微信小程序一文读懂,数据请求
Posted 前端小刘不怕牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序一文读懂,数据请求相关的知识,希望对你有一定的参考价值。
🍒观众老爷们好呀,这里是前端小刘不怕牛牛频道,小程序系列又更新新文章啦,上文我们讲解了微信小程序的全局配置和局部配置,那么今天就让我们来学习微信小程序的数据请求,这可是做小程序交互效果和绑定数据动态获取、变化的重要操作!!
🍒准备好了吗?那我们就发车啦,赶紧拿起小本本把笔记做起来吧!

文章目录
数据请求
小伙伴们知道,在web前端开发有数据请求,我们也学习并使用过Ajax请求。而微信小程序也有数据请求,不过,微信小程序的数据请求可不一样,首先web的环境是浏览器,而小程序的环境是微信客户端,web需要考虑跨域问题,小程序不需要考虑跨域的问题。
同时,微信的数据请求不叫Ajax请求,为什么?因为web端的Ajax是基于对象XMLHttpRequest,而微信小程序都没有这个对象,因此微信小程序的数据请求可就不是Ajax请求了,而是叫做网络数据请求,可不要叫错出糗了哦~~
论数据请求的作用,其实一般做交互效果都会有数据请求,传递数据,用户的行为会通过某个参数传递,然后识别,小程序在做出相对应的展现完成业务。数据的动态呈现、数据的初始化、逻辑层内部判断等等都可能会用到数据请求。
一,限制条件
出于安全性的考虑,微信官方对数据请求的接口设置了两个条件,如下。
-
只能请求
HTTPS类型的接口这里先对
http类型和https类型的区别做简单的讲解:
HTTP是超文本传输协议,是互联网上应用最为广泛的一种网络协议,而HTTPS相对于HTTP来说,是以安全为目标的HTTP通道,简单来说就是其安全版(添加一个SSL层进行加密),HTTPS需要ca证书,信息不像http明文传输,而是ssl加密传输。 -
必须将接口域名添加到信任列表中
简单理解就是,微信小程序需要事先设置通讯域名,小程序只能跟指定的域名进行网络通讯,保证了安全性。
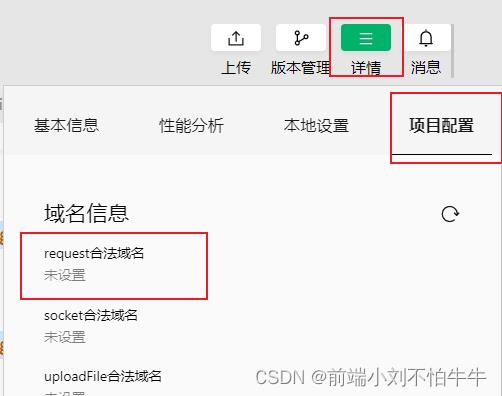
信任列表我们可以在微信开发者工具中的工具栏–>详情–>项目设置–>request合法域名中查看。

request合法域名默认为空。那么如何添加呢,且看下方。
二,配置request合法域名
非常简单,我们只需要用登录微信小程序管理后台,之后就可以在开发–>开发设置–>服务器域名进行修改了。
如果是第一次配置,还需要进行身份验证。
关于域名需要注意的小tips
- 必须是
https类型 - 不能使用
ip和localhost的域名 - 域名需要通过
ICP备案 - 一个月只能修改五次服务器域名
域名已经会设置啦,那我们应该如何发送请求呢?
三,发起GET、POST请求
在微信小程序中,网络数据请求是通过顶级对象wx的request()方法来发送请求的,比如GET请求。
结构如下:
wx.request(
url : "域名", //需要在信任列表中
method : "GET",
data :
//放请求的数据
,
success : (res)=>
//请求成功后的调用的回调函数
)
POST请求结构上与GET无差,只需要将method的值改为POST即可,这里博主不多做演示。
四,页面刚加载请求数据
有时候,我们需要实现在页面加载的时候,就进行数据请求,来辅佐渲染页面的初始画面,“不写死”的数据很多是在页面加载的时候就要发生一次数据请求的。
而这个应该如何实现呢,其实我们可以利用页面的onload事件,当页面加载后事件触发,然后我们在里面放事件处理函数,事件处理函数里就可以有我们的数据请求,这样也就实现页面加载时请求数据。
onLoad: function(options)
//数据请求操作
五,跳过request合法域名校验
开发项目时,前后端进度无法确定,有时候会出现,后端小伙伴仅仅提供了http类型的接口,并没有https类型的接口,前端无法调试,会影响到项目的进度。
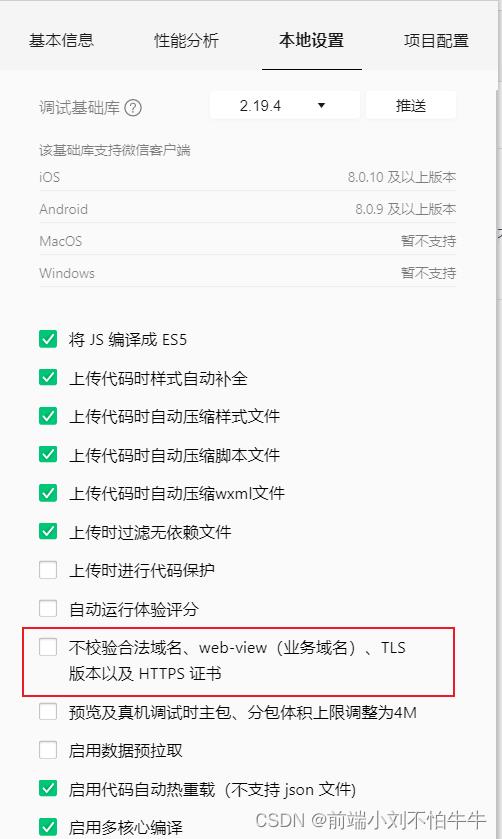
这时候,我们可以在微信开发者工具中,本地设置里临时开启[开发环境不校验请求域名、TLS 版本及 HTTPS 证书按钮,如下方图所示,开启后,在微信开发者工具或手机打开小程序时,并不会进行服务器域名的校验、TLS版本及HTTPS证书校验,也就意味着我们可以使用http协议的接口。
不过需要注意的是,上线版本还是需要校验服务器域名,上述只是作为开发者使用。

今天的小程序文章到这里就结束啦,如果觉得对您有帮助的话,可以关注牛牛接下来的文章,感谢您对支持,您的支持是我创作的最大动力!!!
债见~~
微信小程序一文带你读懂云开发

前言
云开发(CloudBase)是一个已经存在了很多年的概念,但在过去未能真正成为主流。然而,由于云和软件即服务的宏观趋势的结合,以及技术的进步,如容器技术 Docker 和 Kubernetes,云开发现在有机会成为基于云的应用程序的新标准开发。解放前端程序员,使得从依赖于后端转向独立,从而进行全栈开发。
文章目录
一、什么是云开发
云开发(CloudBase)是微信团队联合腾讯云提供的原生 ServerLess 云服务,致力于帮助更多的开发者快速实现小程序业务的开发,实现快速迭代。其免去了移动应用构建中繁琐的服务器搭建和运维。同时云开发提供的静态托管、命令行工具(CLI)、Flutter SDK 等能力降低了应用开发的门槛。使用云开发可以构建完整的小程序/小游戏、H5、Web、移动 App 等应用。
二、云开发能力介绍
-
云存储
在小程序端直接上传或者下载云端文件,进行可视化的管理
-
云函数
在云端运行的代码,享有微信私有天然鉴权,开发者只需要编写自身的业务逻辑代码
-
云数据库
一个既可以在小程序前端操作,又可以在云函数中读写的JSON型数据库
-
音视频服务
提高互通高品质实时音视频通话服务,支持互动白板,美颜滤镜,高清视频通话等,基于云开发可以快速地接入
-
智能图像服务
集成了智能鉴黄、人脸识别、人脸核身等AI视觉能力,基于云开发快速接入
三、云开发与传统开发模式的对比
-
传统开发模式

-
云开发模式

-
对比

四、云开发对小程序开发的变革
- 一天一交付,一天多交付成为可能:云开发的模式可以帮助开发者快速迭代产品,一天多次交付成为可能。
- 小团队能做大事情:云开发的模式简单易懂,小的团队也可以借助云计算的能力,做一些更大的事情。
- 弹性成本几乎为0:所有的资源都由服务方来管理,团队只需要关注业务逻辑本身
五、使用云开发的开发流程
-
注册小程序账号


如实填写,注册账号即可。
-
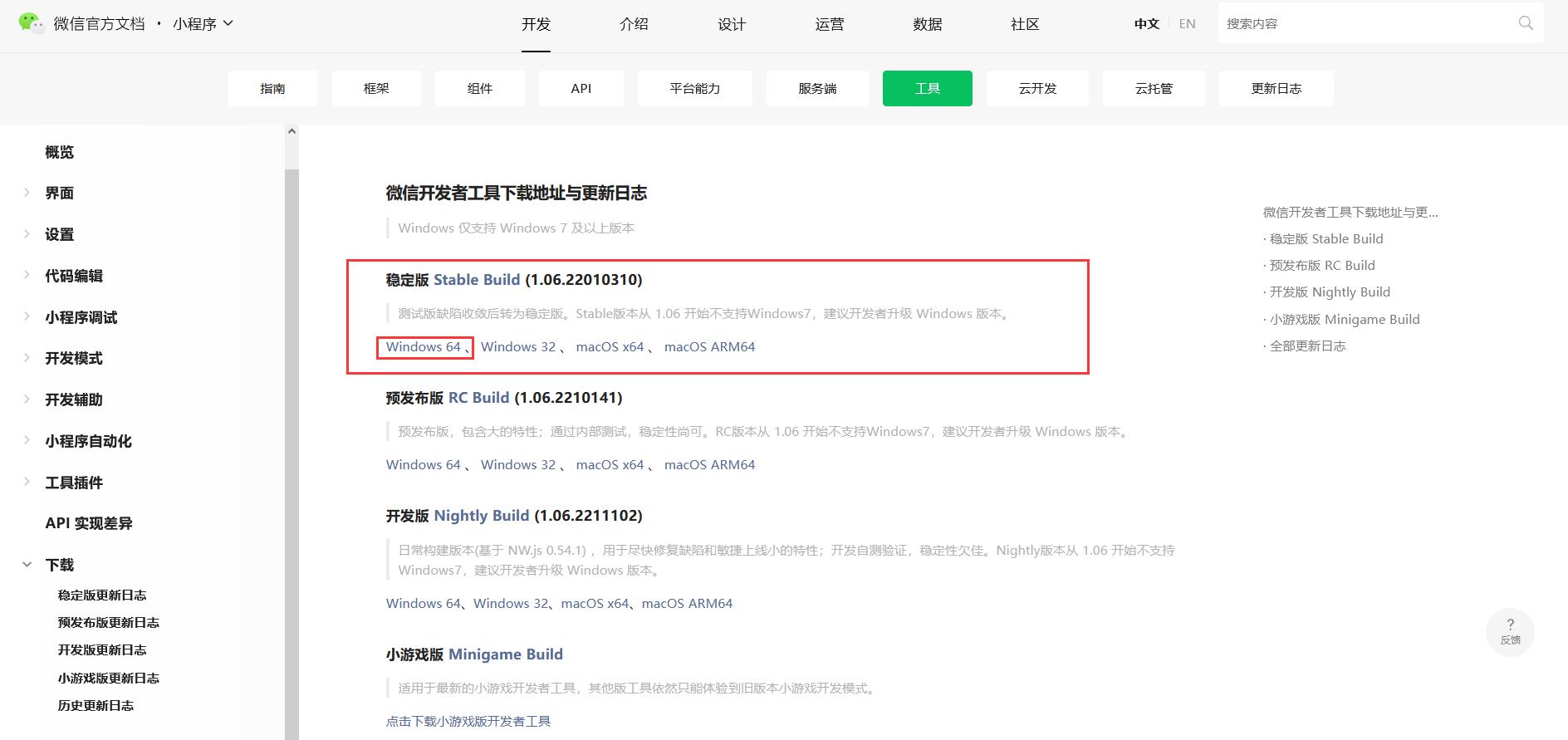
安装微信开发者工具


推荐下载稳定版,下载扫码登录打开后新建项目,默认不使用云开发,选择JavaScript空白模板

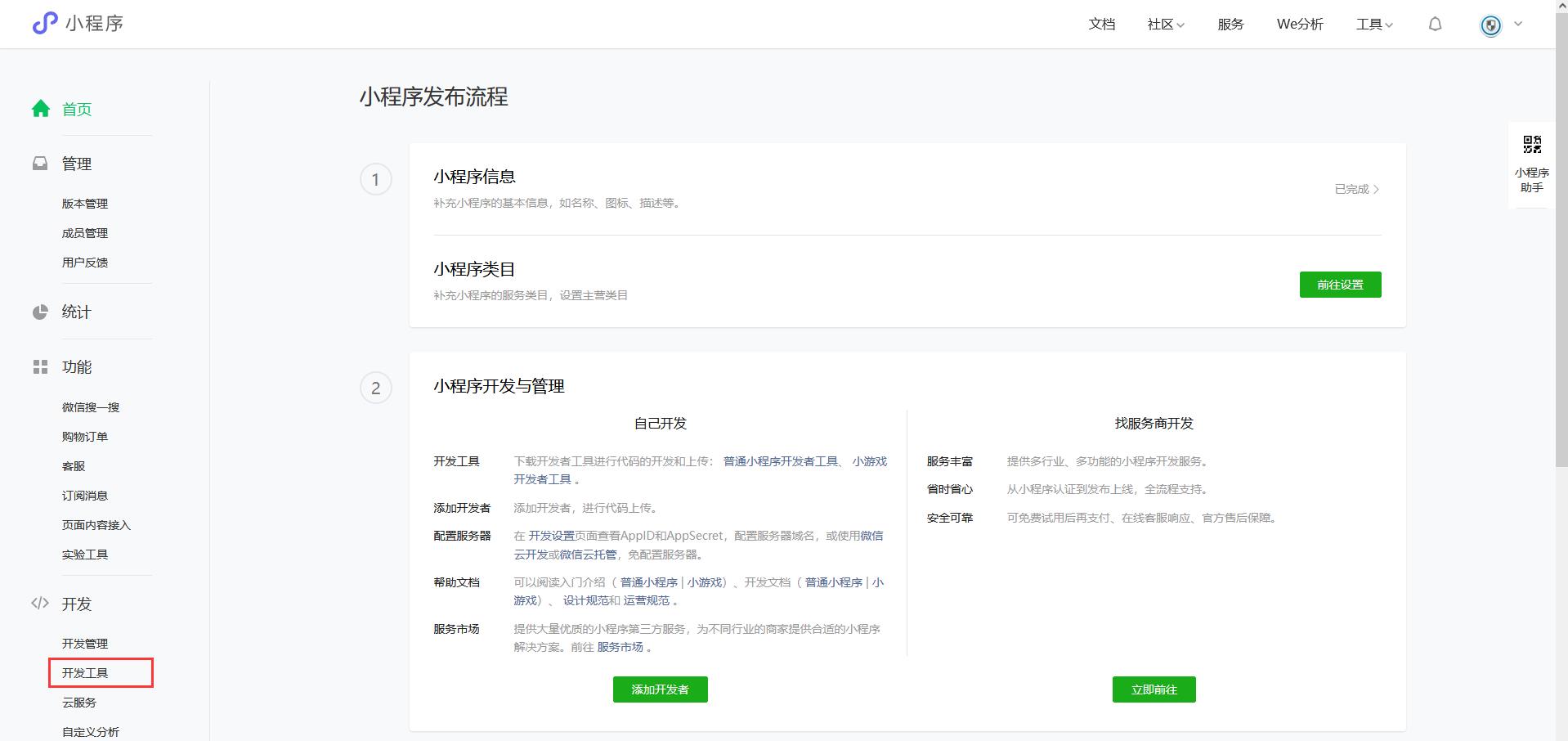
注意这里所要填写的AppID是你自己注册所获得的AppID,打开开发管理里面的开发设置即可获取

-
开通云开发服务
微信云开发于 2022 年 08 月 18 日,对计费方式做了变更,部分指标价格有所上浮。 新用户免费使用 1 个月后,统一使用 “基础套餐+按量付费” 模式:购买带有一定配额的基础套餐后,超出套餐配额部分再按照实际使用量付费。 这意味着,原来的免费模式将彻底终结。(不能白嫖了!!!)
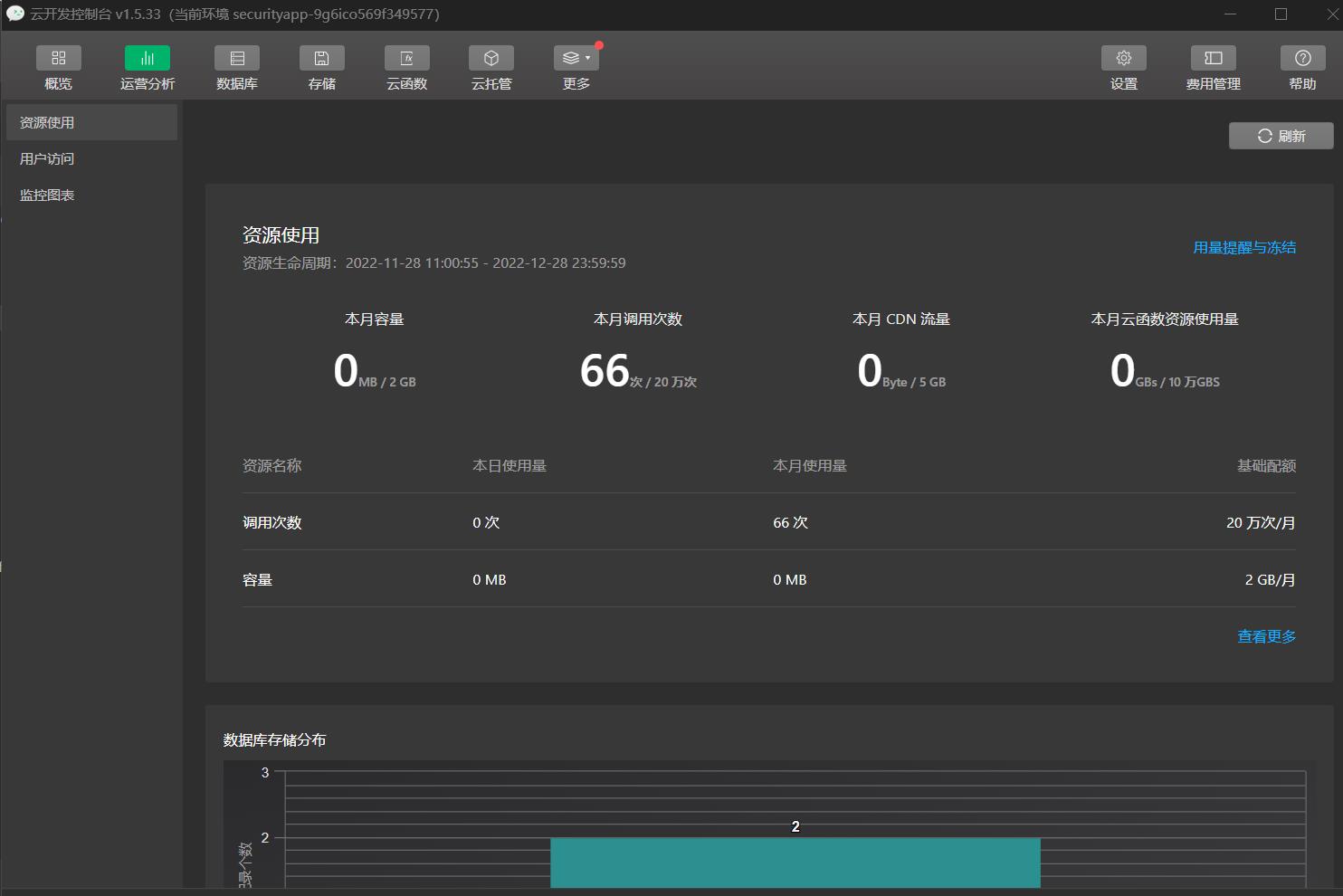
点击左上角的云开发标志打开开通面板,由于我已经开通不再展示,只需要根据自己所需,选择配额和开通时间完成支付即可完成开通。


-
项目配置云服务并初始化
1.在app.js文件中配置环境ID
// app.js
App(
onLaunch()
wx.cloud.init(
env:"securityapp-9g600156",//配置环境ID,在云服务控制台右上角可获取
traceUser:true//是否将用户访问记录到用户管理中,在云开发控制台可见
)
)
注意删去模板所自带的多余代码
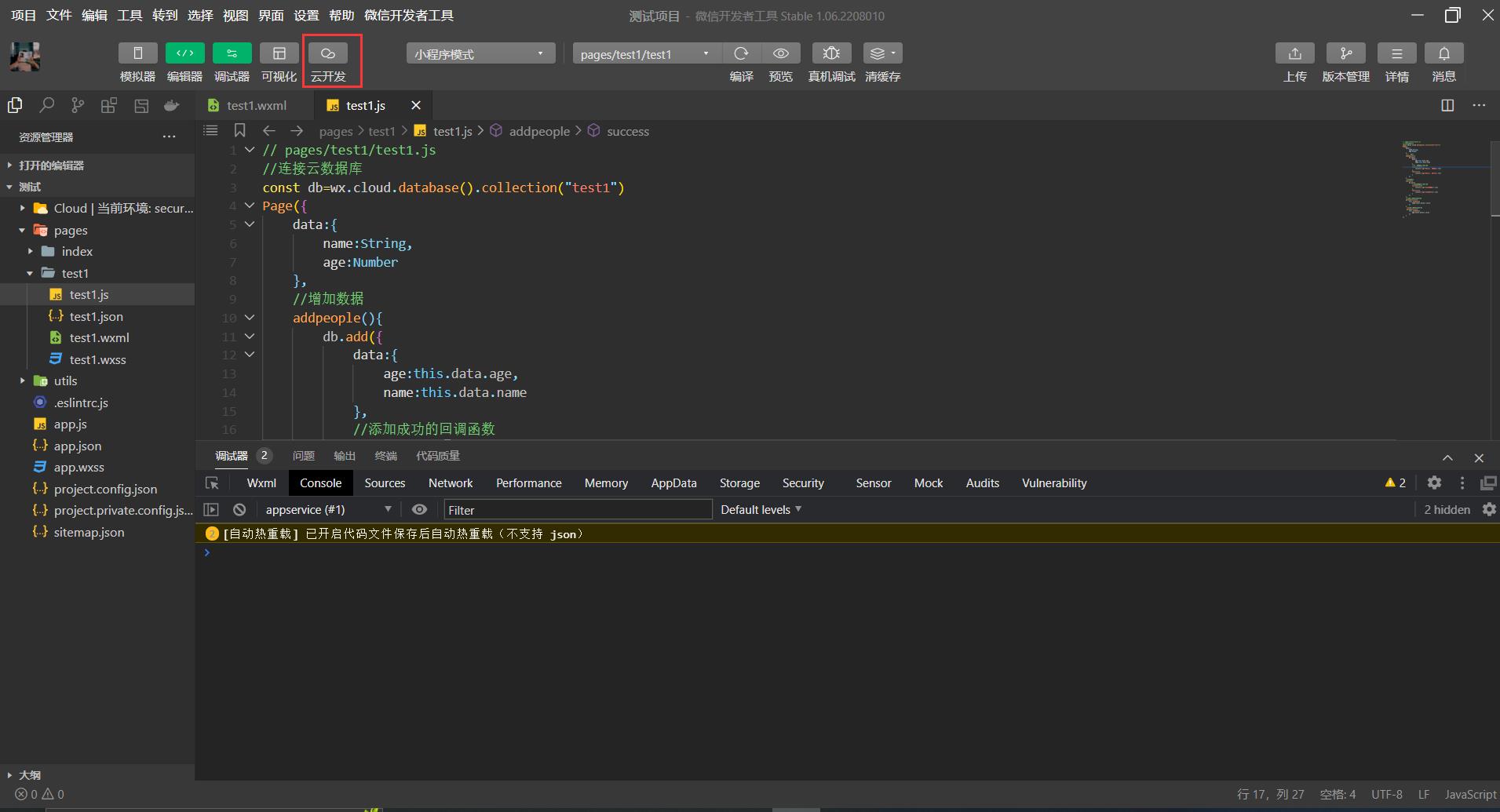
2.在project.config.json中增加配置云函数文件根目录
"cloudfunctionRoot": "Cloud/",Cloud代表云函数的根目录文件夹名称,可以自定义,配置完成Ctrl+s保存后Cloud文件夹出现云的标志即为配置成功,如图所示:

下面就可以开启小程序的云开发之旅啦!
参考资料
八分钟读懂云开发,手绘通俗易懂版
https://www.bilibili.com/video/BV1cZ4y147cm/?vd_source=857668257512c5571840acab6bd48bf5微信云开发官方文档
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database/getting-started.html
百度百科云开发
https://baike.baidu.com/item/%E4%BA%91%E5%BC%80%E5%8F%91?fromModule=lemma_search-box
END
以上是关于微信小程序一文读懂,数据请求的主要内容,如果未能解决你的问题,请参考以下文章