Oracle JET 起步
Posted ericnie的技术博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Oracle JET 起步相关的知识,希望对你有一定的参考价值。


- Oracle JET介绍
Oracle JET是一个用于经验丰富的javascript开发人员构建客户端的基于JavaScript的应用程序的工具包。(抱歉本人对JavaScript绝对是从零开始)
Oracle说:在使用Oracle JET成功开发应用程序之前,您应该熟悉JET框架使用的第三方库和技术。(同样本人也是小白),该列表包含:
- JQuery
- JQuery UI
- Knockout
- JavaScript
- CSS
- html5
- SASS
- Apache Cordova (if you want mobile)
- Bower
- Grunt
- Node.js
- Git
- Yeoman
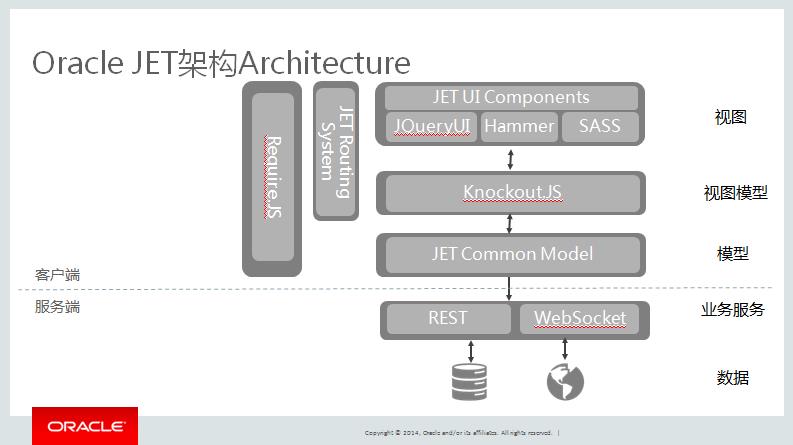
整体架构如下:

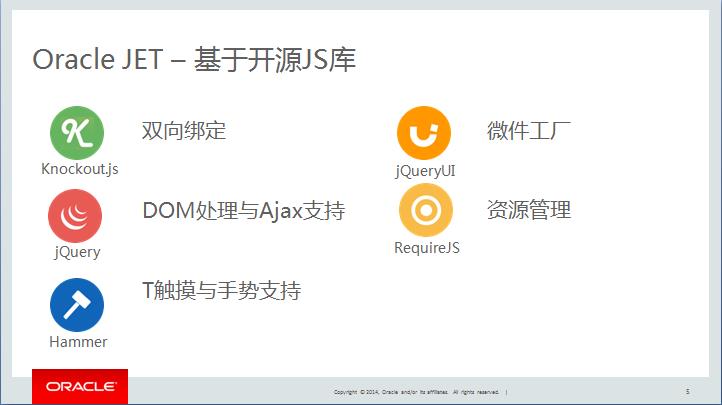
这里非常有必要解释一下比较核心的库的作用
- RequireJS 主要负责整个框架的模块构建和资源管理
- JQueryUI主要处理widget组件,所有的JET UI的组件都被封装成JQueryUI widget
- Knockout主要负责界面中数据的绑定
- Hammer处理手势和触摸的操作
- SASS类似于CSS定义展现格式
- Routing System主要是处理页面之间的跳转,类似于jsf pageflow(我理解)
您会注意到,这基于所有现有的语言,技术和开源工具。除此之外,Oracle还添加了一些他们觉得为构建企业JavaScript应用程序所必需的东西:
- 好看,安全的UI组件(Oracle的新的Alta UI)(新的云以及新一代软件的界面)
- 支持辅助功能(屏幕阅读器等)
- 支持国际化
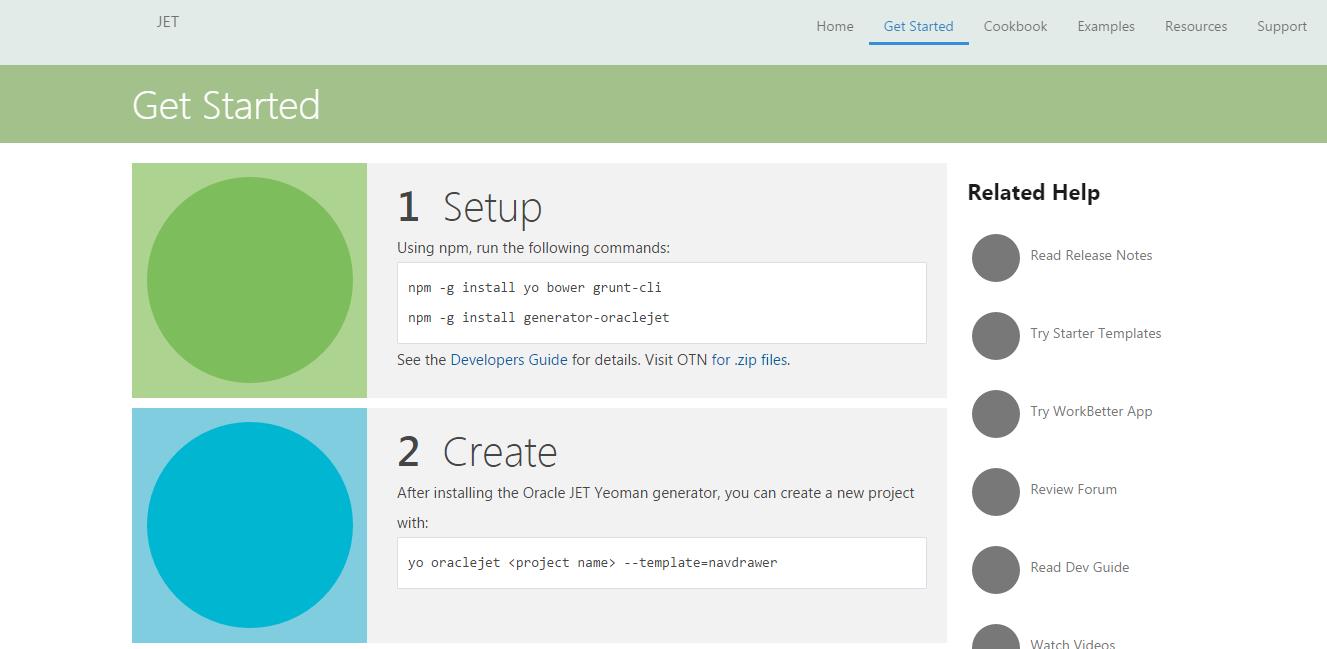
好了,开始学习非常简单,可以根据官方网站,同时提供了非常好的Cookbook
http://www.oracle.com/webfolder/technetwork/jet/globalGetStarted.html

- 基于模版创建应用
先安装所需要的Package
npm -g install yo bower grunt-cli
npm -g install generator-oraclejet
基于模版,三步创建一个典型的移动应用
|
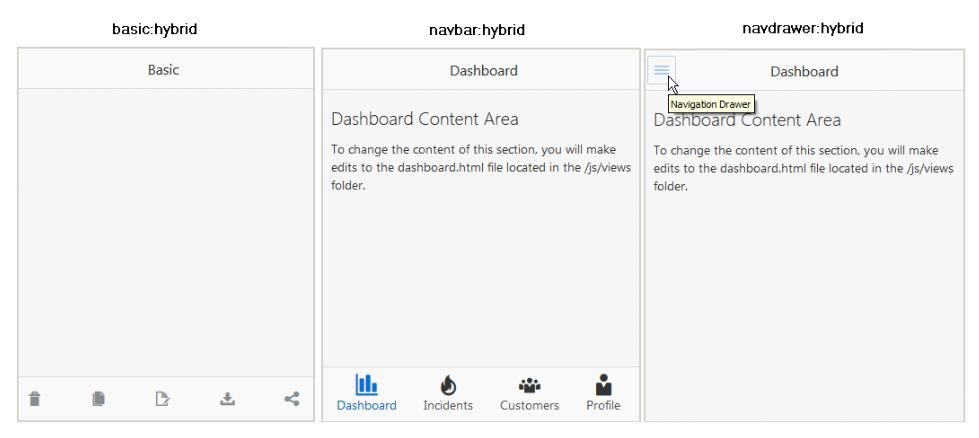
yo oraclejet:hybrid --appName=JETMobileDemo --template=navBar --platforms=android
grunt build:dev --platform=android
grunt serve --platform=android --destination=device
如果在浏览器上运行 grunt serve --platform=android --destination=browser
|
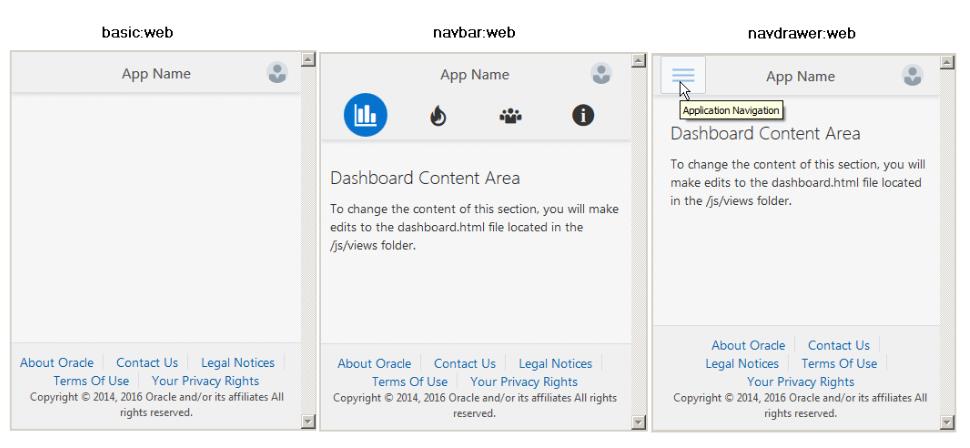
各个模版样式如下


在基于template生成应用的过程中会需要连接到网上去下载,如果是通过代理出去的,需要在HOME/.gradle目录下创建gradle.properties文件
systemProp.http.proxyHost=proxy-server-URL
systemProp.http.proxyPort=80
systemProp.https.proxyHost=proxy-server-URL
systemProp.https.proxyPort=80
|
- 集成开发环境
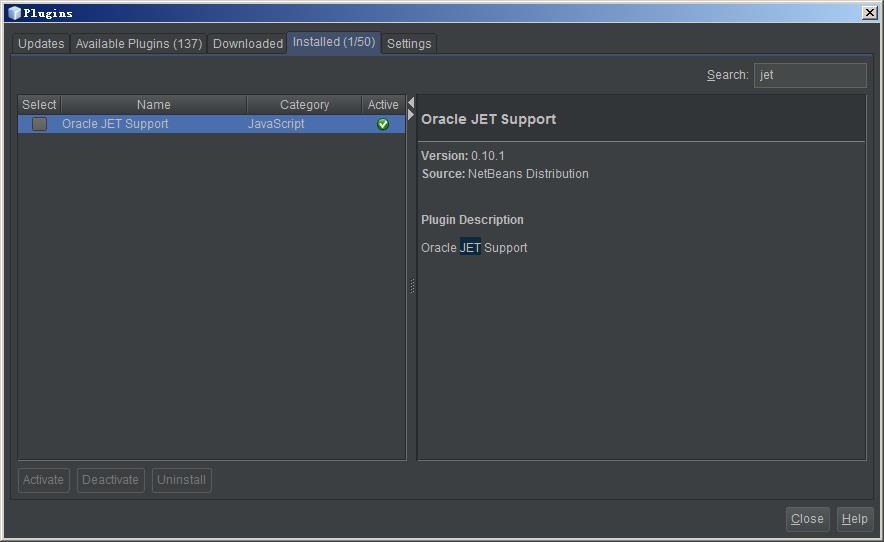
下载netbeans.在tools->plugins->Available Plugins中找Oracle JET Support.

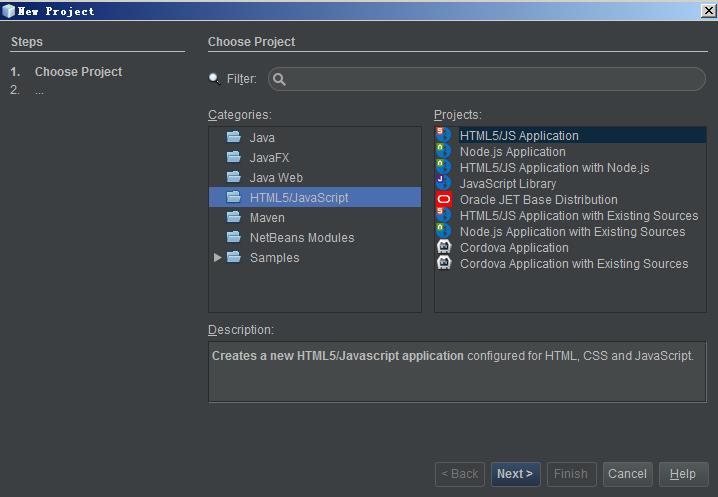
然后在新建项目的HTML5/JavaScript中可以找到,一般我们可以从模版开始尝试.

字体设置可以选择Darcula LAF for NetBeans

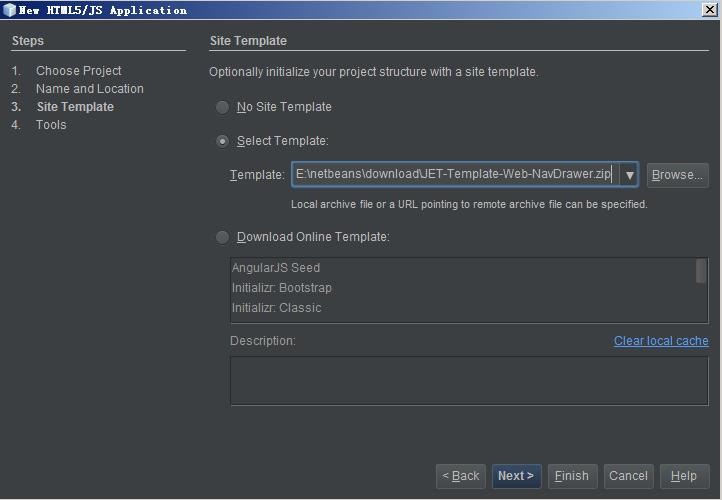
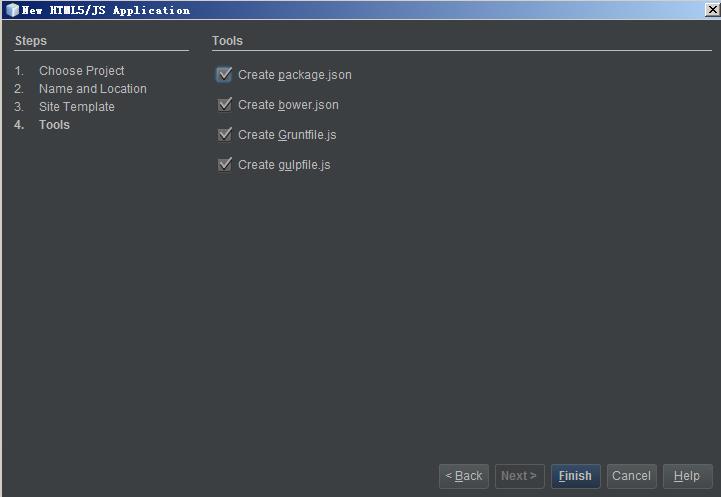
基于模版建立新项目




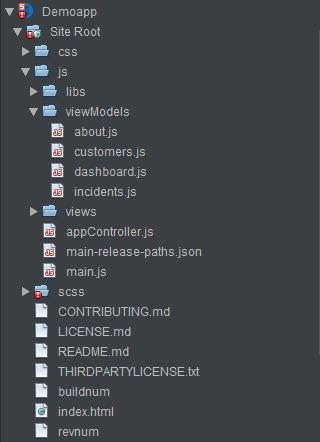
生成的基本架构

- JET基于MVVM结构,Model是属于后面的服务提供,通常基于Rest Service,View主要是在js目录下的views目录下,负责页面展现,VM viewmodel主要是js目录下的viewModels目录,主要存放和页面逻辑的js文件,提供页面所需要的数据以及页面转换逻辑.
- Oracle JET component主要包含views中的页面以及和页面同名的js逻辑.
- 展现通过对应index.html的main.js脚本.
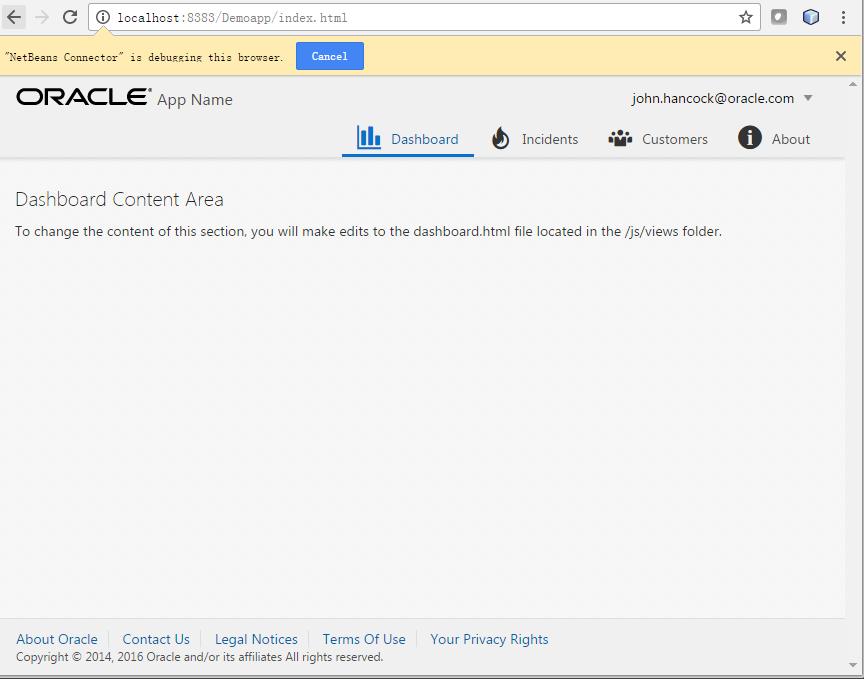
运行index.html

- 组件应用
访问Cookbook
http://www.oracle.com/webfolder/technetwork/jet/jetCookbook.html,
Oracle提供了很多界面组件脚本的源码可以直接粘贴过来使用.

修改我们刚生成的应用,注意dashboard.js文件修改成
|
|
运行可见

怎么样? 够简单吧.
以上是关于Oracle JET 起步的主要内容,如果未能解决你的问题,请参考以下文章