在WPF中怎么样实现Button点击事件使那个星星向淘宝那样子逐次变色呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在WPF中怎么样实现Button点击事件使那个星星向淘宝那样子逐次变色呢?相关的知识,希望对你有一定的参考价值。
能具体的描述下么,最好能有图片解释,不是很理解楼主想表达的问题。追问就是让点击Button事件触发那个星星变色的


我说下我自己的思路:
星星列表可以用listbox控件做,改下它的控件模板就可以了
变色功能要写后台代码,其实很简单。
首先获取当前点选的星星list的list_Index。然后for循环,从index=0的项到当前点选的星星的序号项的颜色都改掉就OK了!~
WPF TabControl 下的grid内Button 鼠标点击事件
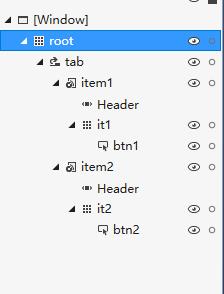
WPF 我添加了一个TabControl,并且有两个tabItem,每个tabItem的grid下有Button;结构如下图:
然后我无论在最外层的root(Grid),还是tab(TabControl本身),还是内部的it1,it2上面绑定 MouseLeftButtonUp 事件,当单击其他地方的时候都能触发事件,但就是单击btn1,btn2(内部Button)的时候不会触发事件。为什么会这样。有什么样的解决办法吗

在设计器上点击按钮自动生成了 XXX_Click 函数,因某个操作 (删除控件后再次添加) 导致 XAML 中 Click="XXX_Click" 代码丢失,然后再次点击按钮而自动生成的。
解决办法很简单,在 XAML 代码编辑器中找到 XXX 然后将 Click="XXX_Click_1" 改成 "XXX_Click" 就可以了。也就是说,可以先定义事件处理函数,然后再为一个或多个控件指定。
RoutedEventArgs 和 EventArgs 不能随意替换。
Route 的意思就是路由,在 WPF 中引入了事件路由这一概念,举个例子比较好理解一点:
窗口中有一系列的控件 Grid\StackPanel\Button 等,
在 WinForm 中:当 Button 的 MouseMove 事件被触发时,其父级控件 (StackPanel、Grid、Form) 是不会触发 MouseMove 事件的。
WPF 中:会因路由概念的引入,导致 Button 的所有父级控件触发 MouseMove 事件,当然,前提是在代码中指定了事件函数。
所以,我们需要 RoutedEventArgs 这个参数,从 e.Source、e.OriginalSource 来确定该事件是由哪个子控件触发的。由于 WPF 控件是由 ControlTemplate 定义的,所以,单个控件也会需要事件路由来确定,该控件的模板中哪个元素引发了事件,从而精确处理控件事件。 参考技术A 点击鼠标事件不是你说的MouseLeftButtonUp,需要绑定Click事件,点击才会有效追问
Grid或者tabControl 不支持click事件吧。所以我才用的MouseLeftButtonUp代替click
以上是关于在WPF中怎么样实现Button点击事件使那个星星向淘宝那样子逐次变色呢?的主要内容,如果未能解决你的问题,请参考以下文章