微信小程序 怎么插入图片?image组件的使用教程。
Posted 狗风暴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 怎么插入图片?image组件的使用教程。相关的知识,希望对你有一定的参考价值。
这期我们来学学怎么在小程序中插入图片
1.image组件的简介
是小程序中一个图片的组件
image组件有一个默认宽度和高度(宽300px,高240px)
支持 JPG、PNG、SVG、WEBP、GIF 等格式,2.3.0 起支持云文件ID。
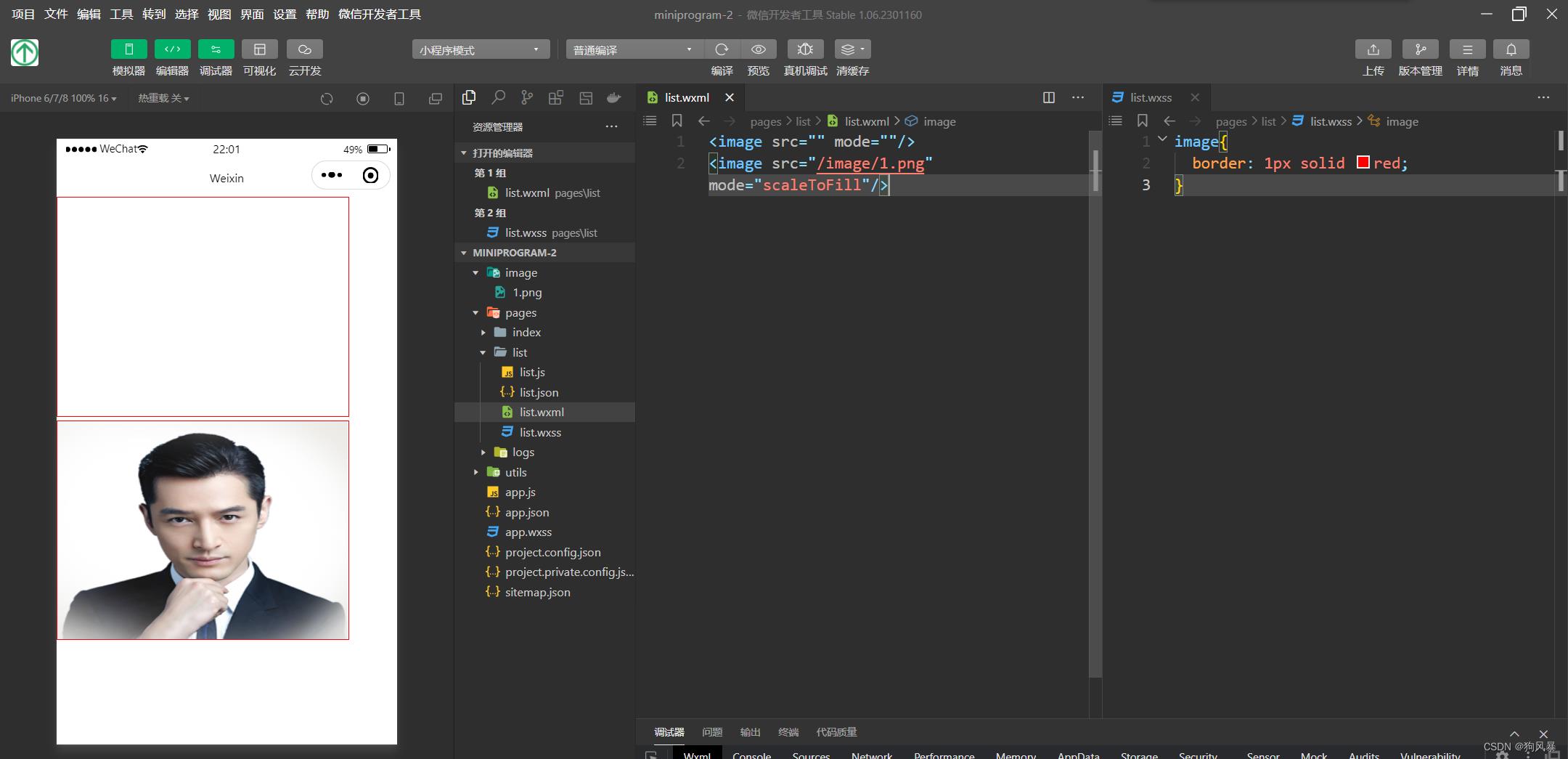
我们先添加一个image组件给他一个边框看看他的默认情况

我们从图中可以看出,我什么都没加有一个基础的框框大小(宽300px,高240px)
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| src | string | 否 | 图片资源地址 | 1.0.0 | |
| mode | string | scaleToFill | 否 | 图片裁剪、缩放的模式 | 1.0.0 |
| webp | boolean | false | 否 | 默认不解析 webP 格式,只支持网络资源 | 2.9.0 |
| lazy-load | boolean | false | 否 | 图片懒加载,在即将进入一定范围(上下三屏)时才开始加载 | 1.5.0 |
| show-menu-by-longpress | boolean | false | 否 | 长按图片显示发送给朋友、收藏、保存图片、搜一搜、打开名片/前往群聊/打开小程序(若图片中包含对应二维码或小程序码)的菜单。 | 2.7.0 |
| binderror | eventhandle | 否 | 当错误发生时触发,event.detail = errMsg | 1.0.0 | |
| bindload | eventhandle | 否 | 当图片载入完毕时触发,event.detail = height, width | 1.0.0 |
我们先准备一张

这张照片 555*545 我们先在把他放入文件夹

然后创建一个新的image组件看看他是怎么显示的
 以上是image组件中的常用属性,但是为了大家学习效率,我只讲解一下mode属性里面的几个属性值
以上是image组件中的常用属性,但是为了大家学习效率,我只讲解一下mode属性里面的几个属性值
| |||||||||||||||||||||||
2.mode组件scaleToFill值的用法(缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素)
我们从上面先看到没有添加mode元素的时候照片的比例是有变化的,强行占满了默认的(宽300px,高240px)像素大小。
当我们使用scaleToFill值试一下
我们发现我们使用了这个属性值照片没有发生变化这是为什么呢?
因为在image组件没有mode值的时候默认就是scaleTofill属性值,他的意思就是把图片拉深,填满整个盒子。
3.mode组件aspectFit值的用法(缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。)
我们将值修改到aspectFit试试,看看啥效果。

我们发现他等比缩放了我们的图片,根据小于图片长或宽的大小进行等比缩放,直到图片能完全展示出来。
4.mode组件aspectFill值的用法(缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。)
我们将值修改到aspectFill试一下。

我们发现这个值产生的情况就是将我们的图片进行等比缩放占满整个盒子。
5.mode组件widthFix值的用法(缩放模式,宽度不变,高度自动变化,保持原图宽高比不变)
这个用法就和上面相似改变了一下缩放模式长款有一个边固定缩放。

他的width值和盒子保持一致,高等比变化,将盒子撑开来显示图片
6.mode组件heightFix值的用法(缩放模式,高度不变,宽度自动变化,保持原图宽高比不变)
这个用法和上面其实是差不多的道理

就是图片更具盒子的高进行等比缩放,从而达到他的宽变化。
以上就是image组件的mode常用参数讲解,如果觉的没问题的可以进群一起聊技术
微信小程序image组件开发程序以及相关图片问题参考资料汇总
微信小程序image组件开发程序以及相关图片问题参考资料汇总,希望对大家小程序开发能有一定的参考和借鉴价值。以下汇总主要涉及到微信小程序image组件有关资源路径、缩放和剪裁模式等进行的探讨,无论是对微信小程序新手还是正在开发中的朋友都是很好的小程序学习资料。
微信小程序image组件必备基础知识:
- image组件默认宽度300px、高度225px
- image的属性mode有13种模式,其中4种是缩放模式,9种是裁剪模式
image组件开发教程汇总:
微信小程序自定义组件实现图片单指拖动、双指缩放效果
微信小程序image组件的缩放模式介绍,以及图片滚动轴问题
微信小程序canvas图片加载问题,图片显示不出来的解决办法
微信小程序开发,图片在真机不显示的问题总结
微信小程序image宽度100%,高度自适应的方法
微信小程序加载本地图片方法汇总, 学习小程序开发必备
微信小程序开发之图片选择区域、屏幕裁剪等实现方法
微信小程序实现图片放大缩小,并截取图片指定区域的方法
微信小程序开发实现图片预加载组件,很实用的小程序功能
微信小程序开发,适用于微信小程序的图片预加载组件
微信小程序开发之背景图片绝对定位方法
微信小程序开发,图片自适应屏幕大小,屏幕适配办法
微信小程序image组件开发,binderror与js中的onerror区别
微信小程序实现image宽度比例自适应显示的解决方案
微信小程序,图片宽高自适应解决方案
微信小程序开发图片自适应并且支持多图实例教程
微信小程序实现图片上传、删除和预览功能的例子
微信小程序:图片等比缩放不变形,宽高自适应
微信小程序中实现手指缩放图片,手势缩放操作思路参考
微信小程序开发image固定宽高缩放导致变形问题的解决办法
image组件开发问题汇总:
微信小程序image组件background-image手机不显示问题
微信小程序关于在手机端没有正常显示<view>中<image>的问题
微信小程序image加载服务器图片,当服务器图片不存在时,如何调用本地图片作为默认图片
微信小程序image的src读取不到wxfile://...的路径
微信小程序怎么使用代码更改前台的image的src的值
微信小程序开发遇坑总结,遮罩层滚动穿透和图片加载问题
微信小程序开发总结,微信小程序数据存储,图片上传等
微信小程序压缩图片办法
如何去除微信小程序image默认样式
微信小程序调用图片接口,出现渲染层网络层错误
微信小程序首次登录加载图片拉长问题
微信小程序图片显示问题,开发工具里显示图片正常,用手机打开,图片不显示
微信小程序生成分享图片如何实现
微信小程序怎么能够在保存图片的时候把canvas的背景色一起保存下来
微信小程序上传图片到后台文件名被篡改,如何解决
微信小程序请求的接口图片显示不出来
微信小程序图片裁剪和缩放的思路
微信小程序图片手势缩放功能怎么写
微信小程序长按保存图片怎么实现
微信小程序里面图片宽高写死的情况下变形怎么处理
微信小程序wxss中background使用背景图片无效的问题
微信小程序下载保存图片如何能在相册里看到
微信小程序图片上有热点,点击图片,怎么识别出点击的是热点
以上就是微信小程序image组件的相关资料整理,如果大家还有其他小程序图片问题的分享,欢迎发帖。
以上是关于微信小程序 怎么插入图片?image组件的使用教程。的主要内容,如果未能解决你的问题,请参考以下文章