有哪些名气不大却非常实用的软件呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有哪些名气不大却非常实用的软件呢?相关的知识,希望对你有一定的参考价值。
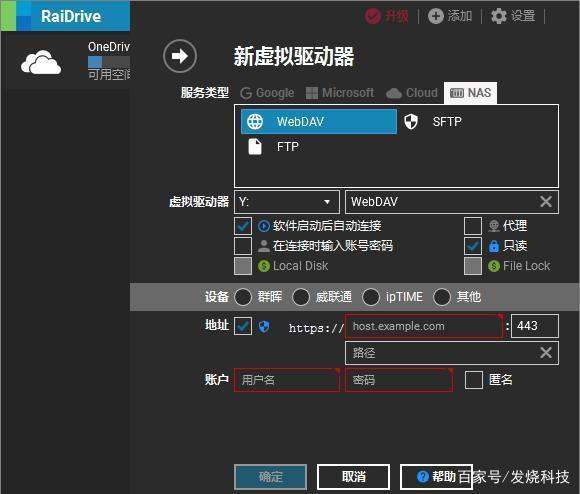
来说说本人的看法。实用的软件很多,但一般来说实用的工具多数都是被大众所熟知的了。下面来说说几款“默默无闻”的好工具吧。RaiDriveRaiDrive是一款多网盘映射工具,好处自然不用多说了。将各类常用的网盘映射到本地网络磁盘,就好像是本地磁盘来用,对于多网盘用户来说是极其方便的了。它支持的网盘类型就非常丰富了。如谷歌类的Google
Drive、Google Photos等等,出于已知原因,谷歌类网盘和服务不能友好使用。还有像微软家的OneDrive、Yandex
Disk、Box等等。OneDrive应该是最为常用的,像Office
365配备的OneDrive网盘使用RaiDrive来进行文件上传下载和各种管理就是极其方便的。另外还支持FTP、SFTP可以远程连接管理你的网站,不过出于安全性问题考虑FTP的方式并不太建议吧。以及WebDAV等,WebDAV可支持坚果云管理。

Microsoft
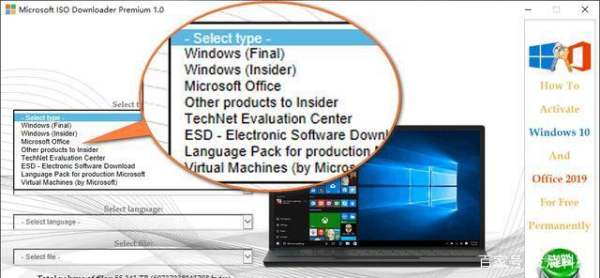
ISO DownloaderMicrosoft ISO
Downloader是一款用于下载微软官方纯净系统或Office产品镜像的工具。在这里你可以下载到各个系统版本以及全面的Office安装包。如果你平时苦恼于不知道哪里能提供完整的Microsoft产品下载,又嫌微软官方下载太麻烦的话,不妨可以直接试试这个工具。除了正式版镜像之外,还提供了预览版、TechNet
Evaluation Center、ESD以及Language
Pack等等板块内容。它是直接从微软服务器下载,你也不必担心来源不可靠的问题,相比MSDN,I Tell You而言也更加的全面。

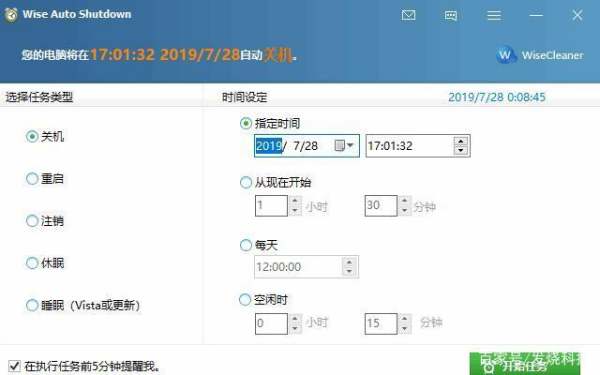
Wise
Auto ShutdownWise Auto
Shutdown是wise公司推出的一个小工具,用于计算机定时任务的。像平时想要指定电脑在什么时间关机或进行重启通过人为去值守是非常不便的。但你通过这个小工具就可以轻松实现电脑的关机、重启以及休眠工作了。如果有这方面需求的话可以尝试一下。

不容错过的 13 个 JavaScript 实用技巧!
对于初学者,JavaScript 有哪些不为人知却非常有用的技巧呢?在本文中,我们将一同为大家解密与分享。

以下为译文:
数组是Javascript中最常见的概念,我们有很多办法来处理数组中的数据。考虑到数组是Javascript中最基本的概念之一,是初学者刚刚接触编程时就学习的概念,我想通过本文介绍一些不为人知却非常有用的技巧。我们开始吧!

从数组中删除重复
在有关Javascript数组的面试问题中,有一个问题很常见:怎样从Javascript数组中提取不重复的值。我有一个快捷简便的方法:只需使用new Set()即可。实现的方法有两种:一种使用.from(),另一种使用扩展运算符(...):
var fruits = [“banana”, “apple”, “orange”, “watermelon”, “apple”, “orange”, “grape”, “apple”];很容易,是不是?

替换数组中指定的值
在编程时,有时候需要替换某个特定的值,有个非常简单的方法来实现这一点。只需使用.split(start, 要删除的值,要添加的值),然后设置好三个参数,指明希望从哪里修改、要修改几个值,以及新的值是什么。
var fruits = [“banana”, “apple”, “orange”, “watermelon”, “apple”, “orange”, “grape”, “apple”];
fruits.splice(0, 2, “potato”, “tomato”);
console.log(fruits); // returns [“potato”, “tomato”, “orange”, “watermelon”, “apple”, “orange”, “grape”, “apple”]

不使用.map()实现映射
大概所有人都知道数组的.map()方法,但还有另一个方法,可以用同样简洁的方式实现类似的效果。这种方法就是.from():
var friends = [
{ name: ‘John’, age: 22 },
{ name: ‘Peter’, age: 23 },
{ name: ‘Mark’, age: 24 },
{ name: ‘Maria’, age: 22 },
{ name: ‘Monica’, age: 21 },
{ name: ‘Martha’, age: 19 },
]
var friendsNames = Array.from(friends, ({name}) => name);
console.log(friendsNames); // returns [“John”, “Peter”, “Mark”, “Maria”, “Monica”, “Martha”]

清空数组
如果想把一个数组清空,但不想一个个删除其中的元素,该怎么办?其实只需一行代码即可:将length设置为0。
var fruits = [“banana”, “apple”, “orange”, “watermelon”, “apple”, “orange”, “grape”, “apple”];
fruits.length = 0;
console.log(fruits); // returns []

将数组转化为对象
如果有一个数组,我们希望将其数据放到一个对象中,那么最快的方式就是使用扩展运算符(...):
var fruits = [“banana”, “apple”, “orange”, “watermelon”];
var fruitsObj = { …fruits };
console.log(fruitsObj); // returns {0: “banana”, 1: “apple”, 2: “orange”, 3: “watermelon”, 4: “apple”, 5: “orange”, 6: “grape”, 7: “apple”}

用数据填充数组
有时候需要创建一个数组并用数据填充,或者需要一个所有值都相同的数组,此时可以使用.fill()方法简洁明快地实现:
var newArray = new Array(10).fill(“1”);
console.log(newArray); // returns [“1”, “1”, “1”, “1”, “1”, “1”, “1”, “1”, “1”, “1”, “1”]

合并数组
你知道怎样可以不使用.concat()来合并数组吗?最简单的方法只需要一行代码。你也许猜到了,那就是扩展运算符(...),它非常适合处理数组:
var fruits = [“apple”, “banana”, “orange”];
var meat = [“poultry”, “beef”, “fish”];
var vegetables = [“potato”, “tomato”, “cucumber”];
var food = […fruits, …meat, …vegetables];
console.log(food); // [“apple”, “banana”, “orange”, “poultry”, “beef”, “fish”, “potato”, “tomato”, “cucumber”]

求两个数组的交集
这也是Javascript面试中最常遇到的问题,因为它能展示出你是否会使用数组方法,以及逻辑如何。要找出两个数组的交集,只需要使用之前使用的技巧,首先保证数组中的值不重复,然后利用.filter和.includes方法即可。这样就能找出同时出现在两个数组中的元素。代码如下:
var numOne = [0, 2, 4, 6, 8, 8];
var numTwo = [1, 2, 3, 4, 5, 6];
var duplicatedValues = […new Set(numOne)].filter(item => numTwo.includes(item));
console.log(duplicatedValues); // returns [2, 4, 6]

从数组中删除假值
首先我们来定义假值。在Javascript中,假值包括false、0、''、null、NaN、undefined。现在可以考虑怎样从数组中删除假值了。只需使用.filter()方法即可实现:
var mixedArr = [0, “blue”, “”, NaN, 9, true, undefined, “white”, false];
var trueArr = mixedArr.filter(Boolean);
console.log(trueArr); // returns [“blue”, 9, true, “white”]

从数组中获取随机值
有时候需要从数组中随机选择一个值。简单、快捷、简短且干净的方式就是在数组长度的范围内生成一个随机的索引。代码如下:
var colors = [“blue”, “white”, “green”, “navy”, “pink”, “purple”, “orange”, “yellow”, “black”, “brown”];
var randomColor = colors[(Math.floor(Math.random() * (colors.length)))]
反转数组
需要反转数组时,我们不需要使用复杂的循环和函数来重新创建数组,因为有一个简单的数组方法可以为我们做这件事,只需一行代码,就能反转数组。代码如下:
var colors = [“blue”, “white”, “green”, “navy”, “pink”, “purple”, “orange”, “yellow”, “black”, “brown”];
var reversedColors = colors.reverse();
console.log(reversedColors); // returns [“brown”, “black”, “yellow”, “orange”, “purple”, “pink”, “navy”, “green”, “white”, “blue”]

.lastIndexOf()方法
Javascript中有一个有趣的方法,可以让我们找出指定元素最后出现的位置。例如,如果数组中有重复元素,那么可以找出该元素最后出现的位置。代码如下:
var nums = [1, 5, 2, 6, 3, 5, 2, 3, 6, 5, 2, 7];
var lastIndex = nums.lastIndexOf(5);
console.log(lastIndex); // returns 9

对数组中的所有值求和
另一个Javascript工程师面试中常见的问题就是对数组中的所有元素求和。这个完全不需要害怕,只需使用.reduce方法,一行代码就可以实现。代码如下:
var nums = [1, 5, 2, 6];
var sum = nums.reduce((x, y) => x + y);
console.log(sum); // returns 14
总结
本文向你展示了13个编程技巧,可以保持代码简短整洁。同时别忘了,Javascript中还有许多不同的技巧值得探索,不仅是有关数组的技巧,也包括许多其他的数据类型。希望你喜欢本文的技巧,并能利用这些技巧改善开发流程。
原文:https://dev.to/duomly/13-useful-javascript-array-tips-and-tricks-you-should-know-2jfo
本文为 CSDN 翻译,转载请注明来源出处。

热 文 推 荐
☞
以上是关于有哪些名气不大却非常实用的软件呢?的主要内容,如果未能解决你的问题,请参考以下文章