Android- Widget (应用微件/小组件/插件) 使用介绍
Posted 不秃头de程序猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android- Widget (应用微件/小组件/插件) 使用介绍相关的知识,希望对你有一定的参考价值。
一、概念:
App Widget 即叫 应用微件 或者 小组件/插件.
是可以嵌入其他应用(如主屏幕)并 接收定期更新的微型应用视图。
这些视图称为界面中的微件.
例如,添加到桌面上的音乐Widget:

app_widget_music_sample.PNG
能够容纳其他应用微件的应用组件称为 AppWidgetHost (应用微件托管应用)。
App 通过传递要显示布局id 给RemoteViews, 即可以获取Widget的实例对象.
官网介绍:
指南:https://developer.android.com/guide/topics/appwidgets
UI指南(更详细): https://developer.android.com/develop/ui/views/appwidgets/overview
二、基础知识
官网上的介绍顺序有点难懂,可以参考一下顺序,方便理解.
要创建App Widget,大体需要以下三点:
(1) 视图布局
定义 Widget的布局 (xml)
注意:
这个布局需要添加到 RemoteViews, 而 RemoteViews 是不支持 ConstraintLayout的.
支持:LinearLayout/FrameLayout/RelativeLayout/GridLayout, 以及TextView/Button等基础控件(不支持他们的子类)
(2) AppWidgetProviderInfo 对象
将数据封装在元素里
描述App Widget的元数据(meta-data),如布局、更新频率和 AppWidgetProvider 类。
此对象应在 XML 中定义 并且 要在 AndroidManifest.xml中声明。
(3) AppWidgetProvider 类实现
定义了 基于广播事件, 通知到 Widget 的方法。
会在更新、启用、停用和删除 Widget 时收到广播。
要在 AndroidManifest.xml中声明。
App可以通过它操作RemoteViews,例如更新等
三、使用流程
1. 创建Widget 内容的 布局
/layout/widget_content.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/forward_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="这是一个测试的Widget内容 点击我快速使用 App 某个功能" />
</RelativeLayout>
2. 添加 AppWidgetProviderInfo 元数据
数据封装在元素里.
/xml/example_appwidget_info.xml
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialKeyguardLayout="@layout/widget_content"
android:initialLayout="@layout/widget_content"
android:minHeight="110dp"
android:minWidth="180dp"
android:previewImage="@drawable/example_appwidget_preview"
android:resizeMode="horizontal|vertical"
android:updatePeriodMillis="0"
android:widgetCategory="home_screen">
</appwidget-provider>
其中,
(1) initialLayout 则表示 widget 显示的内容
(2) minWidth / minHeight 表示Widget默认情况下,占用的最小空间. (最小大小不得超过 4 x 4 单元格)
(3) previewImage 表示预览图片,即用户添加时展示的 (这里是example_appwidget_preview.png )
(4) resizeMode 指定可以按什么规则来调整大小 (“horizontal”、“vertical”和“none”)
(5) widgetCategory 是否可以显示在主屏幕(home_screen) 和/或锁定屏幕 (keyguard)
注:这个XML 文件将会在AndroidManifest 声明 AppWidgetProvider组件时,由meta-data引用
3. 使用 AppWidgetProvider 类
AppWidgetProvider 类扩展了 BroadcastReceiver, 作为一个辅助类来处理应用微件广播。
仅接收与Widget有关的事件广播,例如当更新、删除、启用和停用Widget时发出的广播.
当发生这些广播事件时,AppWidgetProvider 会接收以下方法调用:
onUpdate()
onAppWidgetOptionsChanged()
onDeleted(Context, int[])
onEnabled(Context)
onDisabled(Context)
onReceive(Context, Intent)
最重要的是 onUpdate, 如果要处理任何用户交互事件,都需要在此回调处理.
这里我们设置,点击了Widget 后,跳转到 ExampleActivity 里.
class ExampleAppWidgetProvider : AppWidgetProvider()
override fun onUpdate(
context: Context,
appWidgetManager: AppWidgetManager,
appWidgetIds: IntArray
)
// Perform this loop procedure for each App Widget that belongs to this provider
appWidgetIds.forEach appWidgetId ->
// Create an Intent to launch ExampleActivity
val pendingIntent: PendingIntent = Intent(context, ExampleActivity::class.java)
.let intent ->
PendingIntent.getActivity(context, 0, intent,
PendingIntent.FLAG_UPDATE_CURRENT or PendingIntent.FLAG_IMMUTABLE) // set flags to fix fatal when sdk >=31
// Get the layout for the App Widget and attach an on-click listener
// to the button
val views: RemoteViews = RemoteViews(
context.packageName,
R.layout.widget_content
).apply
setOnClickPendingIntent(R.id.forward_button, pendingIntent)
// Tell the AppWidgetManager to perform an update on the current app widget
appWidgetManager.updateAppWidget(appWidgetId, views)
其中,
(1) appWidgetIds 是一个ID 数组,对应每一添加到主屏幕的Widget实例.
(即:可以在主屏幕添加 多个Widget)
(2) 不同的Widget 实例,updatePeriodMillis 更新周期表依照第一个Widget实例.
(3) pendingIntent 用于点击Widget上的Button时,跳转到ExampleActivity
注意:在SDK>=31 上,需要设置 FLAG_IMMUTABLE. 否则会出现fatal error:Strongly consider using FLAG_IMMUTABLE…
(4) ExampleActivity 是一个简单的Activity,
代码:
class ExampleActivity : AppCompatActivity()
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_example)
activity_example 为布局资源,仅显示一个TextView
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ExampleActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show this From Widget!!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
4. 在AndroidManifest中声明 AppWidgetProvider 并声明 AppWidgetProviderInfo
<receiver android:name="ExampleAppWidgetProvider"
android:exported="true">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>
需要在清单中声明后,才能在小组件设置里添加.
此处的声明可以反推出来:
(1) App Widget的入口,其实依赖 里声明的action:android.appwidget.action.APPWIDGET_UPDATE
(2)猜测系统(Launcher) 将会遍历所有的AndroidManifest, 然后找到有这个action所在的组件.
在用户长按应用图标时,可显示应用 自定义的组件。
(3)而这个自定义组件的内容是 从 meta-data里的 “android.appwidget.provider” 读取出来。
(4)后续,有小组件的事件,则是通知到它所声明的receiver (这里是ExampleAppWidgetProvider)
至此,已经完成所有,
运行app即可体验.
5. 效果图如下:
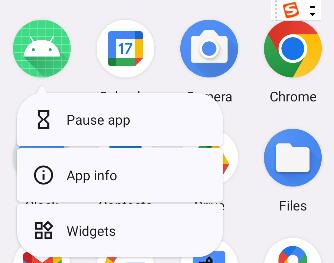
(1)添加Widget

demo_add widget.PNG
(2) 添加Widget时的 预览图

add widget preview.PNG
(3) Widget 显示图

widget_in home screen.PNG
(4) 点击Widget的button 后则会跳转的对应的Activity
Android微件(续)
Android微件(续)
几年前前写过一篇Android桌面小插件——Widget
重新梳理一下
温故知新
问:开发一个最简单的微件总共分几步?
答:总共分4步。
1、创建一个AppWidgetProvider;
2、创建一个微件布局xml;
3、创建一个微件配置xml;
4、配置清单文件;
1、创建一个AppWidgetProvider
import android.appwidget.AppWidgetProvider
class SimpleWidget : AppWidgetProvider()
2、创建一个微件布局xml
res/layout/widget_simple.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#AAAAAA"
android:gravity="center"
android:text="我是微件"
android:textColor="@android:color/black"
android:textSize="15sp" />
</RelativeLayout>
3、创建一个微件配置xml
res/xml/widget_sample.xml
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/widget_simple"
android:minWidth="100dp"
android:minHeight="100dp"
android:resizeMode="horizontal|vertical"
android:previewImage="@mipmap/ic_launcher"
android:updatePeriodMillis="86400000"
android:widgetCategory="home_screen" />
常用的配置(更多详细配置见google文档)
- initialLayout :第2步创建的微件布局
- minWidth:微件最小宽度
- minHeight:微件最小高度
- resizeMode:是否可以横向或纵向拉伸
- previewImage:显示的预览样式
- updatePeriodMillis:更新频率,默认86400000为一天
- widgetCategory:声明应用微件是否可以显示在主屏幕 (home_screen) 和/或锁定屏幕 (keyguard) 上
4、配置清单文件
<receiver
android:name=".widget.SimpleWidget"
android:label="最简单的微件">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/widget_sample" />
</receiver>
- receiver-name:第1步创建的AppWidgetProvider
- receiver-label:自定义的微件名称
- resource:第2步创建的微件配置xml
- 其他:固定写法
完成上述步骤,在微件中就可以看到我们刚刚创建的最简单的微件了,后续一些交互需要在我们第一步创建的AppWidgetProvider中实现。
微件布局
微件并不是支持所有布局和控件,目前支持的布局包括:
- FrameLayout
- LinearLayout
- RelativeLayout
- GridLayout
支持的控件包括:
- AnalogClock
- Button
- Chronometer
- ImageButton
- ImageView
- ProgressBar
- TextView
- ViewFlipper
- ListView
- GridView
- StackView
- AdapterViewFlipper
注意:能且仅能使用以上控件,包含任意其他控件都会导致
加载微件时出现问题,包括AppCompatXXX等
生命周期
微件添加到桌面
- onEnabled
- onReceive :android.appwidget.action.APPWIDGET_ENABLED
- onUpdate
- onReceive :android.appwidget.action.APPWIDGET_UPDATE
微件从桌面移除
- onDeleted
- onReceive :android.appwidget.action.APPWIDGET_DELETED
- onDisabled
- onReceive :android.appwidget.action.APPWIDGET_DISABLED
定时更新
在配置xml中updatePeriodMillis属性配置的更新频率,单位为毫秒,按照官方文档的描述,该配置不能保证
onUpdate正好准时回调,但是建议我们尽量降低频率,暂未验证其生命周期(其实是没收到回调)o(╥﹏╥)o,不负责任的推测应该是:[可怜]
- onUpdate
- onReceive :android.appwidget.action.APPWIDGET_UPDATE
重启APP
重启App对微件生命周期无影响
重启手机
- onEnabled
- onReceive :android.appwidget.action.APPWIDGET_ENABLED
- onUpdate
- onReceive :android.appwidget.action.APPWIDGET_UPDATE
单击事件
在onUpdate中添加控件的点击监听。
我们给控件添加点击监听的常规做法是view.findviewbyid,然后setOnclickListener,在微件中稍有不同。微件中相当于是给控件的点击注册了一个广播,当控件被点击了以后,会发出一个广播,在onReceive中接收。
代码大概长这个样子
class SimpleWidget : AppWidgetProvider()
companion object
// 这里给布局上的4个按钮分别准备4个广播的action
private const val ACTION_1 = "com.kongqw.widght.btn1"
private const val ACTION_2 = "com.kongqw.widght.btn2"
private const val ACTION_3 = "com.kongqw.widght.btn3"
private const val ACTION_4 = "com.kongqw.widght.btn4"
override fun onReceive(context: Context?, intent: Intent?)
super.onReceive(context, intent)
// 收到广播,根据action来判断点击的是哪个控件
when (intent?.action)
ACTION_1 -> Toast.makeText(context, "点击了1", Toast.LENGTH_SHORT).show()
ACTION_2 -> Toast.makeText(context, "点击了2", Toast.LENGTH_SHORT).show()
ACTION_3 -> Toast.makeText(context, "点击了3", Toast.LENGTH_SHORT).show()
ACTION_4 -> Toast.makeText(context, "点击了4", Toast.LENGTH_SHORT).show()
override fun onUpdate(context: Context?, appWidgetManager: AppWidgetManager?, appWidgetIds: IntArray?)
super.onUpdate(context, appWidgetManager, appWidgetIds)
// 找到微件布局
val remoteViews = RemoteViews(context?.packageName, R.layout.widget_simple)
// 给布局的四个按钮绑定广播,相当于只要按钮点击,就会发一个我们设置的广播出来
remoteViews.setOnClickPendingIntent(R.id.btn_1, getPendingIntent(context, ACTION_1))
remoteViews.setOnClickPendingIntent(R.id.btn_2, getPendingIntent(context, ACTION_2))
remoteViews.setOnClickPendingIntent(R.id.btn_3, getPendingIntent(context, ACTION_3))
remoteViews.setOnClickPendingIntent(R.id.btn_4, getPendingIntent(context, ACTION_4))
// 更新微件
appWidgetManager?.updateAppWidget(appWidgetIds, remoteViews)
/**
* 获取PendingIntent
*/
private fun getPendingIntent(context: Context?, action: String): PendingIntent?
if (null == context)
return null
val intent = Intent(action).apply
setClass(context, SimpleWidget::class.java)
return PendingIntent.getBroadcast(context, 0, intent, PendingIntent.FLAG_UPDATE_CURRENT)
PendingIntent.getBroadcast()中的flag参数说明,详见google文档-PendingIntent
以上是关于Android- Widget (应用微件/小组件/插件) 使用介绍的主要内容,如果未能解决你的问题,请参考以下文章