Windows系统下如何使用nginx部署vue2项目
Posted China_YF
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Windows系统下如何使用nginx部署vue2项目相关的知识,希望对你有一定的参考价值。
前言:
今天产品经理过来找我,问我有没有什么办法能够让前端做的项目给他看,他要测试一下看看我们开发的需求有没有对齐。然后我就说:可以,有几种办法:
- 直接访问我本地idea启动的服务,但是这样我每次改代码保存页面就会刷新,这样显然不行,不稳定。
- 产品经理直接把仓库代码拉下来自己在本地运行代码,额,这虽然解决了上面这个问题,但是问题又来了,产品经理他不懂前端,你又要帮他在他的电脑上准备好前端的开发环境,显然很麻烦。
- 前端把项目打包部署到测试环境,这是很好的办法,但是我们没有测试环境的机器,那这咋整🤣🤣🤣
想了许久,感觉产品经理都要怀疑我的能力了,最后灵机一动,咦!好像nginx也有windows版本的,我可以在我电脑上安装一个nginx,然后把项目打包部署到nginx服务器上,那这样产品经理不是就可以访问一个稳定的测试环境了吗。
最后就下载了windows版本的nginx,然后把项目打包部署到nginx服务器上,因为之前nginx接触得少,所以这个过程中也遇到了很多问题,所以就写一篇博客记录一下,希望你看完这篇文章对你有所帮助,少走点弯路,废话就不多说了,下面直接手摸手带你部署vue2项目!!!
第一步:下载安装nginx
1、首先我们要去nginx的官网下载windows版本的nginx
下载地址:
http://nginx.org/en/download.html
浏览器打开下载地址会看到如下图所示界面,第一个是最新版本,第二个是稳定版本,建议下载稳定版本就好了,少遇到一些坑🤣

2、点击下载链接后会下载得到如下一个nginx的压缩包:

3、解压nginx压缩包,这里需要注意了哈,nginx的解压路径不能存在中文,否则nginx服务会无法正常启动的哈,不信你试试🤪

4、我们双击nginx.exe文件启动服务,细心观察的小伙伴会发现有一个黑色的弹窗一闪而过就消失了,那这就启动就完成了。

5、然后我们打开浏览器访问:http://localhost 如果出现如下界面则表示nginx服务成功启动!

6、如果无法正常访问的话可以先查看nginx目录下logs里面的日志文件,

造成无法正常启动的原因可能有如下两点:
a、检查解压nginx的路径是否存在中文
b、打开cmd命令行窗口输入如下命令,查看80端口是否被占用了,nginx默认启动的端口是80端口
netstat -ano | findstr 0.0.0.0:80
如果输入上面命令出现如下内容则表示端口被占用

7、如果端口被占用,我们需要修改nginx的默认启动端口,使用记事本打开conf目录下的nginx.conf配置文件

然后把server下面的80改成8081,然后保存,重新点击nginx目录下的nginx.exe文件

如果还是无法正常启动,可以查看nginx目录下的logs目录里面的错误日志,然后自行百度一下,我只能帮到这里了🤣
8、下面来简单介绍一下nginx的几个常用命令:
注意:需要在nginx目录下才能执行这些命令:
a、启动nginx:
E:\\nginx-1.22.0>start nginx 或
E:\\nginx-1.22.0>nginx.exe
b、停止nginx:
E:\\nginx-1.22.0>nginx.exe -s stop 或
E:\\nginx-1.22.0>nginx.exe -s quit
c、重新启动nginx:
E:\\nginx-1.22.0>nginx.exe -s reload
当修改了配置文件nginx.conf的内容后,需要执行上面这条命令,修改的配置才会生效。
第二步:打包部署vue2项目
1、打包vue项目:
npm run build
2、执行上面命令后会把项目打包并输出到dist目录下(打包后的文件因个人而异,这里是我公司项目打包后dist目录下的内容)

3、在nginx目录下的html目录下新建一个static目录,并把刚刚打包后dist目录下所有文件都复制到static目录下

4、修改nginx.conf配置文件

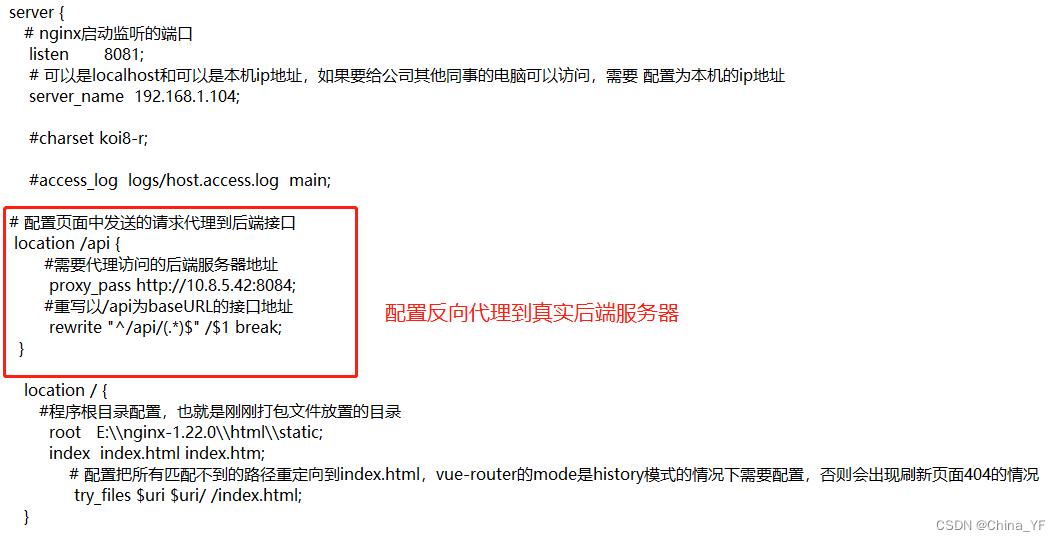
担心图片你们复制不了,就把server里面添加的配置也粘贴到下面了:
server
# nginx启动监听的端口
listen 8081;
# 可以是localhost和可以是本机ip地址,如果要给公司其他同事的电脑可以访问,需要 配置为本机的ip地址
server_name 192.168.1.104;
# 配置页面中发送的请求代理到后端接口
location /api
#需要代理访问的后端服务器地址
proxy_pass http://10.8.5.42:8084;
#重写以/api为baseURL的接口地址
rewrite "^/api/(.*)$" /$1 break;
location /
#程序根目录配置,也就是刚刚打包文件放置的目录
root E:\\\\nginx-1.22.0\\\\html\\\\static;
index index.html index.htm;
# 配置把所有匹配不到的路径重定向到index.html,vue-router的mode是history模式的情况下需要配置,否则会出现刷新页面404的情况
try_files $uri $uri/ /index.html;
在这里再详细说明一下上面添加的这些配置信息:
假设我现在把我windows系统上的nginx服务器的配置文件修改成上面这样子,然后启动nginx服务器,当我在浏览器中输入http://192.168.1.104:8081的时候,因为我的nginx服务器配置文件中的listen配置的端口是8081,所以浏览器的发送的http://192.168.1.104:8081这个请求会被端口为8081的nginx服务进行处理,然后会被location / 匹配,然后nginx就会找配置的root 路径下的index.html文件,并响应给浏览器,这时浏览器就可以访问到我们项目的页面了。

这样页面就可以访问了,但是页面中发送的请求怎么进行处理呢?
在vue项目中当我们在页面中发送请求的时候,我们打开浏览器调试工具会看到,我们发送的请求的协议、域名和端口号其实是和访问页面的协议、域名和端口号是一样的,但是真正后端服务器的接口请求地址不是这样的。

这时候我们就需要使用nginx一个强大的功能了,没错就是反向代理,我们可以配置nginx.conf文件,实现把页面中发送的请求都通过nginx进行反向代理访问真实服务器(其实这也是一种跨域的解决方案)。
假设后端服务器的地址是http://10.8.5.42:8084,请求后端服务的登录接口是http://10.8.5.42:8084/accounts/login,然后前端页面中发送的登录请求地址是:http://192.168.1.104:8081/api/accounts/login?userName=%E6%B2%88%E5%BF%A0%E6%98%8E&password=123456,这时我们就可以在nginx.conf配置文件中加入如下内容:

看到这里有些伙伴可能就有疑问了,配置文件中的 :
rewrite "^/api/(.*)$" /$1 break;
具体是什么意思,这里我刚刚开始也不理解😂,后来查阅了很多资料,最终就理解通了,
这段配置的作用就是重写我们的请求地址,因为我这里前端页面发送的登录请求接口http://192.168.1.104:8081/api/accounts/login有加了个/api的baseUrl,但是真实的后端服务的登录接口http://10.8.5.42:8084/accounts/login是没有这个/api前缀的,所以我在这里需要重写前端发送的请求地址,把/api给去掉,想要具体了解的伙伴可以参考这篇文章:
https://cloud.tencent.com/developer/article/1531268
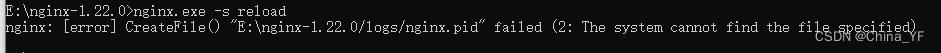
当我们在nginx.conf配置文件中添加了上面这些配置后,需要执行nginx.exe -s reload命令来载入我们修改的配置,修改了配置文件一定要记得执行这条命令哦!,如果执行这个命令时出现下面的报错的话,不要慌!

出现这个问题的原因是:你的nginx并未启动,所以无法加载配置文件,你先执行start nginx命令启动nginx再执行这条命令即可!

说道这里vue项目的部署基本上就搞定了,该说的也说了,不该说的也啰嗦了很多!!!下面我们来总结一下吧!
总结:
- 首先下载nginx压缩包,然后解压到一个没有带中文的路径下,为啥要这样我就不多说了
- 双击nginx目录下的nginx.exe文件启动nginx服务
- 在浏览器中输入http://localhost/,如果出现nginx的欢迎 页面则表示成功启动,如果无法访问先看一下是不是解压的路径有中文,或者是端口是不是被占用了,如果不是以上原因,我们可以到logs目录下查看nginx的错误日志,然后自行百度。
- 到我们的vue项目的根目录下执行npm run build打包项目
- 然后把打包后的dist目录下的所有内容复制到nginx目录下的html目录下的static目录里,这个路径不是规定的,可以根据自己喜好,但是最好避免路径中有中文。
- 然后就是修改nginx.conf配置文件了
- 最后一步也就是容易忘记的一步,就是执行 nginx.exe -s reload 命令来重新载入配置文件。
说在最后:
每次都是用心在创作,如果觉得本文对你有所帮助的话还恳请动动小手点赞+评论和收藏支持一下,谢谢!❤️❤️❤️
nginx如何快乐的在windows下部署
nginx在windows下部署
nginx大家应该不陌生,一般我们首先会想到反向代理、控制反转、web缓存等等,其实呢,他除了干这些事,好像就是做这些事的,小巧灵活作为部署web的服务器最适合不过了。不过大多数java爱好者们习惯用Linux系统部署,所以很多人都用Linux系统来安装使用nginx,我是一个.net程序员,虽然也用java,但是习惯性的不喜欢用Linux系统。所以每次遇到跨平台的项目或者前后端分离的项目部署的时候,我还是会选择windows的系统,就连服务器我也是用的百度云安装的windows server 版本,今天我和大家看一下windows系统如何安装部署Nginx。
1.下载Nginx
http://nginx.org/en/download.html设置Nginx为Windows服务
我们可以借助"Windows Service Wrapper"小工具来辅助实现相关功能。
http://repo.jenkins-ci.org/releases/com/sun/winsw/winsw/1.18/winsw-1.18-bin.exe
创建配置文件
下载该工具后,将其放在 Nginx安装目录下,并重命名为nginx-service.exe,创建配置文件nginx-service.xml(名字要和工具名一样)。
创建nginx-service.exe.config(为支持NET 4.0 runtime,默认只支持NET 2.0 runtime),
nginx-service.xml 内容如下:
<service><id>nginx</id><name>Nginx Service</name><description>High Performance Nginx Service</description><logpath>C:\nginx\logs</logpath><log mode="roll-by-size"><sizeThreshold>10240</sizeThreshold><keepFiles>8</keepFiles></log><executable>C:\nginx\nginx.exe</executable><startarguments>-p C:\nginx</startarguments><stopexecutable>C:\nginx\nginx.exe</stopexecutable><stoparguments>-p C:\nginx -s stop</stoparguments></service>
nginx-service.exe.config 内容如下:
<configuration><startup><supportedRuntime version="v2.0.50727" /><supportedRuntime version="v4.0" /></startup><runtime><generatePublisherEvidence enabled="false"/></runtime></configuration>
启动服务
进入cmd控制台中运行如下命令安装windows服务,之后就可以在Windows服务面板中启动服务了
C:\nginx\nginx-service.exe install配置nginx.conf
下面我们来配置Nginx主要的文件,重点就是配置这个文件,我们才能快乐的玩转Nginx。在nginx文件夹下的conf文件夹中的nginx.conf就是它的配置文件了。打开nginx.conf文件。在 http{} 中。有如下代码。
server {listen 8080;server_name localhost;location / {proxy_pass http://127.0.0.1:5000;root html;index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
listen 表示ngnix监听的端口号,默认是80;
我是使用的项目flask是运行在本地的5000端口上,域名例如www.baidu.com。配置是
listen 80;server_name www.baidu.com;location / {proxy_pass http://127.0.0.1:5000root html;index index.html index.htm;}
首先将项目运行起来。这时候可以在5000端口看到它。但是访问网址默认是80端口。这里配置之后。访问网址会转到5000端口。
项目部署就完成了,这里只用了nginx最基本的功能反向代理。
总结
今天因为你的点赞,让我元气满满
以上是关于Windows系统下如何使用nginx部署vue2项目的主要内容,如果未能解决你的问题,请参考以下文章