微信小程序游戏开发│智力测试游戏——button版
Posted TiAmo zhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序游戏开发│智力测试游戏——button版相关的知识,希望对你有一定的参考价值。

本案例开发智力测试游戏,当用户进入游戏后自动出现题目和选项(如图1)。用户选择答案后如果正确自动进入下一题,也可以单击“上一题”“下一题”按钮进入到上一题目或下一题目。用户如果本题目不会解答,可以单击“显示答案”。本测试提供5道试题,如果答对一题得20分。

■ 图1 游戏界面
01、程序设计的思路
游戏中题目的显示使用View组件,4个选项使用button组件(按钮组件),在WXML文件中对每个按钮进行tap事件绑定,tap就是单击事件。作为选项答案的Button组件当用户单击后,触发其tap事件,在其事件处理函数btnOpClick中判断对错,统计得分。用户选对则此按钮的颜色改成绿色(#98FB98);用户选错则此按钮的颜色改成红色(#FF99B4);进入下一题的时候把ABCD 4个选项的按钮颜色改回正常颜色(#FBFBFB)。如图1所示。用户单击“上一题”“下一题”按钮后,则更新下标索引index(题目号),从而从题目数组postList读取“上一题”“下一题”题目数据,更新view组件和4个button组件上显示的题目信息,从而开始新的题目测试。
正确答案采用view组件,通过hidden属性设置成隐藏。为了控制hidden属性值,wxml文件中hidden属性值使用变量ny。如果显示正确答案则ny: "false",隐藏则ny: "true"。
02、程序设计的步骤
1. exam.wxml文件
视图文件中<view class="timu">组件显示题目,4个<button>按钮显示4个选项,并绑定tap事件处理函数btnOpClick,处理用户选择的答案。由于这些组件显示postList[index]中信息,只要index发生改变,则页面题目信息就会跟随改变。
<!--pages/exam/exam.wxml-->
<scroll-view>
<view class="timu">postList[index].name</view>
<view class="timu" hidden="ny">postList[index].daan</view>
</scroll-view>
<scroll-view style='width:100%'>
<button id='A' class="anniu" bindtap="btnOpClick" style="background-color: bcA;">A.postList[index].content[0]</button>
<button id='B' class="anniu" bindtap="btnOpClick" style="background-color: bcB;">B.postList[index].content[1]</button>
<button id='C' class="anniu" bindtap="btnOpClick" style="background-color: bcC;">C.postList[index].content[2]</button>
<button id='D' class="anniu" bindtap="btnOpClick" style="background-color: bcD;">D.postList[index].content[3]</button>
</scroll-view>
<view class="huanti">
<button bindtap="lastQuestion" class="next">上一题</button>
<button bindtap="nextQuestion" class="next">下一题</button>
<button bindtap="xianshi" class="next">显示答案</button>
</view>
<text class="jifen">积分:每答对一题积20分,目前得分defen</text>2. exam.js页面文件
采用对象数组local_database存储题目信息。每道题是一个对象,由题目name,正确答案daan,ABCD 4个选项内容content组成。
// pages/exam/exam.js
var local_database = [
"name": "哈雷慧星的平均周期为?",
"daan": "C",
"content": ["54年", "56年", "73年", "83年"]
,
"name": "夜郎自大中“夜郎”指的是现在哪个地方?",
"daan": "A",
"content": ["贵州", "云南", "广西", "福建"]
,
"name": "感时花溅泪下句是什么?",
"daan": "C",
"content": ["也无风雨也无晴", "明月几时有", "恨别鸟惊心", "老夫聊发少年狂"]
,
"name": "在中国历史上是谁发明了麻药",
"daan": "B",
"content": ["孙思邈", "华佗", "张仲景", "扁鹊"]
,
"name": "京剧中花旦是指?",
"daan": "B",
"content": ["年轻男子", "年轻女子", "年长男子", "年长女子"]
]userAnswer数组存储用户每题选择的答案。
var userAnswer = []; // ["A", " ", "C", " ", " "];用户的答案
Page(
data:
postList: local_database ,
index: 0, //当前题目号
bc_default: '#FBFBFB', //默认颜色
bc_right: '#98FB98', //正确时颜色
bc_wrong: '#FF99B4', //错误时颜色
bcA: '', //4个选项内容
bcB: '',
bcC: '',
bcD: '',
ny: true, //是否显示正确答案,true是隐藏答案
defen: 0 //得分
,nextQuestion ()实现显示下一题信息。由于页面组件显示postList[index]中信息,index增加1,则页面题目信息就会跟随改变成下一题。进入下一题的时候把ABCD 4个选项的按钮颜色改回正常颜色(#FBFBFB)。
nextQuestion: function () //下一题
if (this.data.index < local_database.length - 1) //不是最后一题
this.setData(
index: this.data.index + 1,
ny: true //是否显示正确答案,true是隐藏答案
)
this.setButtonColor() ;
else
this.gotoOver(); //跳转测试结束页面
,lastQuestino()实现显示上一题信息。由于页面组件显示postList[index]中信息,index减少1,则页面题目信息就会跟随改变成上一题。
lastQuestion: function () //上一题
if (this.data.index > 0)
this.setData(
index: this.data.index - 1,
ny: true //是否显示正确答案,true是隐藏答案
)
this.setButtonColor() ;
,上一题和下一题按钮中都调用this.setButtonColor()实现按钮颜色变化。如果本题没有做过,所有按钮为正常颜色(#FBFBFB,未选择中状态)。如果选择过答案,则根据答案是否正确对应按钮显示不同颜色。用户选对则此按钮的颜色改成绿色(#98FB98);用户选错把此按钮的颜色改成红色(#FF99B4)。
setButtonColor: function ()
//设置按钮正常颜色(未选择中状态)
this.setData(
bcA: this.data.bc_default,
bcB: this.data.bc_default,
bcC: this.data.bc_default,
bcD: this.data.bc_default
);
var n = this.data.index;
var jieg = local_database[n].daan;
var select = userAnswer[n]
if (select == undefined) return; //本题没有做过直接返回
if (select == jieg)
this.setButtonRightColor(select) //答案选择正确,所选按钮为绿色
else
this.setButtonErrorColor(select) //答案选择错误,所选按钮为红色
,
//设置正确选择按钮颜色
setButtonRightColor: function (select)
if (select == 'A')
this.setData( bcA: this.data.bc_right ); //正确时颜色
else if (select == 'B')
this.setData( bcB: this.data.bc_right ); //正确时颜色
else if (select == 'C')
this.setData( bcC: this.data.bc_right ); //正确时颜色
else if (select == 'D')
this.setData( bcD: this.data.bc_right ); //正确时颜色
,
//设置错误选择按钮颜色
setButtonErrorColor: function (select)
if (select == 'A')
this.setData( bcA: this.data.bc_wrong ); //错误时颜色
else if (select == 'B')
this.setData( bcB: this.data.bc_wrong ); //错误时颜色
else if (select == 'C')
this.setData( bcC: this.data.bc_wrong ); //错误时颜色
else if (select == 'D')
this.setData( bcD: this.data.bc_wrong ); //错误时颜色
,自定义事件函数btnOpClick(e)响应按钮的单击事件,如果单击事件发生,参数e.currentTarget.id获取单击对象的id,这个id在exam.wxml中设置过。
<button id='A' class="anniu" bindtap="btnOpClick" style="background-color: bcA;">A.postList[index].content[0]</button>
<button id='B' class="anniu" bindtap="btnOpClick" style="background-color: bcB;">B.postList[index].content[1]</button>
<button id='C' class="anniu" bindtap="btnOpClick" style="background-color: bcC;">C.postList[index].content[2]</button>
<button id='D' class="anniu" bindtap="btnOpClick" style="background-color: bcD;">D.postList[index].content[3]</button>id就是上面'A','B','C','D'。从id可以得知用户的选择答案,与正确答案对比从而判断出对错。如果用户选择正确同时计算得分,并根据对错修改按钮的颜色。选择答案正确时按钮显示绿色,错误时按钮显示红色。
//ABCD选项按钮事件函数
btnOpClick: function (e)
var select = e.currentTarget.id; //点击对象的id,这个id在index.wxml中设置了
var jieg = local_database[this.data.index].daan;
userAnswer[this.data.index] = select //保存用户答案
if (select == jieg) //答案选择正确
this.setData(
defen: this.data.defen + 20
)
this.setButtonColor(); //根据对错修改按钮的颜色,正确时绿色错误时红色
,gotoOver()跳转测试结束页面。
gotoOver: function ()
wx.navigateTo(
url: 'over', //跳转测试结束页面
)
,xianshi()显示本题的正确答案。
//显示答案
xianshi: function ()
this.setData(
ny: false
)
)3. exam.wxss样式文件
/* pages/exam/exam.wxss */
button.next
width: 250rpx;
color: #fff;
background: #369;
margin: 5rpx ;
font-size: 30rpx;
.timu
text-align: left;
margin-top: 40rpx;
line-height: 60rpx;
font-size: 40rpx;
.anniu
min-height: 100rpx;
text-align: left;
margin-bottom: 20rpx;
line-height: 90rpx;
font-size: 40rpx;
width: 100%;
.huanti
width: 100%;
display: flex;
.jifen
margin-left:10%;
position: fixed;
bottom: 15rpx;
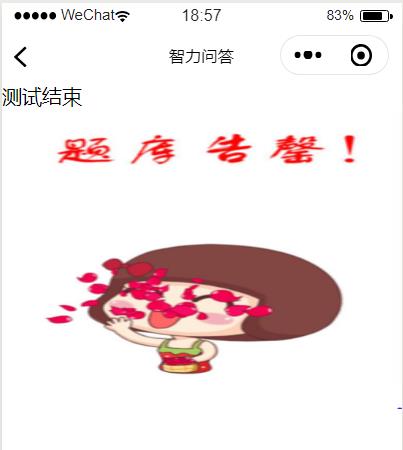
4. 简单的结束页面
<!--pages/exam/over.wxml-->
<text>测试结束</text>
<image src="over.png"></image>images里面的over.png是撒花小女孩的图片。运行效果如图2。

■ 图2 游戏结束界面
智力测试游戏这种游戏需要存储大量的题目数据,这些数据可以直接存储到数组中处理,但是想改变题目数据就会不太方便,所以这些题目数据最好存储到外部文件中,在游戏中能动态地倒入进来。
微信小程序可以读取本地TXT文本、XML文件的数据。对于智力测试游戏最好的方法是将数据存入本地TXT文本、XML文件,在游戏开始时读取本地TXT文本、XML文件的数据,从而获取题目和答案信息。也可以将题目数据文本存储到云端,这样更新云端题目数据文本,达到更新题库目的。
微信小程序游戏怎么开发入门教程
微信小程序游戏开发是现在比较热门的小程序类型开发项目,对于开发人员而言,怎么开发微信小程序游戏呢?今天小编分享一篇小游戏的入门开发教程,希望对微信小程序制作开发人员提供参考。
第一步:注册一个小程序账号
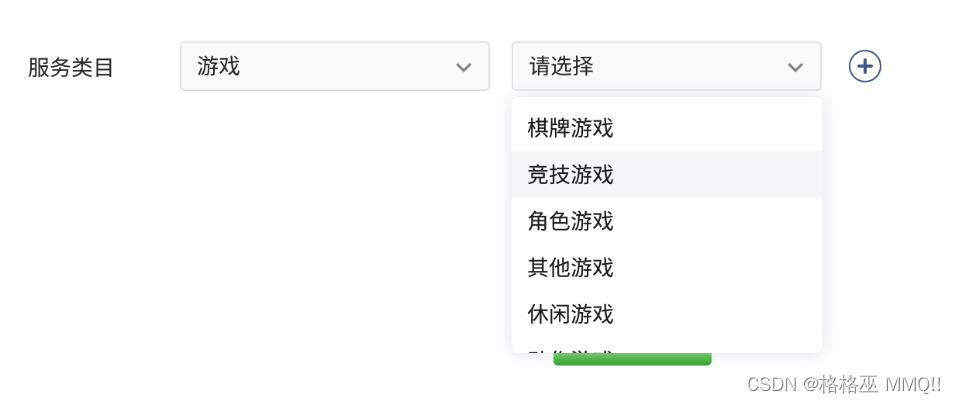
在官方注册一个微信小程序账号(注册申请教程),注意服务类目应该选择“游戏”,子类目可以选择合适的类目。
选择小游戏服务类目

第二步:下载安装微信开发者工具
可以直接使用官方提供的微信开发者工具开发小游戏,没有的需要先下载开发者工具。
第三步:在开发者工具中开发小游戏
1、打开小程序开发者工具,使用注册的小游戏账号绑定的微信账号“扫一扫”扫码进入小游戏开发环境;
打开微信开发者工具

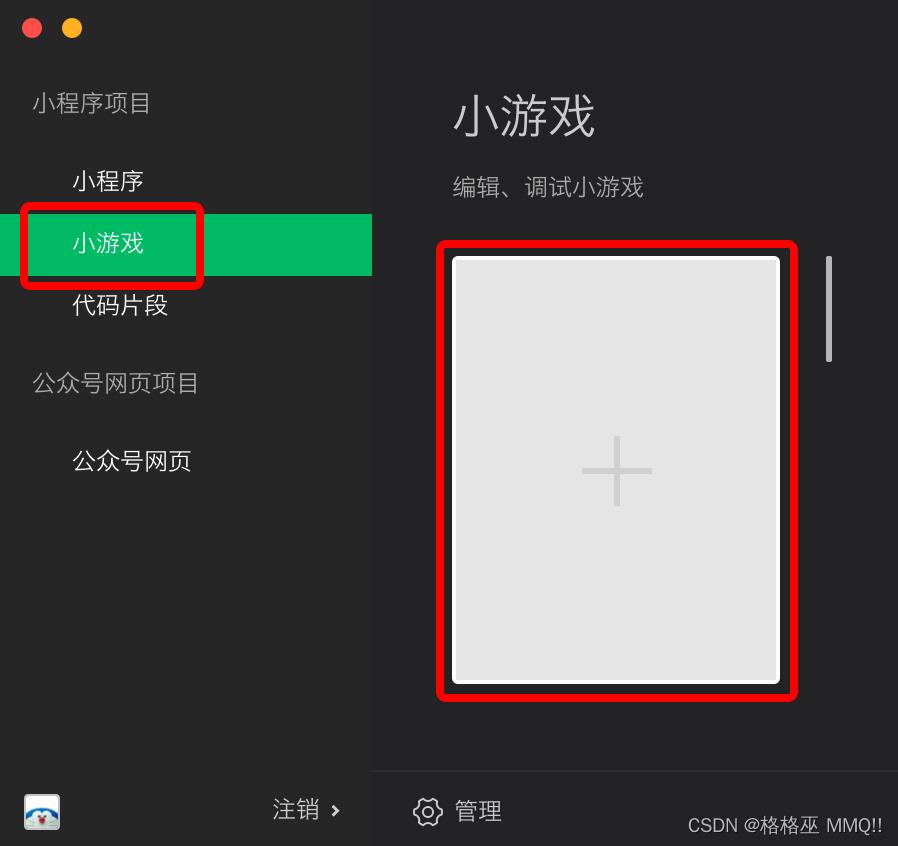
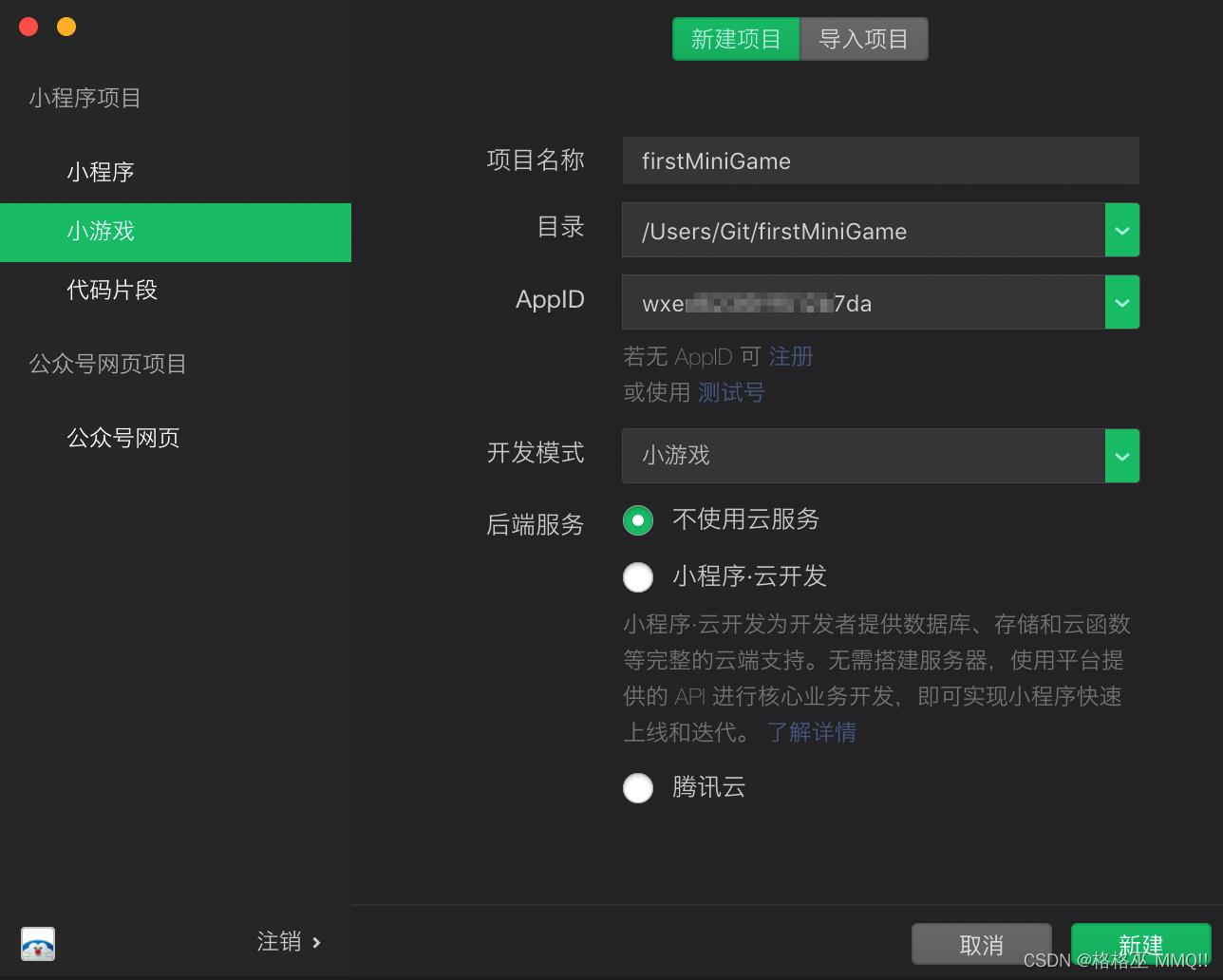
2、选择左侧的“小程序项目”中的“小游戏Tab”,然后再点击右侧的“+”,开始创建小游戏项目,分别填写合适的项目名称、目录以及AppID,查看小程序AppID教程;
打开小程序小游戏项目

3、填写完整后点击右下角的“新建”按钮,即可完成创建小游戏。
新建小程序小游戏项目

注意:在开发者工具中可以看到,小游戏只有两个必要文件:
(1)game.js 小游戏入口文件
(2)Game.json 配置文件
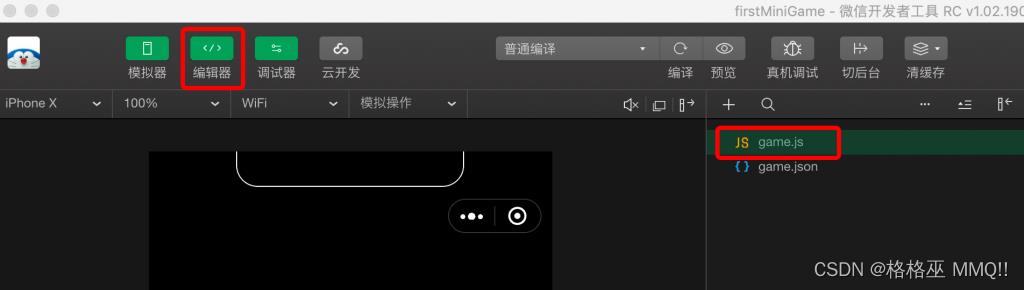
4、双击目录树中的“game.js”文件,即可开始编辑游戏代码。
开始微信小程序游戏开发

注:小游戏中,只能使用JavaScript来编写小游戏。但不同于浏览器环境,小游戏环境设有BOM和DOM API,只有wx API。
5、代码创建完成后,点击开发者工具中的“预览”按钮,用手机扫描二维码,即可在手机上预览到创建的小游戏效果。
预览小游戏开发效果

第四步:其他成员体验效果
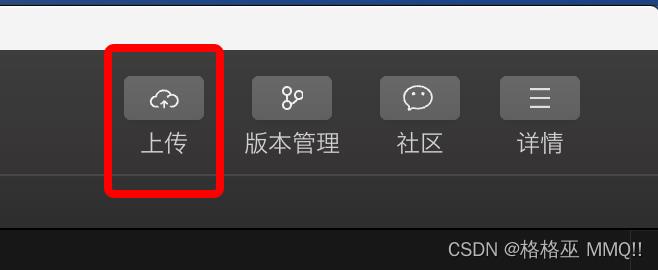
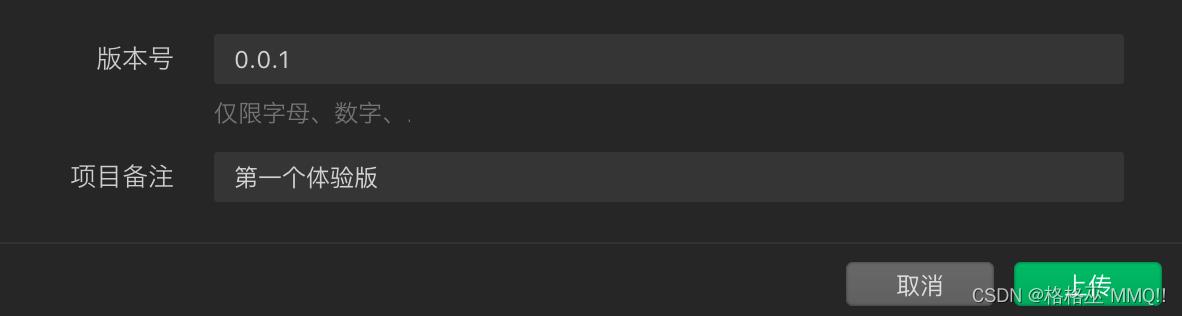
1、如果需要项目团队其他成员体验时,可以提交一个体验版本。提交方法:在开发者工具右上角点击“上传”按钮,然后弹出的窗口中填写版本号和项目备注后,点击你“上传”按钮;
上传体验版小游戏
填写小游戏版本号


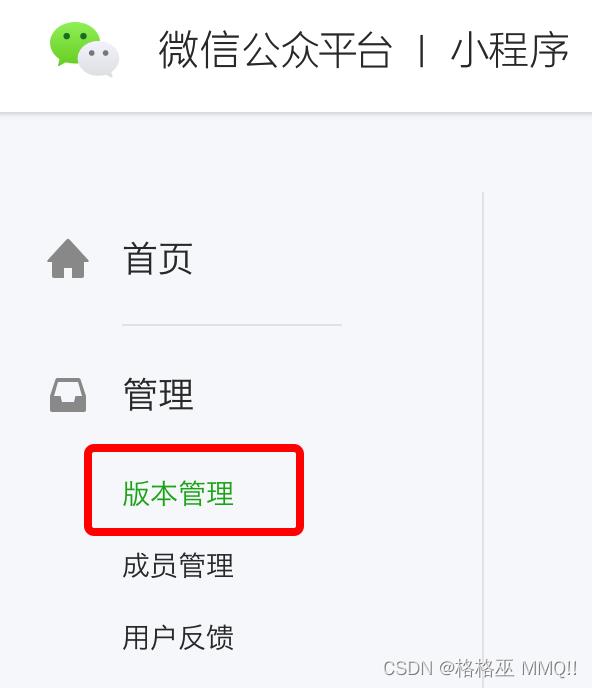
2、上传成功后,登录小程序账号,在管理平台的“管理”—“版本管理”李,选择提交的版本,点击“选为体验版本”,然后再点击版本号下方二维码图标,即可获得体验版本小游戏二维码。
小程序后台版本管理
选为体验版本
微信小程序游戏开发版本体验



主要注意的是,除管理员与项目成员外,其他人要体验“体验版”小游戏,需要添加成为体验成员,参考体验成员添加教程。
第五步:提交官方审核发布
1、在小程序管理系统的“版本管理”中,点击希望发布的体验版本右侧的“提交审核”按钮,填写相关表单后即可提交审核。
微信小程序游戏开发后提交官方审核

2、在提交审核的版本通过审核后,可点击“审核版本”中的“提交发布”,即可将小游戏对外发布。
以上是关于微信小程序游戏开发│智力测试游戏——button版的主要内容,如果未能解决你的问题,请参考以下文章