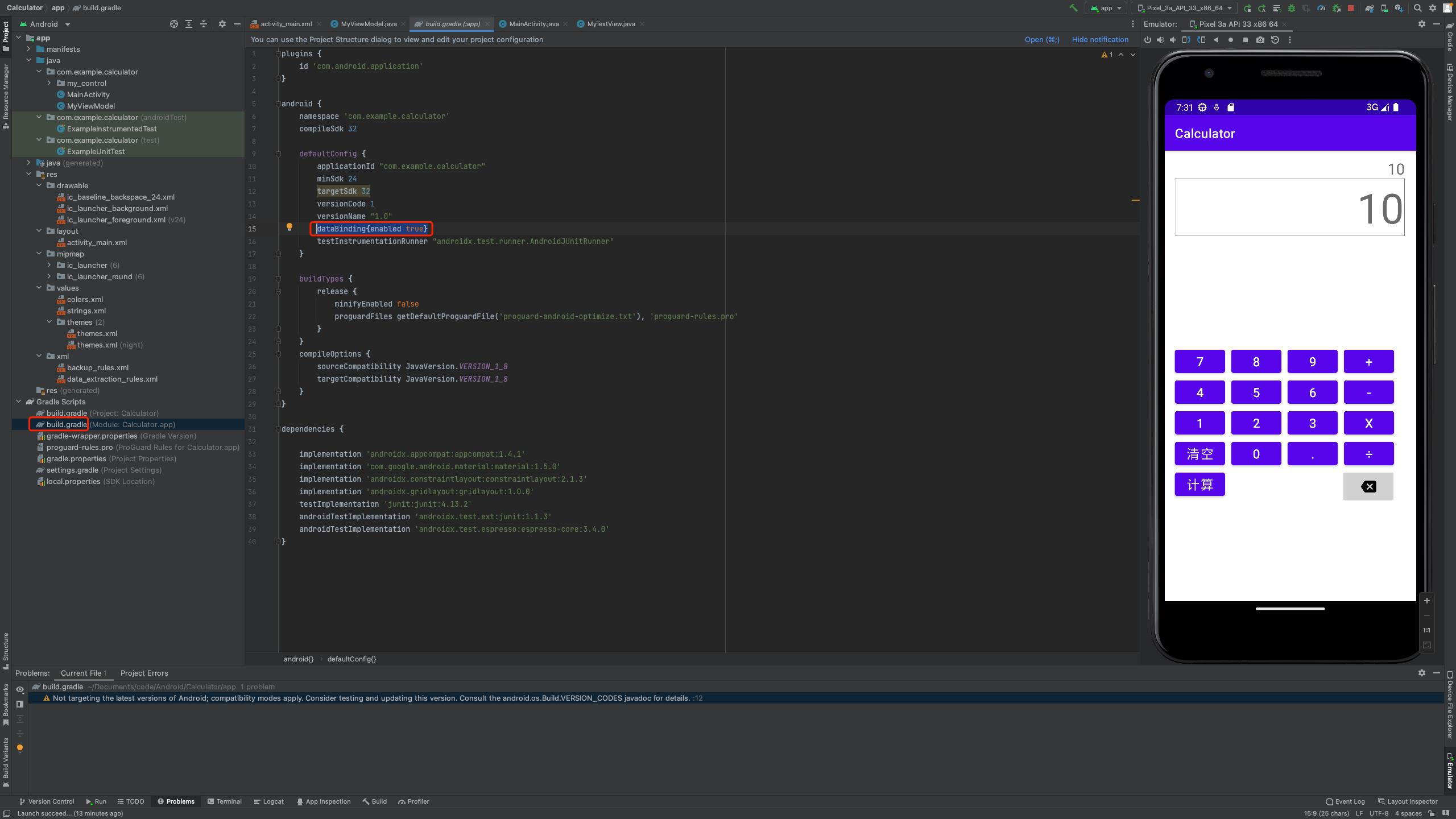
2、在build.gradle文件中添加dataBindingenabled true代码

以上是关于Android开发简易计算器的主要内容,如果未能解决你的问题,请参考以下文章