jquery 获取同胞元素中的最后一个
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery 获取同胞元素中的最后一个相关的知识,希望对你有一定的参考价值。
获取jquery同胞元素中最后一个.
例子:
<ul>
<li id="0">list item 1</li>
<li id="1">list item 2<ul><li>a</li><li>b</li></ul></li>
<li id="2">list item 3<ul><li>a</li><li>b</li></ul></li>
</ul>
已获得$('#1') ,求通过什么方式获得它同胞元素中最后一个, 也就是获取$('#2')
我自己研究的方法:
(1). $('#1').parent().find('li:last-child').css('background-color', 'red');
缺点:把所有子元素最后一个都获取了.不合格.
(2). $("#1").siblings().last().css('background-color', 'red');
缺点:由于是点击触发事件,所以有可能我是通过id="2"的元素找最后一个(这时的结果就是它自己).但是上面这种写法却找不到.
求高手指教!!
这样用 > 号获取最接近的子元素
本回答被提问者和网友采纳 参考技术B //1$("#1").next();
//2
$("ul li:last-child")
Web开发——JavaScript库(jQuery遍历——同胞)
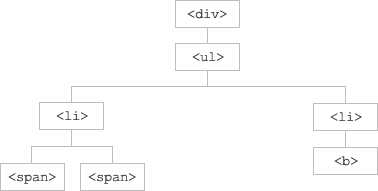
遍历图解:

1、jQuery 遍历 - 同胞
同胞拥有相同的父元素。
通过 jQuery,您能够在 DOM 树中遍历元素的同胞元素。
1.1 在 DOM 树中水平遍历
有许多有用的方法让我们在 DOM 树进行水平遍历:
- siblings():返回被选元素的所有同胞元素。
- next():返回被选元素的下一个同胞元素。该方法只返回一个元素。
- nextAll():返回被选元素的所有跟随的同胞元素。
- nextUntil():返回介于两个给定参数之间的所有跟随的同胞元素。
- prev():
- prevAll():
- prevUntil():
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞元素向后遍历,而不是向前)。
1.2 举例
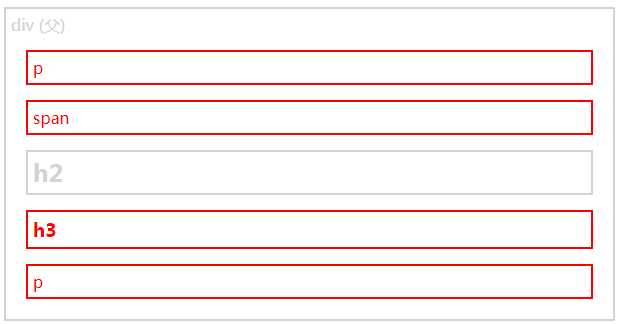
举例1(siblings() 方法,下面的例子返回 <h2> 的所有同胞元素):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <!--引用jQuery库,src可以直接指向本地下载的jQery库--> 10 <!--<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">--> 11 <script src="jquery-3.3.1.js"></script> 12 <script type="text/javascript"> 13 $(document).ready(function() { 14 $("h2").siblings().css({"color":"red","border":"2px solid red"}); 15 }); 16 </script> 17 18 <style> 19 .siblings * { 20 display: block; 21 border: 2px solid lightgrey; 22 color: lightgrey; 23 padding: 5px; 24 margin: 15px; 25 } 26 27 </style> 28 </head> 29 30 <body class="siblings"> 31 <div>div (父) 32 <p>p</p> 33 <span>span</span> 34 <h2>h2</h2> 35 <h3>h3</h3> 36 <p>p</p> 37 </div> 38 39 </body> 40 </html>
输出结果:

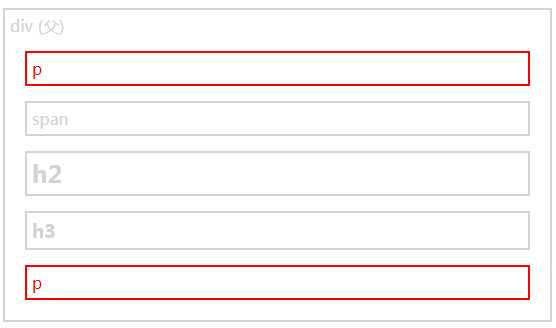
举例2(siblings() 方法,下面的例子返回属于 <h2> 的同胞元素的所有 <p> 元素):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <!--引用jQuery库,src可以直接指向本地下载的jQery库--> 10 <!--<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">--> 11 <script src="jquery-3.3.1.js"></script> 12 <script type="text/javascript"> 13 $(document).ready(function() { 14 $("h2").siblings("p").css({"color":"red","border":"2px solid red"}); 15 }); 16 </script> 17 18 <style> 19 .siblings * { 20 display: block; 21 border: 2px solid lightgrey; 22 color: lightgrey; 23 padding: 5px; 24 margin: 15px; 25 } 26 27 </style> 28 </head> 29 30 <body class="siblings"> 31 <div>div (父) 32 <p>p</p> 33 <span>span</span> 34 <h2>h2</h2> 35 <h3>h3</h3> 36 <p>p</p> 37 </div> 38 39 </body> 40 </html>
输出结果:

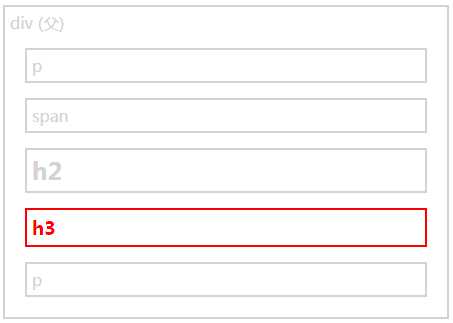
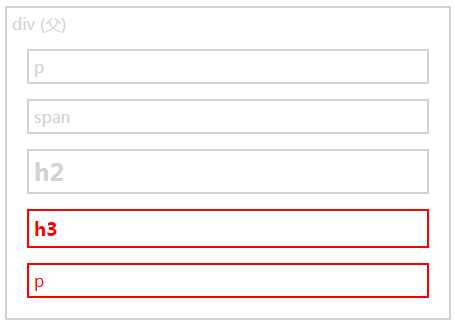
举例3(next() 方法,下面的例子返回 <h2> 的下一个同胞元素):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <!--引用jQuery库,src可以直接指向本地下载的jQery库--> 10 <!--<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">--> 11 <script src="jquery-3.3.1.js"></script> 12 <script type="text/javascript"> 13 $(document).ready(function() { 14 $("h2").next().css({"color":"red","border":"2px solid red"}); 15 }); 16 </script> 17 18 <style> 19 .siblings * { 20 display: block; 21 border: 2px solid lightgrey; 22 color: lightgrey; 23 padding: 5px; 24 margin: 15px; 25 } 26 27 </style> 28 </head> 29 30 <body class="siblings"> 31 <div>div (父) 32 <p>p</p> 33 <span>span</span> 34 <h2>h2</h2> 35 <h3>h3</h3> 36 <p>p</p> 37 </div> 38 39 </body> 40 </html>
输出结果:

举例4(nextAll() 方法,下面的例子返回 <h2> 的所有跟随的同胞元素):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <!--引用jQuery库,src可以直接指向本地下载的jQery库--> 10 <!--<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">--> 11 <script src="jquery-3.3.1.js"></script> 12 <script type="text/javascript"> 13 $(document).ready(function() { 14 $("h2").nextAll().css({"color":"red","border":"2px solid red"}); 15 }); 16 </script> 17 18 <style> 19 .siblings * { 20 display: block; 21 border: 2px solid lightgrey; 22 color: lightgrey; 23 padding: 5px; 24 margin: 15px; 25 } 26 27 </style> 28 </head> 29 30 <body class="siblings"> 31 <div>div (父) 32 <p>p</p> 33 <span>span</span> 34 <h2>h2</h2> 35 <h3>h3</h3> 36 <p>p</p> 37 </div> 38 39 </body> 40 </html>
输出结果:

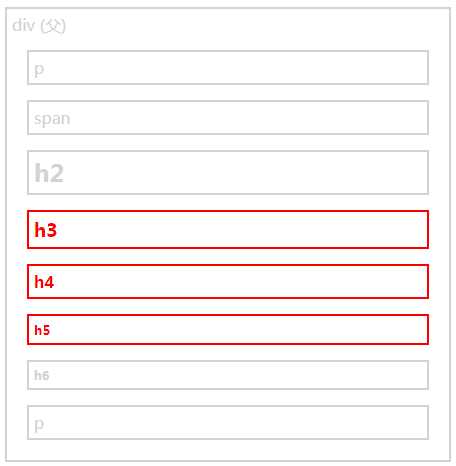
举例5(nextUntil() 方法,下面的例子返回介于 <h2> 与 <h6> 元素之间的所有同胞元素):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <!--引用jQuery库,src可以直接指向本地下载的jQery库--> 10 <!--<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">--> 11 <script src="jquery-3.3.1.js"></script> 12 <script type="text/javascript"> 13 $(document).ready(function() { 14 $("h2").nextUntil("h6").css({"color":"red","border":"2px solid red"}); 15 }); 16 </script> 17 18 <style> 19 .siblings * { 20 display: block; 21 border: 2px solid lightgrey; 22 color: lightgrey; 23 padding: 5px; 24 margin: 15px; 25 } 26 27 </style> 28 </head> 29 30 <body class="siblings"> 31 <div>div (父) 32 <p>p</p> 33 <span>span</span> 34 <h2>h2</h2> 35 <h3>h3</h3> 36 <h4>h4</h4> 37 <h5>h5</h5> 38 <h6>h6</h6> 39 <p>p</p> 40 </div> 41 42 </body> 43 </html>
输出结果:

2、jQuery 遍历参考手册
如需了解所有的 jQuery 遍历方法,请访问 jQuery 遍历参考手册。
以上是关于jquery 获取同胞元素中的最后一个的主要内容,如果未能解决你的问题,请参考以下文章