微信小程序插件开发
Posted super_wanan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序插件开发相关的知识,希望对你有一定的参考价值。
小程序插件
插件是对一组 js 接口、自定义组件 或页面的封装,用于嵌入到小程序中使用。插件不能独立运行,必须嵌入在其他小程序中才能被用户使用;而第三方小程序在使用插件时,也无法看到插件的代码。因此,插件适合用来封装自己的功能或服务,提供给第三方小程序进行展示和使用。
本文以支付插件为例,教你从0开发一个属于自己的插件。
开发前准备
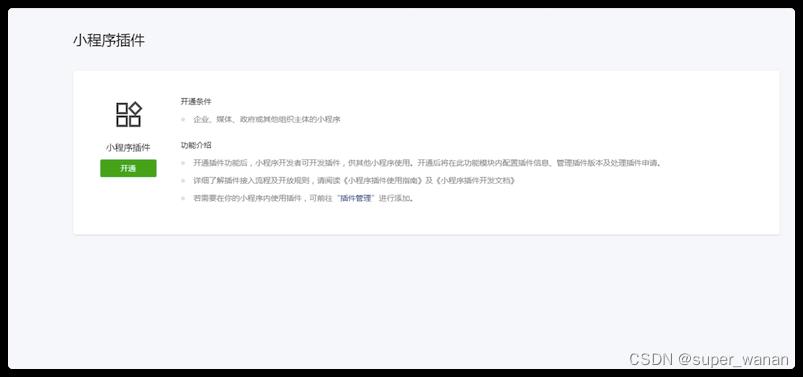
1. 申请开通插件功能
开通入口: 小程序管理后台 -> 功能 -> 小程序插件

填写插件基本信息

2. 设置插件基本信息
基本设置页面

另外需要注意,我们开发的是支付插件,所以在基本设置的地方,我们要申请开通支付能力。

申请开通支付能力审核略严格,做好被拒的准备,修改措辞继续申请,总会过的。
开发插件
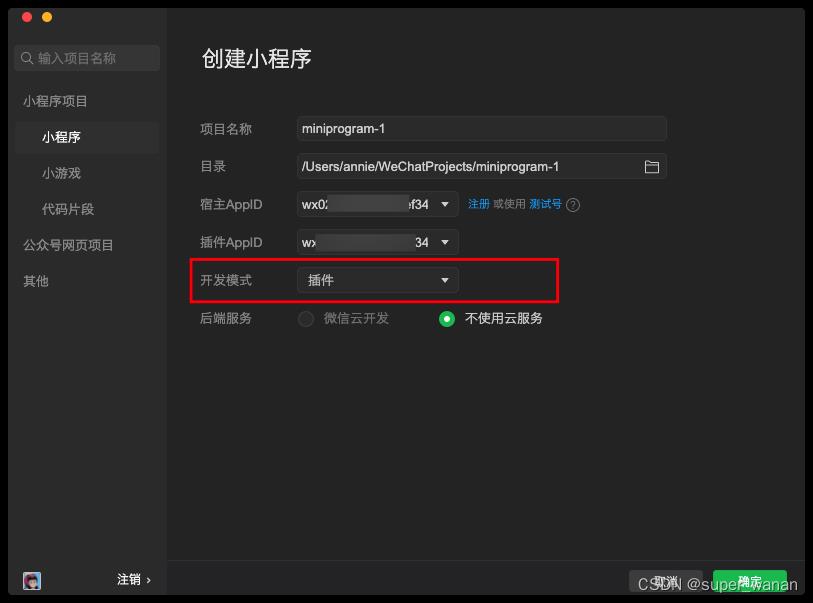
1. 创建插件项目
用维信开发者工具创建一个新项目,开发模式选择插件。宿主AppId就是你的小程序的AppID,可在小程序管理后台 -> 设置 -> 基本设置 -> 账号信息中查看,也可以在你的小程序项目中的project.config.json中查看。插件AppId与宿主AppId一致(这里官方文档写的很迷惑,其实填一样的就行)

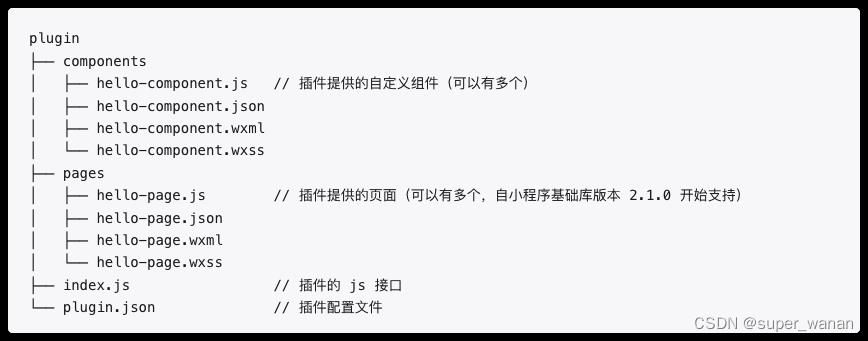
插件项目创建好后,项目中包含三个目录:
- plugin 目录:插件代码目录。
- miniprogram 目录:放置一个小程序,用于调试插件。(仅可用于调试)
- doc 目录:用于放置插件开发文档。

2. 配置插件配置文件
向使用者小程序开放的所有自定义组件、页面和 js 接口都必须在插件配置文件 plugin.json 列出,格式如下:
"publicComponents":
"hello-component": "components/hello-component"
,
"pages":
"hello-page": "pages/hello-page"
,
"main": "index.js"
这个配置文件将向使用者小程序开放一个自定义组件 hello-component,一个页面 hello-page 和 index.js 下导出的所有 js 接口。
3. 插件开发
在插件开发中,只有 部分接口 可以直接调用;另外还有部分能力(如 获取用户信息 和 发起支付 等)可以通过 插件功能页 的方式使用。我们的支付功能就要配合插件功能页。
3.1 插件项目代码
- 在plugin目录下,修改plugin.json中声明:
"publicComponents":
"zl-pay": "components/pay/index"
,
"main": "index.js"
- components文件夹下新增pay文件夹,在该文件夹下创建index.js, index.json, index.wxml, index.wxss四个文件。
// index.wxml
<view class="g-box">
<view class="g-header">
<view class="g-payable">
<text class="g-paySign">¥</text>intPart<text class="g-small-span">.dotPart</text>
<view class="ordersn">订单商品: XXXX</view>
<view class="ordersn">订单编号: orderSn</view>
</view>
</view>
<view class="g-confirm" bindtap='handlePay'>确认支付</view>
</view>
// plugin/components/pay/index.js
Component(
/**
* 组件的属性列表
*/
properties:
payAmount:
type: Number,
value: 0,
observer(newVal)
const intPart = +newVal.toFixed(2).toString().split(".")[0]
const dotPart = +newVal.toFixed(2).toString().split(".")[1]
this.setData(intPart, dotPart)
,
orderId:
type: Number,
value: null
,
orderSn:
type: String,
value: ''
,
tokenType:
type: String,
value: null
,
accessToken:
type: String,
value: null
,
/**
* 组件的初始数据
*/
data:
fee: 0, // 支付金额,单位为分
currencyType: 'CNY', // 货币符号,页面显示货币简写 ¥
version: 'develop', // 测试环境'develop' 上线时,version 应改为 "release",并确保插件所有者小程序已经发布
,
/**
* 组件的方法列表
*/
methods:
handlePay()
// 这里是调支付需要的参数,可通过插件调用者传进来。视自身情况而写
const payAmount, currencyType, version, orderId, orderSn, tokenType, accessToken, orderType = this.data
wx.requestPluginPayment(
fee: payAmount * 100, // *100是以为fee的单位是分
paymentArgs: payAmount, orderId, orderSn, tokenType, accessToken, orderType,
currencyType,
version,
success: (r) =>
this.triggerEvent('success', r)
,
fail: (e) =>
this.triggerEvent('error', e)
)
)
剩下两个是样式文件和插件配置文件,就不写出了。
另外需要注意如果你有用到一些图片等静态资源,需要将该部分放到plugin目录下,而不是根目录下。
3.2 宿主项目代码
支付插件需要配置功能页函数,这部分是在宿主小程序中完成的:
注意:功能页函数不应 require 其他非 functional-pages 目录中的文件,其他非 functional-pages 目录中的文件也不应 require 这个目录中的文件。这样的 require 调用在未来将不被支持。
- 在宿主小程序的根目录下创建functional-pages文件夹,并且在该文件下新建request-payment.js文件,书写你的支付相关的代码

- 在宿主小程序的app.json中增加配置:
"functionalPages":
"independent": true
,
这样我们就完成了插件的开发工作
4. 插件调试
本地调试可以在插件小程序的miniprogram引用插件(使用者使用也是同样的步骤),并测试:
- 要在 app.json 中声明需要使用的插件
"pages": [
"pages/index/index"
],
"plugins":
"hello-plugin":
"version": "dev",
"provider": "wx*********34"
,
"sitemapLocation": "sitemap.json"
plugins 定义段中可以包含多个插件声明,每个插件声明以一个使用者自定义的插件引用名作为标识,并指明插件的 appid 和需要使用的版本号。
- 在使用插件的页面的json文件中引入插件。这里是//miniprogram/pages/index.json
// miniprogram/pages/index/index.json
"usingComponents":
"zl-pay": "plugin://hello-plugin/zl-pay"
- 在页面中使用插件
<zl-pay
bindsuccess="onSuccess"
binderror="onError"
payAmount="payAmount"
orderId='orderId'
orderSn='orderSn'
tokenType='tokenType'
accessToken='accessToken'
orderType='move'
/>
- 在开发者工具的插件项目中上传插件,此时,在上传成功的通知信息中将包含这次上传获得的插件开发版 ID (一个英文、数字组成的随机字符串);
- 点击开发者工具右下角的通知按钮,可以打开通知栏,看到新生成的 ID ;
- 在需要使用开发版本插件的小程序项目中,将插件 version 设置为 “version”: “dev-[开发版 ID]” 的形式,如 “version”: “dev-abcdef0123456789abcdef0123456789” 即可。
5. 预览、上传和发布
插件可以预览和上传,但插件没有体验版。
插件会同时有多个线上版本,由使用插件的小程序决定具体使用的版本号。
手机预览和提审插件时,会使用一个特殊的小程序来套用项目中 miniprogram 文件夹下的小程序,从而预览插件。
微信小程序插件使用
使用插件
小程序开发者可便捷地把插件添加到自己的小程序内,丰富小程序的服务。当用户在使用小程序时,将可以在小程序内使用插件提供的服务。
开放范围
所有小程序
接入流程
-
在小程序管理后台添加插件
小程序开发者可在”小程序管理后台-设置-第三方服务-插件管理“中,根据AppID查找需要的插件,并申请使用。插件开发者在24小时内通过后,小程序开发者可在小程序内使用该插件。

- 在小程序代码中使用插件
引入插件代码包
对于插件的使用者,使用插件前要在 app.json 中声明需要使用的插件,例如:
{
"plugins": {
"myPlugin": {
"version": "1.0.0",
"provider": "wxxxxxxxxxxxxxxxxx"
}
}
}
如上例所示, plugins 定义段中可以包含多个插件声明,每个插件声明中都必须指明插件的 appid 和需要使用的版本号。
使用插件的 js 接口
在引入插件代码包之后,就可以在这个小程序中使用插件提供的自定义组件或者 js 接口。
如果需要使用插件的 js 接口,可以使用 requirePlugin 方法:
var myPluginInterface = requirePlugin(\'myPlugin\') myPluginInterface.hello()
使用插件的自定义组件
使用插件提供的自定义组件,和使用普通自定义组件的方式相仿。在 json 文件定义需要引入的自定义组件时,使用 plugin:// 协议即可,例如:
{
"usingComponents": {
"hello-component": "plugin://myPlugin/hello-component"
}
}
出于对插件的保护,插件提供的自定义组件在使用上有一定的限制:
- 页面中的
this.selectComponent接口无法获得插件的自定义组件实例对象; wx.createSelectorQuery等接口的>>>选择器无法选入插件内部。
插件调用 API 的限制
插件可以调用的 API 与小程序不同,主要有两个区别:
- 插件的请求域名列表与小程序相互独立;
- 一些 API 不允许插件调用。
目前,允许插件调用的 API 及其对应版本要求如下。
| API | 最低版本 |
|---|---|
wx.addPhoneContact |
1.9.6 |
wx.arrayBufferToBase64 |
1.9.6 |
wx.base64ToArrayBuffer |
1.9.6 |
wx.canvasGetImageData |
1.9.6 |
wx.canvasPutImageData |
1.9.6 |
wx.canvasToTempFilePath |
1.9.6 |
wx.chooseImage |
1.9.6 |
wx.chooseLocation |
1.9.6 |
wx.chooseVideo |
1.9.6 |
wx.closeBLEConnection |
1.9.6 |
wx.closeBluetoothAdapter |
1.9.6 |
wx.connectSocket |
1.9.6 |
wx.createAnimation |
1.9.6 |
wx.createAudioContext |
1.9.6 |
wx.createBLEConnection |
1.9.6 |
wx.createCameraContext |
1.9.6 |
wx.createCanvasContext |
1.9.6 |
wx.createInnerAudioContext |
1.9.6 |
wx.createIntersectionObserver |
1.9.6 |
wx.createLivePlayerContext |
1.9.6 |
wx.createLivePusherContext |
1.9.6 |
wx.createMapContext |
1.9.6 |
wx.createSelectorQuery |
1.9.6 |
wx.createVideoContext |
1.9.6 |
wx.downloadFile |
1.9.6 |
wx.getBLEDeviceCharacteristics |
1.9.6 |
wx.getBLEDeviceServices |
1.9.6 |
wx.getBackgroundAudioManager |
1.9.6 |
wx.getBackgroundAudioPlayerState |
1.9.6 |
wx.getBeacons |
1.9.6 |
wx.getBluetoothAdapterState |
1.9.6 |
wx.getBluetoothDevices |
1.9.6 |
wx.getClipboardData |
1.9.6 |
wx.getConnectedBluetoothDevices |
1.9.6 |
wx.getImageInfo |
1.9.6 |
wx.getLocation |
1.9.6 |
wx.getNetworkType |
1.9.6 |
wx.getRecorderManager |
1.9.94 |
wx.getScreenBrightness |
1.9.6 |
wx.getStorage |
1.9.6 |
wx.getStorageSync |
1.9.6 |
wx.getSystemInfo |
1.9.6 |
wx.getSystemInfoSync |
1.9.6 |
wx.hideLoading |
1.9.6 |
wx.hideToast |
1.9.6 |
wx.makePhoneCall |
1.9.6 |
wx.makeVoIPCall |
1.9.6 |
wx.notifyBLECharacteristicValueChange |
1.9.6 |
wx.notifyBLECharacteristicValueChanged |
1.9.6 |
wx.onAccelerometerChange |
1.9.6 |
wx.onBLECharacteristicValueChange |
1.9.6 |
wx.onBLEConnectionStateChange |
1.9.6 |
wx.onBLEConnectionStateChanged |
1.9.6 |
wx.onBackgroundAudioPause |
1.9.6 |
wx.onBackgroundAudioPlay |
1.9.6 |
wx.onBackgroundAudioStop |
1.9.6 |
wx.onBeaconServiceChange |
1.9.6 |
wx.onBeaconUpdate |
1.9.6 |
wx.onBluetoothAdapterStateChange |
1.9.6 |
wx.onBluetoothDeviceFound |
1.9.6 |
wx.onCompassChange |
1.9.6 |
wx.onNetworkStatusChange |
1.9.6 |
wx.onUserCaptureScreen |
1.9.6 |
wx.openBluetoothAdapter |
1.9.6 |
wx.openLocation |
1.9.6 |
wx.pauseBackgroundAudio |
1.9.6 |
wx.pauseVoice |
1.9.6 |
wx.playBackgroundAudio |
1.9.6 |
wx.playVoice |
1.9.6 |
wx.previewImage |
1.9.6 |
wx.readBLECharacteristicValue |
1.9.6 |
wx.removeStorage |
1.9.6 |
wx.removeStorageSync |
1.9.6 |
wx.reportAnalytics |
1.9.6 |
wx.request |
1.9.6 |
wx.saveImageToPhotosAlbum |
1.9.6 |
wx.saveVideoToPhotosAlbum |
1.9.6 |
wx.scanCode |
1.9.6 |
wx.seekBackgroundAudio |
1.9.6 |
wx.setClipboardData |
1.9.6 |
wx.setKeepScreenOn |
1.9.6 |
wx.setScreenBrightness |
1.9.6 |
wx.setStorage |
1.9.6 |
wx.setStorageSync |
1.9.6 |
wx.showActionSheet |
1.9.6 |
wx.showLoading |
1.9.6 |
wx.showModal |
1.9.6 |
wx.showToast |
1.9.6 |
wx.startAccelerometer |
1.9.6 |
wx.startBeaconDiscovery |
1.9.6 |
wx.startBluetoothDevicesDiscovery |
1.9.6 |
wx.startCompass |
1.9.6 |
wx.startRecord |
1.9.6 |
wx.stopAccelerometer |
1.9.6 |
wx.stopBackgroundAudio |
1.9.6 |
wx.stopBeaconDiscovery |
1.9.6 |
wx.stopBluetoothDevicesDiscovery |
1.9.6 |
wx.stopCompass |
1.9.6 |
wx.stopRecord |
1.9.6 |
wx.stopVoice |
1.9.6 |
wx.uploadFile |
1.9.6 |
wx.vibrateLong |
1.9.6 |
wx.vibrateShort |
1.9.6 |
wx.writeBLECharacteristicValue |
1.9.6 |
以上是关于微信小程序插件开发的主要内容,如果未能解决你的问题,请参考以下文章