HTML 编写页面在手机中无法全屏显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML 编写页面在手机中无法全屏显示相关的知识,希望对你有一定的参考价值。
参考技术A1、首先打开手机桌面,登陆UC浏览器。

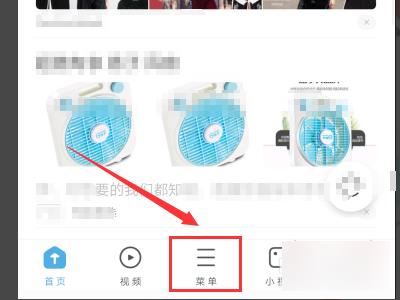
2、进入首页,点击下方导航栏第三项“菜单”。

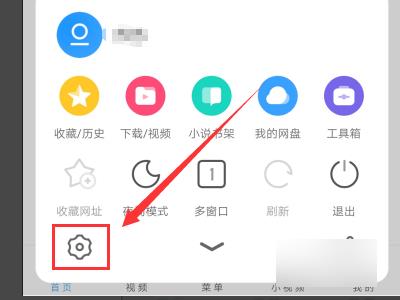
3、弹出菜单中,再点击左下角的齿轮设置图标。

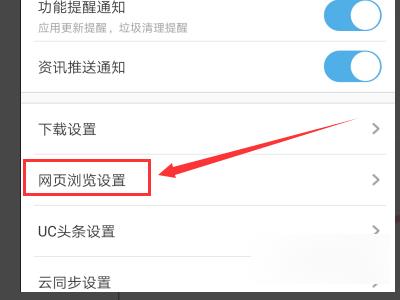
4、设置界面,点击中间位置的“网页浏览设置”。

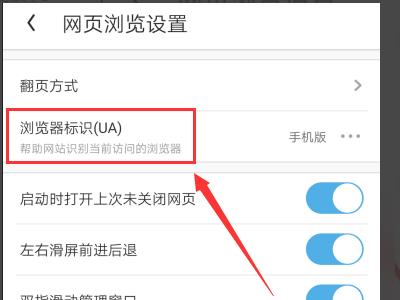
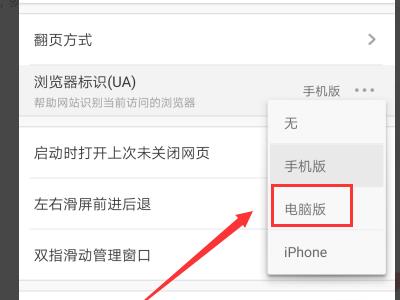
5、网页浏览设置,点击第一个“浏览器标识(UA)”。

6、弹出菜单中,选择“电脑版”即可。系统默认的是手机版,修改为电脑版之后,就能显示全屏页面了。

H5页面内容较少时如何让页面全屏在手机显示呢
解决方案1:
设置如下:
html,body{
min-height:100vh;
background-color:#fff;}
这样高度首先不会写死,而且满足最小高度是满屏
解决方案2:
可以用vh和vw来布局。100vh和100vw就是你设备的高度和宽度。先把外面盒子固定下来,所有的盒子的高度加起来等于100vh刚好占满一屏这样就不会有空白。像你这种盒子比较少的可以用js获取设备的高度和宽度,然后用js设置盒子的高度,加起来等于你设备的高度就可以了。字体大小用rem表示。相对于根字体的大小。这是移动端布局的一些做法。
解决方案3:
html,body {
width:100%;
height:100%;
}
body {
padding: 0;
margin: 0;
}
解决方案4:
*{
padding: 0;
margin: 0;
}
body{
width: 100vw;
height: 100vh;
}
以上介绍了“ (css)H5页面内容较少时如何让页面全屏在手机显示呢?”的问题解答,希望对有需要的网友有所帮助。
本文网址链接:http://www.codes51.com/itwd/4444477.html
以上是关于HTML 编写页面在手机中无法全屏显示的主要内容,如果未能解决你的问题,请参考以下文章