Android Studio APP开发入门之对话框Dialog的讲解及使用(附源码 包括提醒对话框,日期对话框,时间对话框)
Posted showswoller
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Studio APP开发入门之对话框Dialog的讲解及使用(附源码 包括提醒对话框,日期对话框,时间对话框)相关的知识,希望对你有一定的参考价值。
运行有问题或需要源码请点赞关注收藏后评论区留言~~~
一、提醒对话框
AlertDialog名为提醒对话框,它是android中最常用的对话框,可以完成常见的交互操作,例如提示,确认,选择等功能,由于AlertDialog没有公开的构造方法,因此必须借助建造起AlertDialog.Builder才能完成参数设置
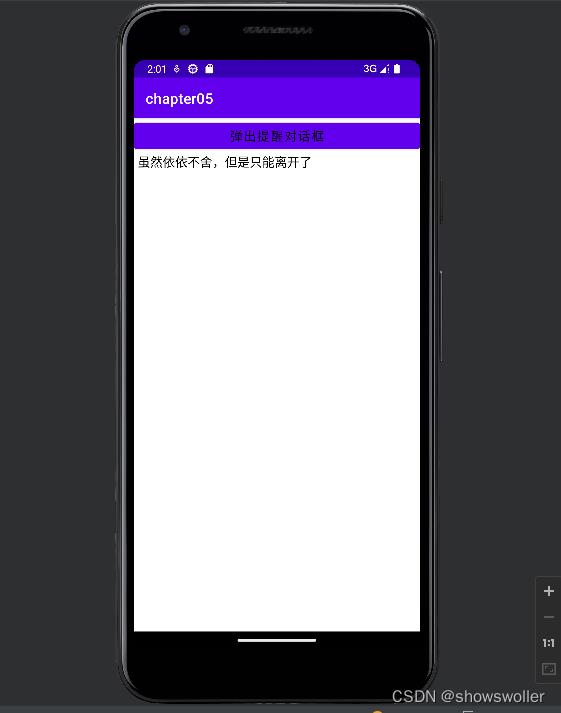
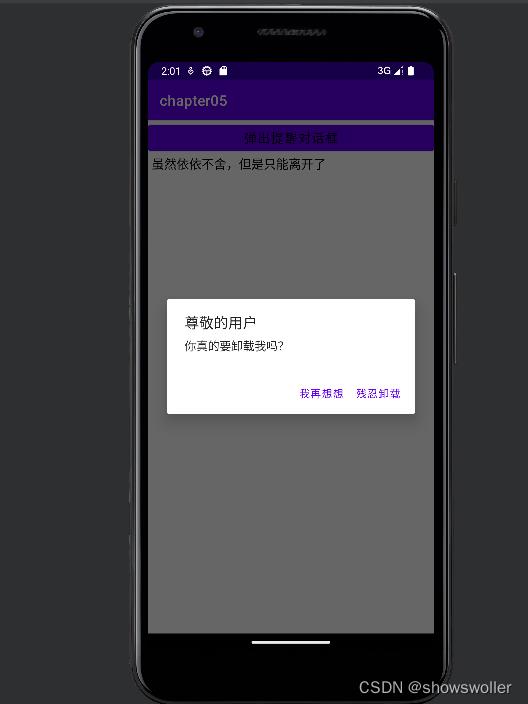
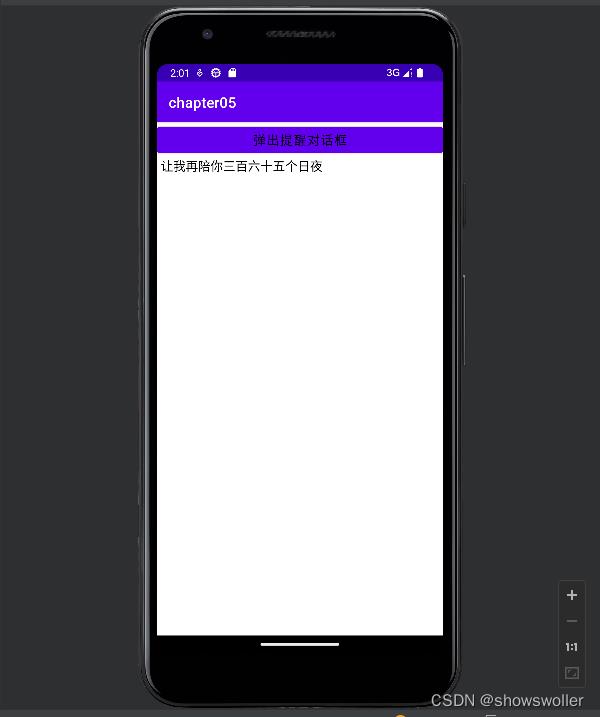
通过AlertDialog.Builder设置完对话框参数,还需调用建造起的create方法才能生成对话框实例,最后调用对话框实例的show方法 在页面上弹出提醒对话框 效果如下 点击不同的按钮会弹出不同的对话框以及信息



AlertDialogActivity类代码如下
package com.example.chapter05;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class AlertDialogActivity extends AppCompatActivity implements View.OnClickListener
private TextView tv_alert; // 声明一个文本视图对象
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_alert_dialog);
// 给btn_alert设置点击监听器,一旦用户点击按钮,就触发监听器的onClick方法
findViewById(R.id.btn_alert).setOnClickListener(this);
// 从布局文件中获取名叫tv_alert的文本视图
tv_alert = findViewById(R.id.tv_alert);
@Override
public void onClick(View v)
if (v.getId() == R.id.btn_alert)
// 创建提醒对话框的建造器
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("尊敬的用户"); // 设置对话框的标题文本
builder.setMessage("你真的要卸载我吗?"); // 设置对话框的内容文本
// 设置对话框的肯定按钮文本及其点击监听器
builder.setPositiveButton("残忍卸载", new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialog, int which)
tv_alert.setText("虽然依依不舍,但是只能离开了");
);
// 设置对话框的否定按钮文本及其点击监听器
builder.setNegativeButton("我再想想", new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialog, int which)
tv_alert.setText("让我再陪你三百六十五个日夜");
);
AlertDialog alert = builder.create(); // 根据建造器构建提醒对话框对象
alert.show(); // 显示提醒对话框
activity_alert_dialogXML文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<Button
android:id="@+id/btn_alert"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="弹出提醒对话框"
android:textColor="@color/black"
android:textSize="17sp" />
<TextView
android:id="@+id/tv_alert"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>日期对话框DatePickerDialog
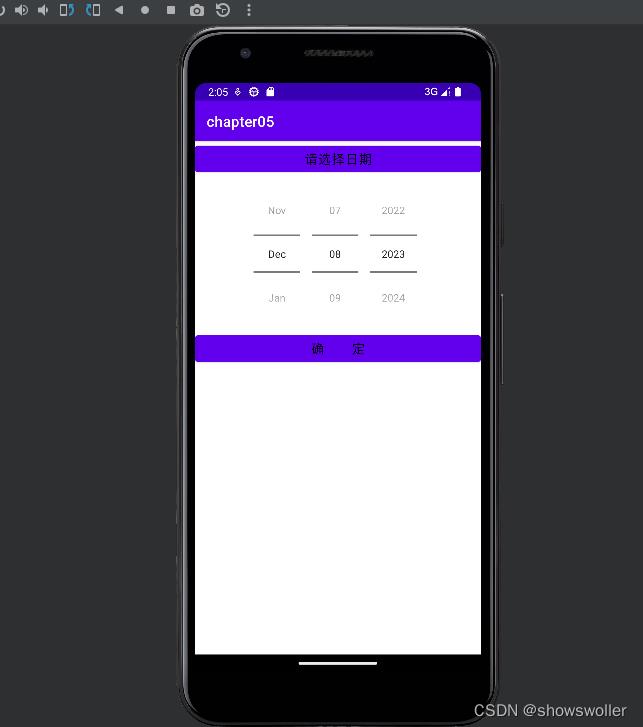
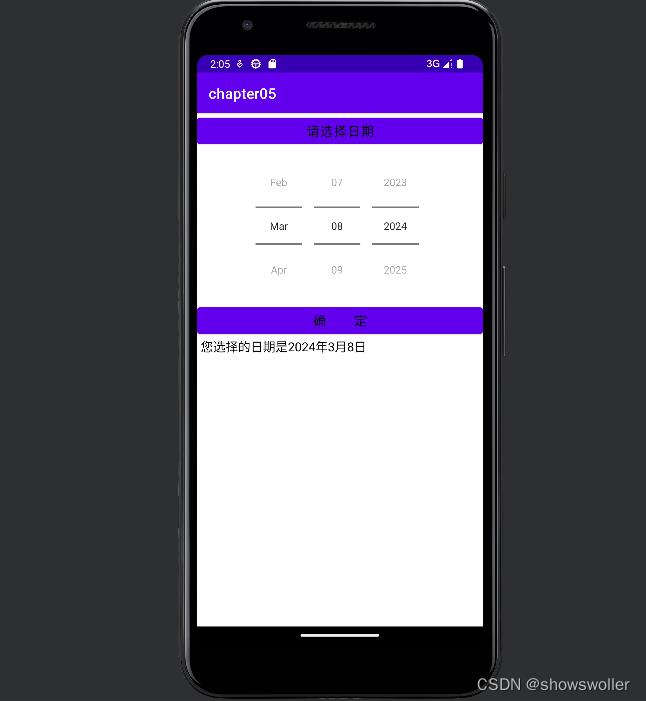
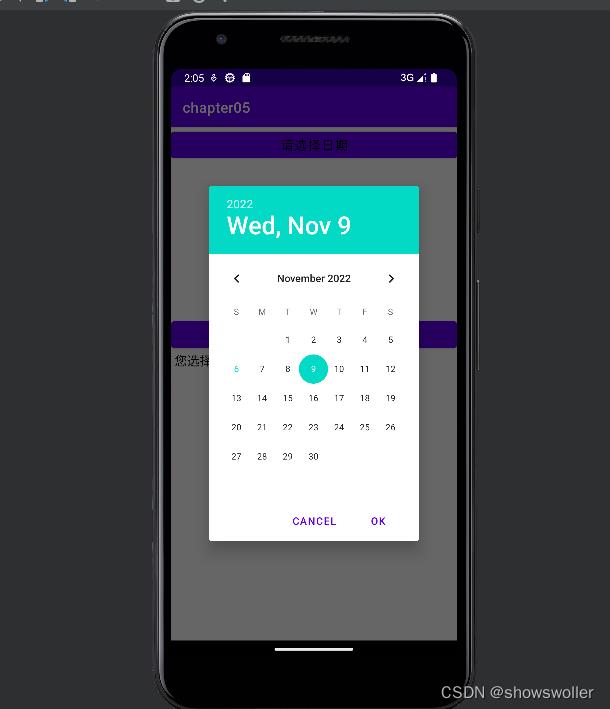
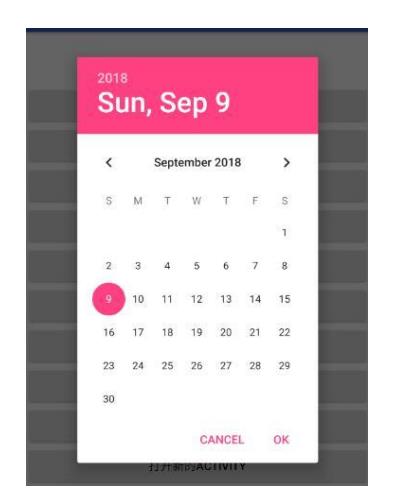
系统提供了专门的提起选择器DatePicker,供用户选择具体的年月日,不过DatePicker并非弹窗模式,而是在当前页面占据一块区域,并且不会自动关闭。按习惯来说,日期控件应该弹出对话框,选择完日期就要自动关闭对话框,因此很少直接在界面上显示DatePicker,而是利用已经封装好的日期选择对话框DatePickerDialog 效果如下



DatePickerActivity类代码如下
package com.example.chapter05;
import android.annotation.SuppressLint;
import android.app.DatePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.DatePicker;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Calendar;
@SuppressLint("DefaultLocale")
// 该页面类实现了接口OnDateSetListener,意味着要重写日期监听器的onDateSet方法
public class DatePickerActivity extends AppCompatActivity implements
View.OnClickListener, DatePickerDialog.OnDateSetListener
private TextView tv_date; // 声明一个文本视图对象
private DatePicker dp_date; // 声明一个日期选择器对象
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_date_picker);
tv_date = findViewById(R.id.tv_date);
// 从布局文件中获取名叫dp_date的日期选择器
dp_date = findViewById(R.id.dp_date);
findViewById(R.id.btn_date).setOnClickListener(this);
findViewById(R.id.btn_ok).setOnClickListener(this);
@Override
public void onClick(View v)
if (v.getId() == R.id.btn_date)
// 获取日历的一个实例,里面包含了当前的年月日
Calendar calendar = Calendar.getInstance();
// 构建一个日期对话框,该对话框已经集成了日期选择器。
// DatePickerDialog的第二个构造参数指定了日期监听器
DatePickerDialog dialog = new DatePickerDialog(this, this,
calendar.get(Calendar.YEAR), // 年份
calendar.get(Calendar.MONTH), // 月份
calendar.get(Calendar.DAY_OF_MONTH)); // 日子
dialog.show(); // 显示日期对话框
else if (v.getId() == R.id.btn_ok)
// 获取日期选择器dp_date设定的年月份
String desc = String.format("您选择的日期是%d年%d月%d日",
dp_date.getYear(), dp_date.getMonth() + 1, dp_date.getDayOfMonth());
tv_date.setText(desc);
// 一旦点击日期对话框上的确定按钮,就会触发监听器的onDateSet方法
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth)
// 获取日期对话框设定的年月份
String desc = String.format("您选择的日期是%d年%d月%d日",
year, monthOfYear + 1, dayOfMonth);
tv_date.setText(desc);
activity_date_pickerXML文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请选择日期"
android:textColor="@color/black"
android:textSize="17sp" />
<!-- datePickerMode取值spinner表示下拉框风格,取值calendar表示日历风格 -->
<DatePicker
android:id="@+id/dp_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:calendarViewShown="false"
android:datePickerMode="spinner"
android:gravity="center"
android:spinnersShown="true" />
<Button
android:id="@+id/btn_ok"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="确 定"
android:textColor="@color/black"
android:textSize="17sp" />
<TextView
android:id="@+id/tv_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="5dp"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>
时间对话框TimePickerDialog
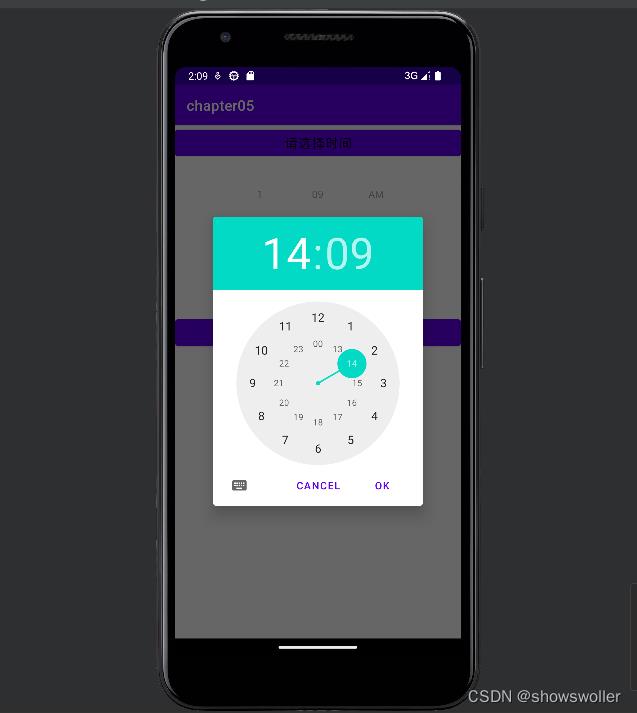
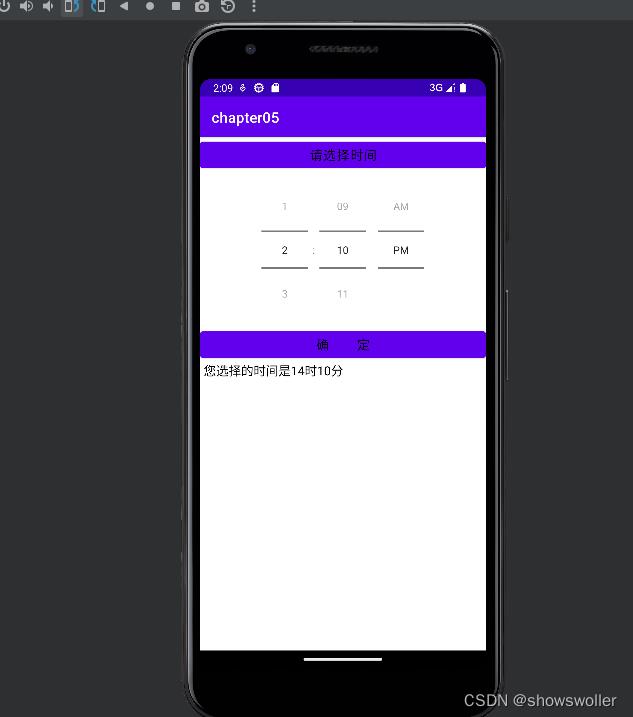
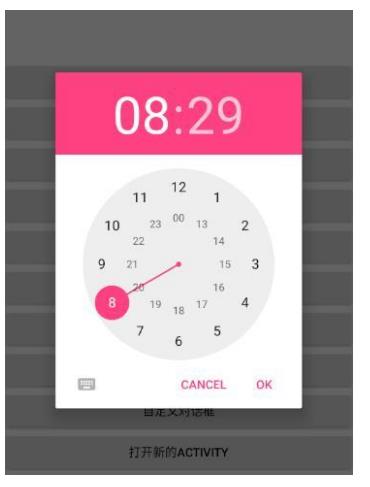
既然有了日期选择器,还得有对应的时间选择器,同样实际开发中也很少直接使用TimePicker,而是用封装好的时间选择对话框TimePickerDialog, 同样是在界面上内嵌 其中小时与分钟按照钟表风格展示 效果如下


TimePickerActivity类代码如下
package com.example.chapter05;
import android.annotation.SuppressLint;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.TimePicker;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Calendar;
@SuppressLint("DefaultLocale")
// 该页面类实现了接口OnTimeSetListener,意味着要重写时间监听器的onTimeSet方法
public class TimePickerActivity extends AppCompatActivity implements
View.OnClickListener, TimePickerDialog.OnTimeSetListener
private TextView tv_time; // 声明一个文本视图对象
private TimePicker tp_time; // 声明一个时间选择器对象
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_time_picker);
tv_time = findViewById(R.id.tv_time);
// 从布局文件中获取名叫tp_time的时间选择器
tp_time = findViewById(R.id.tp_time);
findViewById(R.id.btn_time).setOnClickListener(this);
findViewById(R.id.btn_ok).setOnClickListener(this);
@Override
public void onClick(View v)
if (v.getId() == R.id.btn_time)
// 获取日历的一个实例,里面包含了当前的时分秒
Calendar calendar = Calendar.getInstance();
// 构建一个时间对话框,该对话框已经集成了时间选择器。
// TimePickerDialog的第二个构造参数指定了时间监听器
TimePickerDialog dialog = new TimePickerDialog(this, this,
calendar.get(Calendar.HOUR_OF_DAY), // 小时
calendar.get(Calendar.MINUTE), // 分钟
true); // true表示24小时制,false表示12小时制
dialog.show(); // 显示时间对话框
else if (v.getId() == R.id.btn_ok)
// 获取时间选择器tp_time设定的小时和分钟
String desc = String.format("您选择的时间是%d时%d分",
tp_time.getCurrentHour(), tp_time.getCurrentMinute());
tv_time.setText(desc);
// 一旦点击时间对话框上的确定按钮,就会触发监听器的onTimeSet方法
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute)
// 获取时间对话框设定的小时和分钟
String desc = String.format("您选择的时间是%d时%d分", hourOfDay, minute);
tv_time.setText(desc);
activity_time_pickerXML文件代码如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/btn_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请选择时间"
android:textColor="@color/black"
android:textSize="17sp" />
<!-- timePickerMode取值spinner表示下拉框风格,取值clock表示钟表风格 -->
<TimePicker
android:id="@+id/tp_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:calendarViewShown="false"
android:timePickerMode="spinner"
android:gravity="center"
android:spinnersShown="true" />
<Button
android:id="@+id/btn_ok"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="确 定"
android:textColor="@color/black"
android:textSize="17sp" />
<TextView
android:id="@+id/tv_time"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="5dp"
android:textColor="@color/black"
android:textSize="17sp" />
</LinearLayout>
创作不易 觉得有帮助请点赞关注收藏
Android Studio入门:Android应用界面详解(下)(对话框的使用)
Android Studio入门:Android应用界面详解(上)(View、布局管理器)
Android Studio入门:Android应用界面详解(中)(Android控件详解、AdapterView及其子类)
在Android开发中,经常需要在Android界面上弹出一些对话框,比如询问用户或者让用户选择。Dia实现这些功能的组件称为Android log对话框,AlertDialog对话框的功能很强大,使用它可以生成各种有内容的对话框,使用AlertDialog对话框主要有以下几个步骤:
创建AlertDialog.Builder对象
调用Builder对象的setTitle方法设置标题,setIcon方法设置图标
调用Builder相关方法如setMessage、setItems、setSingleChoiceItems、setMultiChoiceItems、setAdapter、setView等方法设置不同类型的对话框内容。
调用setPositiveButton(确定)、setNegativeButton (取消) 、setNeutralButton (忽略)设置多
个按钮 ,如果不需要监听器,可以使用如下代码:builder.setNegativeButton(“取消”,null);
调用Builder对象的create()方法创建AlertDialog对象
调用AlertDialog对象的show()方法将对话框显示出来
在Android开发中,通过使用AlertDialog.Builder类来实现自定义的警告对话框。最多3个按钮操作。在使用AlertDialog.Builder类创建对话框的时候,通常需要用到以下的一些常用方法:
(1)setTitle(); //设置对话框标题
(2)setIcon(); //设置对话框图标
(3)setMessage(); //设置对话框内容
(4)setItems(); //设置要在对话框中显示的项目列表
(5)setView(); //设置自定义的对话框样式
(6)setSingleChoiceItems(); //设置对话框显示一个单选框
(7)setMultiChoiceItems(); //设置对话框显示一系列的复选框
(8)setPositiveButton(); //设置对话框显示一个“确定”按钮
(9)setNeutralButton(); //设置对话框显示一个“退出”按钮
(10)setNegativeButton(); //设置对话框显示一个“取消”按钮
(11)create(); //创建一个AlertDialog对话框
(12)show(); //显示对话框
(13)setCancelable () //设置为false,按返回键不能退出。默认为true。
导入包:
import android.app.AlertDialog;
import android.content.DialogInterface;
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginTop="200dp"
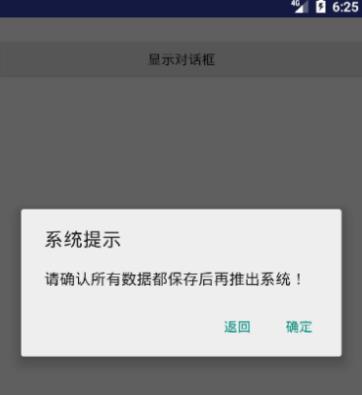
android:text="显示对话框" />
</LinearLayout>
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_layout);
//对话框的使用
Button button=findViewById(R.id.dialog);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//设置对话框标题
new AlertDialog.Builder(MainActivity.this).setTitle("系统提示")
.setMessage("请确认所有数据都保存后再推出系统!")
.setPositiveButton("确定",new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
finish(); }
}).setNegativeButton("返回",new DialogInterface.OnClickListener() {//添加返回按钮
@Override
public void onClick(DialogInterface dialog, int which) { }
}).show();//在按键响应事件中显示此对话框
}
}); }

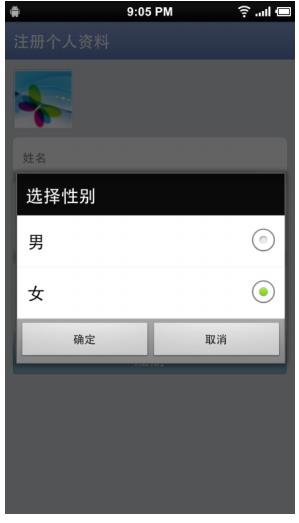
案例:使用单选对话框实现注册时男女性别的选择
setSingleChoiceItems()设置对话框内容为多选项列表

private int picWhich = 0;
private int signProfile(int array, int title, final TextView show) {
final String[] ssex = {"男","女"};
AlertDialog.Builder builder = new Builder(SignProfileActivity.this);
builder.setTitle(title);
builder.setCancelable(false);
builder.setSingleChoiceItems(ssex, 1, new DialogInterface.OnClickListener() {
// 参数:ssex : String[], 1: 默认选中第2项(从0开始,-1默认没有选中)
@Override
public void onClick(DialogInterface dialog, int which) {
// 列表中任一个选项选中的回调函数
picWhich = which; }
});
builder.setPositiveButton(R.string.comfirm, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 确认按键按下的回调函数
}});
builder.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// 取消按键按下的回调函数
}});
// 通过builder创建并显示对话框
builder.create().show();
return picWhich; }
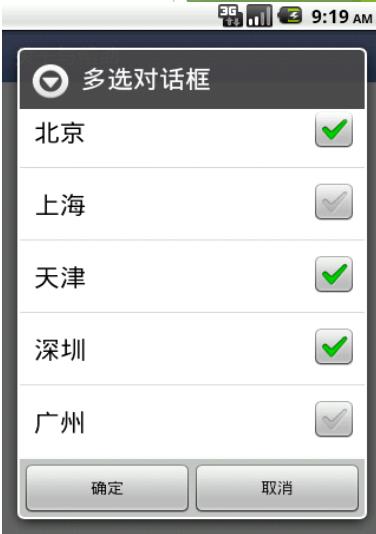
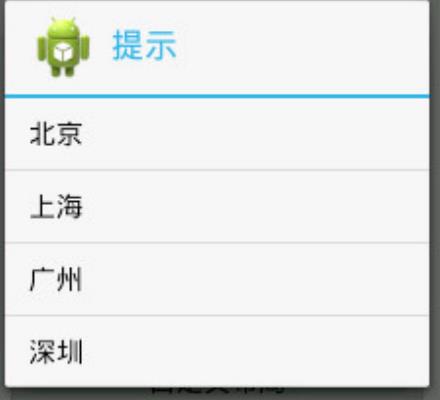
复选对话框和单选对话框用方法相似,只需将setSingleChoiceItems方法改为setMultiChoiceItems(arg0, arg1, arg2)即可。效果图如下:

// 创建数据
final String[] items = new String[] { "北京", "上海", "广州", "深圳" };
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
// 设置参数
builder.setIcon(R.drawable.ic_launcher).setTitle("提示")
.setMultiChoiceItems(items,
new boolean[] { true, true, false, false, false },
new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if (isChecked) {
Toast.makeText(MainActivity.this,items[which], 0).show();
} }
});
builder.create().show();

列表对话框
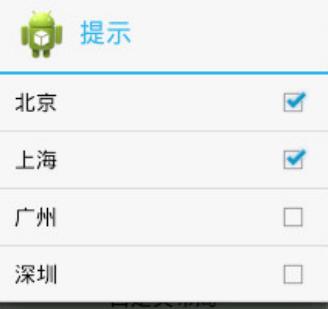
只需将setSingleChoiceItems改为setItems(CharSequence[] arg0, OnClickListener arg1)即可,效果图如下:

setItem:设置文本框内容为简单列表项
final String[] items = new String[] { "北京", "上海", "广州", "深圳" };
// 创建对话框构建器
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
// 设置参数
builder.setIcon(R.drawable.ic_launcher).setTitle("提示");
builder.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, items[which],
Toast.LENGTH_SHORT).show();
}
});
builder.create().show();

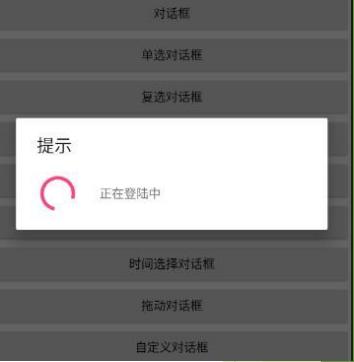
进度条对话框(ProgressDialog)
为人机之间提供了良好的交互体验
是对“对话框”进行的封装,使用起来方便而简单
开发者可以根据需要定制其个性化样式
进度条对话框的应用场合广泛
ProgressDialog pd1 = ProgressDialog.show(this, “提示”, “正在登陆中”, false, true);
参数:
title 标题
Message提示内容
boolean indeterminate设置是否是不明确的状态
boolean cancelable 设置是否进度条是可以取消的

在登录过程中使用进度条对话框
ProgressDialog progressDialog=new ProgressDialog(MainActivity.this);
//progressDialog.setTitle(“This is ProgressDialog”);
progressDialog.setMessage(“请稍后…");
progressDialog.setCancelable(true); //true:表示ProgressDialog可以通过Back键取消掉;false 表示ProgressDialog不能通过Back键取消掉;
progressDialog.show();
注意:
当数据加载完成后必须要调用ProgressDialog的dismis方法关闭对话框,否则ProgressDialog将会一直存在。
progressDialog.dismiss();

日期选择对话框
日期选择对话框用来对日期进行选取,最直接的应用是设置手机时间

一般的对话框都要显式调用dismiss()方法来回收对话框,在DatePickerDialog对话框中,自带的两个按键的监听中已经默认调用dissmiss()了。
下边代码所举例子获得时间相关实例,目的是为了去初始化日期选择对话框弹出来的初始时间。
Calendar calendar = Calendar.getInstance();
calendar.setTimeInMillis(System.currentTimeMillis());
int year = calendar.get(Calendar.YEAR);
int monthOfyear = calendar.get(Calendar.MONTH);
int dayOfMonth = calendar.get(Calendar.DAY_OF_MONTH);
//通过DatePickerDialog来创建日期选择对话框
DatePickerDialog dpd = new DatePickerDialog(this, new OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,int
dayOfMonth) {
//当时间被设置后回调的方法
}
}, year, monthOfyear, dayOfMonth );
dpd.show();
时间选择对话框
时间选择对话框与日期选择对话框操作极其相似,用来对时间进行设置,这里不再详细说明。
Calendar calendar = Calendar.getInstance();
new TimePickerDialog(this,new TimePickerDialog.OnTimeSetListener( ) {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
Toast.makeText(MainActivity.this,
hourOfDay + ":" + minute + "!",
Toast.LENGTH_SHORT).show();
} },
calendar.get(Calendar.HOUR_OF_DAY),
calendar.get(Calendar.MINUTE),
true ).show();
//最后一个参数true:时间格式24小时
参数:
context:当前上下文
listener:时间改变监听器
hourOfDay:初始化的小时
minute:初始化的分钟
is24HourView:是否以24小时显示时间

以上是关于Android Studio APP开发入门之对话框Dialog的讲解及使用(附源码 包括提醒对话框,日期对话框,时间对话框)的主要内容,如果未能解决你的问题,请参考以下文章