小程序意见反馈界面(简洁版代码)
Posted 一只风里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序意见反馈界面(简洁版代码)相关的知识,希望对你有一定的参考价值。
在开发个人中心页面时,意见反馈功能是必不可少的,下面介绍该功能的具体开发流程
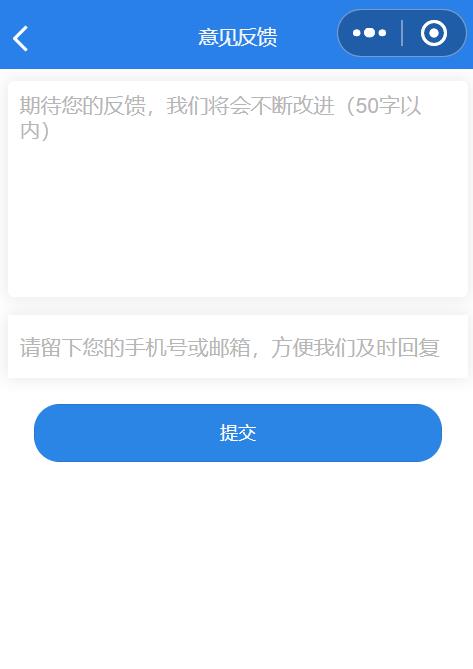
1、首先看一下效果图:

2、WXML代码,分为三个部分,文本域(TextArea)、输入框(Input)、按钮(Button),
其中文本域限制了字数,50字以内。
<!--pages/feedback/feedback.wxml-->
<view class="opinion_wrap">
<form bindsubmit="formSubmit">
<view class="content_wrap">
<view class="content">
<textarea name="opinion" maxlength="50" value="content" auto-height placeholder-class="placeholder" placeholder="期待您的反馈,我们将会不断改进(50字以内)" />
</view>
</view>
<view class="phone">
<input name="contact" value="contact" placeholder-class="placeholder" placeholder="请留下您的手机号或邮箱,方便我们及时回复" />
</view>
<button formType="submit" hover-class="button_active" loading="loading">提交</button>
</form>
</view>3、WXSS样式文件,主要使用了盒子阴影和圆角边框,个人比较喜欢简洁型的,看着舒服
/* pages/feedback/feedback.wxss */
page
background-color: white;
.content_wrap, .phone
width: 96%;
background-color: #fff;
border-radius: 10rpx;
margin: 20rpx auto;
box-shadow: 0px 0px 10px 2px rgb(0 0 0 / 8%);
.content
padding: 20rpx;
margin: 0 auto;
border-radius: 10rpx;
textarea
min-height: 300rpx;
width: 100%;
input
margin-top: 30rpx;
height: 100rpx;
padding-left: 20rpx;
background-color: #fff;
button
color: white;
border: none;
width: 85%;
padding: 10rpx 0rpx;
margin: 40rpx auto;
background: #2b85e4;
border-radius: 40rpx;
font-size: 30rpx;
.button_active
background: #5cadff;
.placeholder
color: #b6b6b6;
font-size: 14px;
4、JS文件,提交表单触发formSumbit函数,函数的主要工作就是检查文本域是否为空,还有用户填写的手机号或者邮箱的格式是否正确,如果满足以上两个条件则将反馈信息和用户名以Post方式提交到后台,由后台将反馈信息存入到数据库。
这里面的逻辑代码需要一定的理解能力(其实也并不难),如果看不懂的,可以在评论区提问或者百度,坚持才可能胜利!
Page(
/**
* 页面的初始数据
*/
data:
loading: false,
contact: '',
contant: ''
,
formSubmit: function (e)
let _that = this;
let content = e.detail.value.opinion;
let contact = e.detail.value.contact;
let regPhone = /^1[3578]\\d9$/;
let regEmail = /^[a-z\\d_\\-\\.]+@[a-z\\d_\\-]+\\.[a-z\\d_\\-]+$/i;
if (content == "")
wx.showModal(
title: '提示',
content: '反馈内容不能为空!',
)
return false
if (contact == "")
wx.showModal(
title: '提示',
content: '手机号或者邮箱不能为空!',
)
return false
if(contact == "" && content == "")
wx.showModal(
title: '提示',
content: '反馈内容,手机号或者邮箱不能为空!',
)
return false
if ((!regPhone.test(contact) && !regEmail.test(contact)) || (regPhone.test(contact) && regEmail.test(contact))) //验证手机号或者邮箱的其中一个对
wx.showModal(
title: '提示',
content: '您输入的手机号或者邮箱有误!',
)
return false
else
this.setData(
loading: true
)
var n = wx.getStorageSync("userinfo");
let nickname;
//当本地缓存的用户名称不为""或者null时,设置userinfo信息
if(n.nickName != '' && n.nickName != null)
nickname = n.nickName;
let status = false;
wx.request(
url: '后台api地址,需自行填写',
method: 'POST',
data:
"content": content,
"contact": contact,
"nickname":nickname
,
success: function (res)
if (res.data.code == 0)
wx.showToast(
title: '反馈成功',
icon: 'success',
duration: 1000,
success: function (res)
//提示框消失后返回上一级页面
setTimeout(() =>
wx.navigateBack(
change: true,
)
, 1200)
)
else
wx.showToast(
title: '反馈失败,请稍后再试',
icon: 'error',
duration: 1200
);
,
fail: function ()
wx.showToast(
title: '请求失败~',
icon: 'error',
duration: 1500
)
)
return status;
,
)那么这里,我也把Java相关后端代码给到大家:
@PostMapping("/add")
public PublicInterface<Feedback> add(@RequestBody Feedback feedback)
PublicInterface<Feedback> res = new PublicInterface<>();
boolean flag = feedbackService.add(feedback);
if (flag)
res.setMsg("反馈成功!");
else
res.setCode(1);
res.setMsg("反馈失败,请稍后再试");
return res;
PublicInterface类
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
import java.util.List;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class PublicInterface<T> implements Serializable
//返回消息
private String msg;
//代码状态
private int code;
//回写数据
private MyData data;
//数据条数
private int total;
MyData类:
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.util.List;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class MyData<T>
private List<T> list;
//下一条记录的索引(获取壁纸时,接口需要)
private int nextStart;
这是个人开发的小程序,大家可以浏览一下在线效果图,里面就有反馈意见功能

如果对您有帮助,欢迎收藏~
谷歌发布 Android KTX 预览版:提供相应 API 层,让Kotlin开发更简洁
谷歌发布 Android KTX 预览版,这套扩展插件能帮助开发者更为简洁、通顺和优雅地使用 Kotlin 语言开发 Android 程序。此外,Android KTX 还在 Android 框架和 Support Library 上提供相应 API 层,助您编写更为自然的 Kotlin 代码。
开发者可以前往 GitHub下载适用 Android 框架的 Android KTX 扩展插件。我们诚邀您使用 Android KTX 并给予反馈和贡献代码。适用 Android 支持库部分的 Android KTX 将与下个版本的 Support Library 同步发布。
下面我们举例说明 Android KTX 将如何帮您编写更为自然和简洁的 Kotlin 代码。
使用 Android KTX 编写的代码样例
将字符串转换为 URI
我们先举个简单的例子。一般来说,您需要通过调用 Uri.parse(uriString) 进行 URI 和字符串之间的转换;而 Android KTX 则通过给字符串类添加扩展功能让您更为自然地将 URI 转化为字符串。
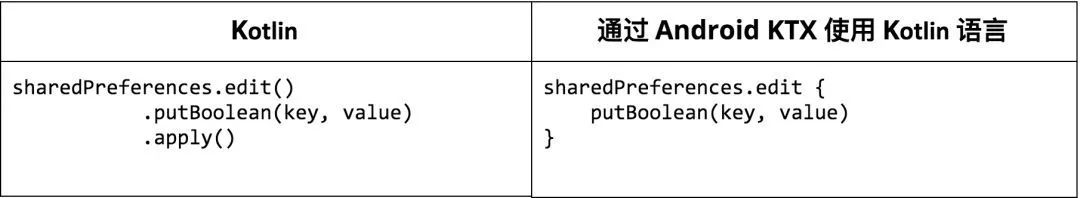
编辑偏好设置 (SharedPreferences)
编辑 SharedPreferences 设置是一个非常常见的用例。通过 Android KTX 编写的代码更为简短而且读写起来也更为自然。

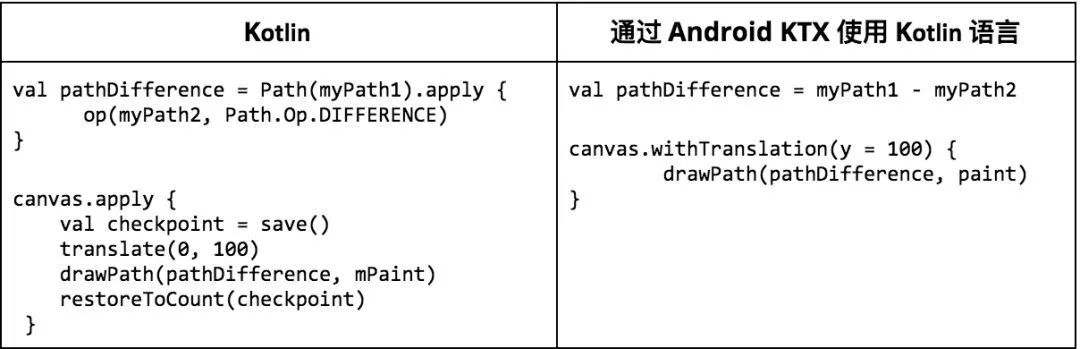
路径差平移
在下面列举了两种代码中,我们利用绘图 API 把两条路径平移 100 个像素。

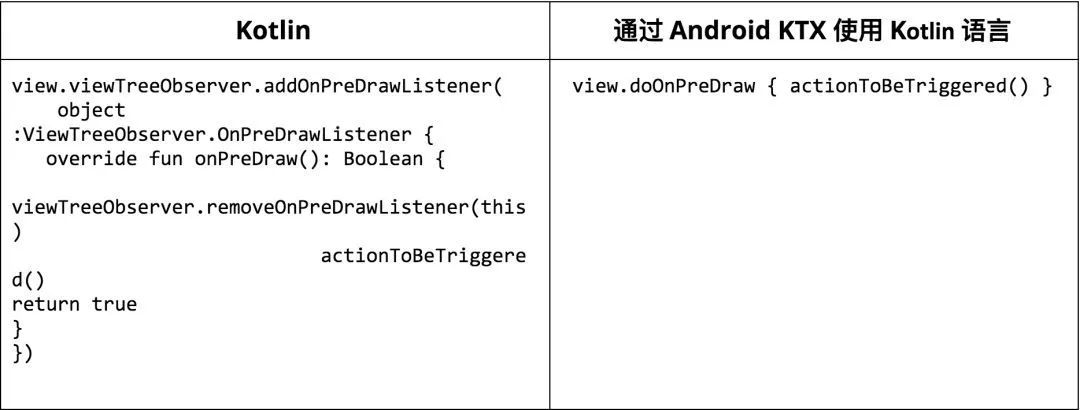
在 onPreDraw 回调中执行其他任务
下例演示了在视图 (View) 中的 onPreDraw 回调函数执行其他任务 (Action)。若不使用 Android KTX,开发者须编写更多代码。

除了上述例子外,Android KTX 还能在更多地方大显身手,简化您的代码。请前往 GitHub阅读完整版文档。
即刻开始使用
若想在 Android Kotlin 项目中开始使用 Android KTX,请在您 App 模块中的 build.gradle 文件内添加下列代码:
repositories {
google()
}
dependencies {
// Android KTX for framework API
implementation 'androidx.core:core-ktx:0.1'
...
}
在完成项目同步之后,扩展插件将会自动出现在 IDE 中的自动完成列表内。选择任意扩展插件,相关必要导入声明 (import statement) 会自动添加到您的文件中。
Androidx: Hello World !
您可能注意到 Android KTX 的扩展包名称都以 androidx 开头,同时,今后 Android Support Library 包也将采用该新前缀。我们希望通过区分命名 android.* 和 androidx.*,能帮助开发者更清楚地辨识哪些 API 是和平台绑定的,哪些又是为稳定版支持库开发的,帮助开发者为不同版本的 Android 进行 App 开发。
Github 库:
> https://github.com/android/android-ktx/
Android Developers 官方文档:
> https://developer.android.google.cn/ndk
❈
文章来源:谷歌开发
文章出处:http://www.sohu.com/a/224053661_670669
若侵犯作者权益请联系我们删除,联系方式: ygli@bestsdk.com
以上是关于小程序意见反馈界面(简洁版代码)的主要内容,如果未能解决你的问题,请参考以下文章